高德地图:热力图、点位基础使用 |
您所在的位置:网站首页 › 高德热力图如何打开 › 高德地图:热力图、点位基础使用 |
高德地图:热力图、点位基础使用
|
高德地图基础篇
高德地图简单开发需求实现热力图点位图
效果图扩展细节总结
高德地图简单开发
需求
1、目标位置人流数据热力图分布 2、目标位置信息展示监控设备信息 实现第一步:引入高德地图开发需要的前台JS包 需要申请key使用这里就不多赘述,想使用的去高德API官网申请 热力图 //准备数据 //数据json /** {"hotData":[{"lng":126.758938,"count":7623,"ZWMC":"永泰城","lat":45.716417},{"lng":126.617183,"count":6028,"ZWMC":"和兴路","lat":45.730658}]} **/ var hotDataJson = JSON.parse(mapData); var hotArr = hotDataJson.hotData; //地图初始化 var aMap = new AMap.Map(conId, { resizeEnable: false, scrollWheel: true,//是否鼠标滚轮放大缩小 zoom:12, center: [126.660, 45.72703],//中心点坐标 mapStyle: 'amap://styles/4d735c96a849aed8230b757d2f79dd9f'//地图主题样式 }); //判断浏览器是否支持 if (!isSupportCanvas()) { alert('热力图仅对支持canvas的浏览器适用,您所使用的浏览器不能使用热力图功能,请换个浏览器试试~') } //准备数据过滤掉一些错误的经纬度不存在的数据 for(var i=hotArr.length-1; i>=0; i--){ if(!(hotArr[i].lng) || !(hotArr[i].lat)){ hotArr.splice(i,1); } } //实现地图 if(hotArr.length > 0){ aMap.plugin(["AMap.Heatmap"], function() { //初始化heatmap对象 var heatmap = new AMap.Heatmap(aMap, { radius: 30, //给定半径 opacity: [0, 0.6], gradient:{ 0.3: 'blue', 0.5: 'rgb(117,211,248)', 0.7: 'rgb(0, 255, 0)', 0.9: '#ffea00', 1.0: 'red' } }); //设置数据集 heatmap.setDataSet({ data: hotArr, max: 500 }); }); } 点位图 //准备数据 同上 var hotDataJson = JSON.parse(mapData); var hotArr = hotDataJson.ZDSP; //省略初始化同热力图 if(hotArr.length > 0){ var markList = []; $.each(hotArr,function(i,m){ // 创建一个 Marker 实例: var marker = new AMap.Marker({ position: new AMap.LngLat(m.JD, m.WD), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9] title: m.NAME }); //这里定义个全局的存放marker的数据 可以清楚点位使用或者地图打点使用 markList.push(marker); //绑定事件弹出信息窗口在做其他操作 marker.on('click',function () { openInfo(aMap,marker,m) }) }); aMap.add(markList); } //在指定位置打开信息窗体 function openInfo(map,marker,data) { var videos = data.VIDEO; var zdmc = data.NAME; //构建信息窗体中显示的内容 var info = []; $.each(videos,function (i,m) { info.push("设备:"+m.NAME+" "); }) infoWindow = new AMap.InfoWindow({ content: '' + ''+zdmc+''+info.join("")+'', //使用默认信息窗体框样式,显示信息内容 // anchor: 'bottom-left', isCustom:true,//是否自定义样式窗体如果是content的内容样式才会生效 closeWhenClickMap:true,//是否点击地图关闭弹窗 offset:new AMap.Pixel(0, -30)//设置弹出信息窗口的位置偏移 }); //第一个参数是地图,第二个参数是点的位置 infoWindow.open(map, marker.getPosition()); } 效果图
今天接到一个修改模拟实现点击一个marker的ID,能够在地图上实现优先展示这个点的位置;同时触发这个marker的click事件。 这里我做了一个marker创建的修改: 第一步:根据官方API文档参考 细节就是测试调试每一个参数效果与使用 总结仔细品尝、细心揣摩 、你想要的需求一般都会提供 请教:高德官网API 使用方法:我使用到的函数。方法
|
【本文地址】
今日新闻 |
推荐新闻 |


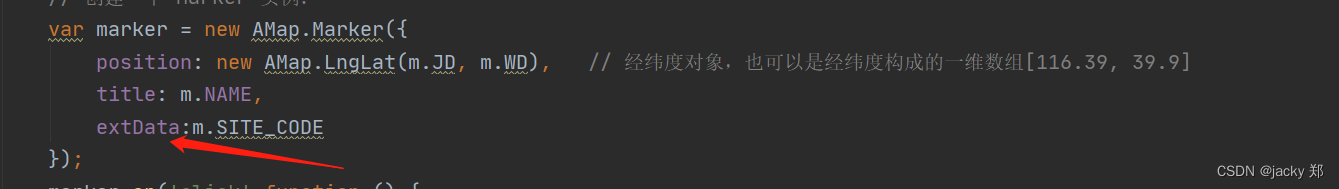
 创建一个自定义属性这里可以是一个map我就简单创建一个id
创建一个自定义属性这里可以是一个map我就简单创建一个id  第二步:遍历所有marker集合
第二步:遍历所有marker集合
