基于高德地图API |
您所在的位置:网站首页 › 高德热力图打开教程 › 基于高德地图API |
基于高德地图API
|
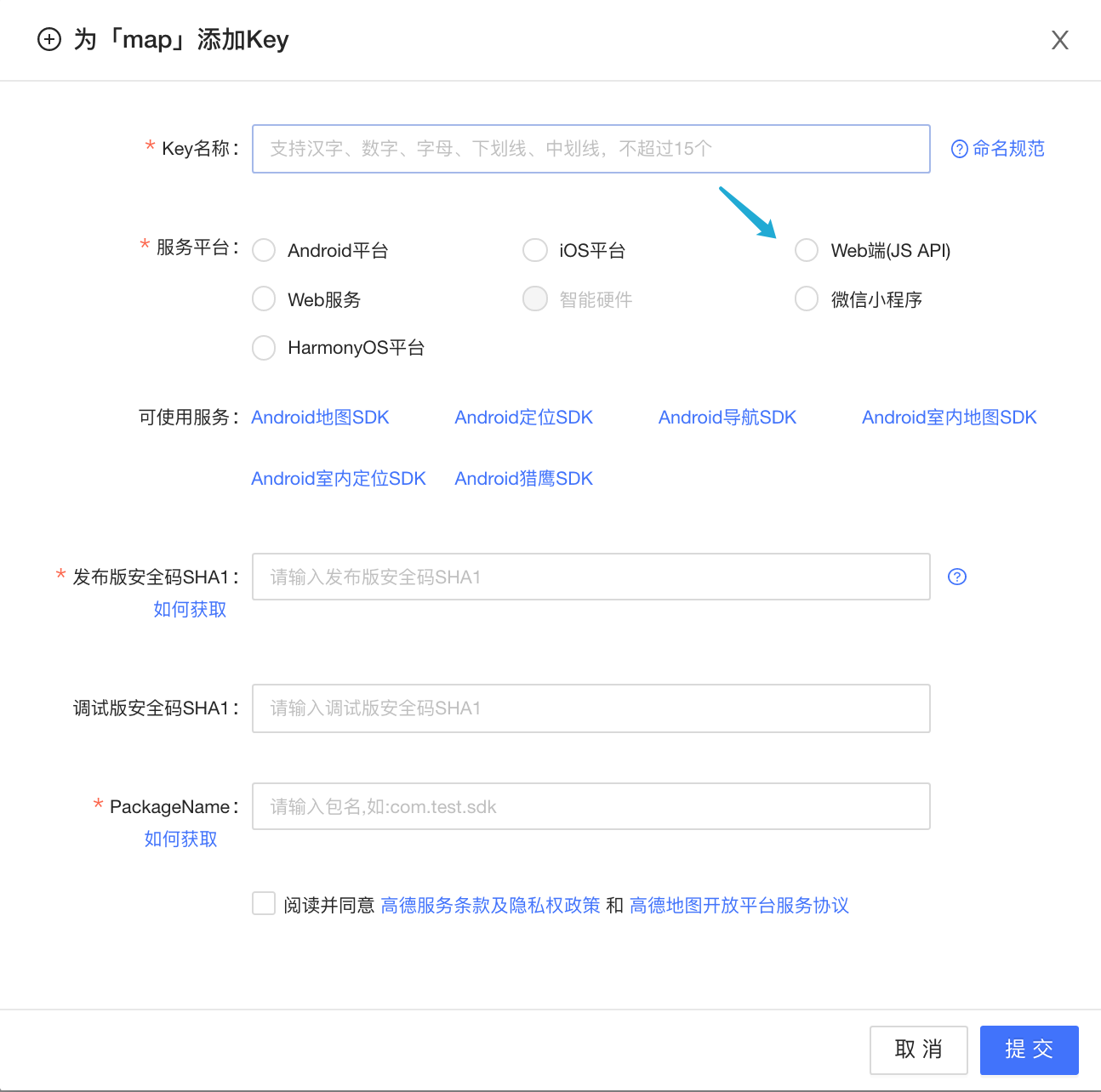
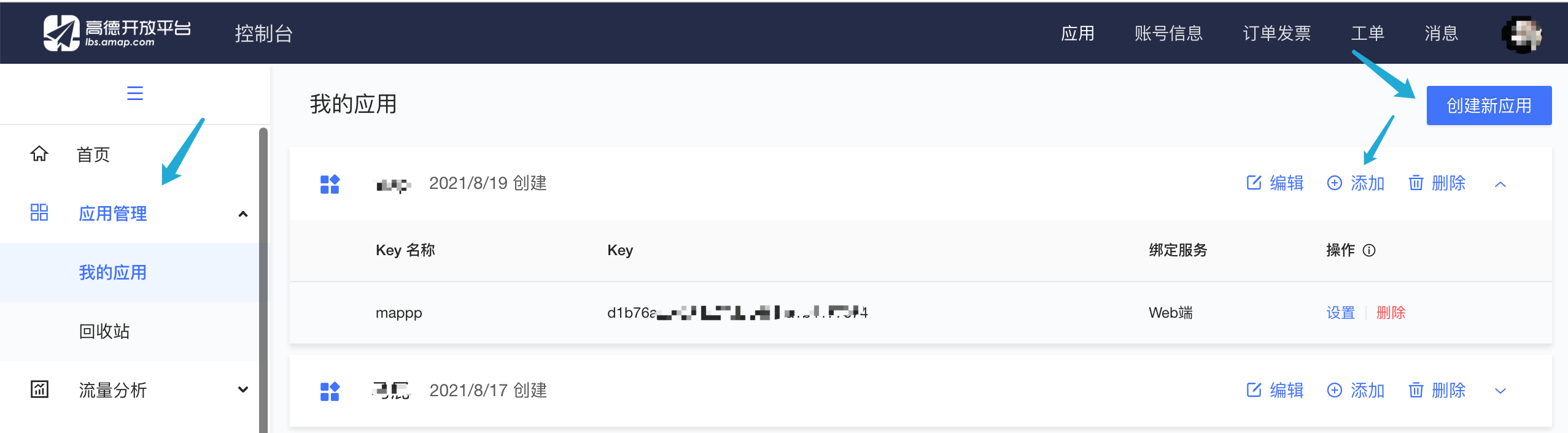
初次了解高德地图,并尝试在地图的基础上绘制热力图。 官方传送链接高德开放平台。 前提准备 点击注册开发者账号登录成功后,点击左侧菜单栏「应用管理」,如图所示,点击「添加」获取API,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
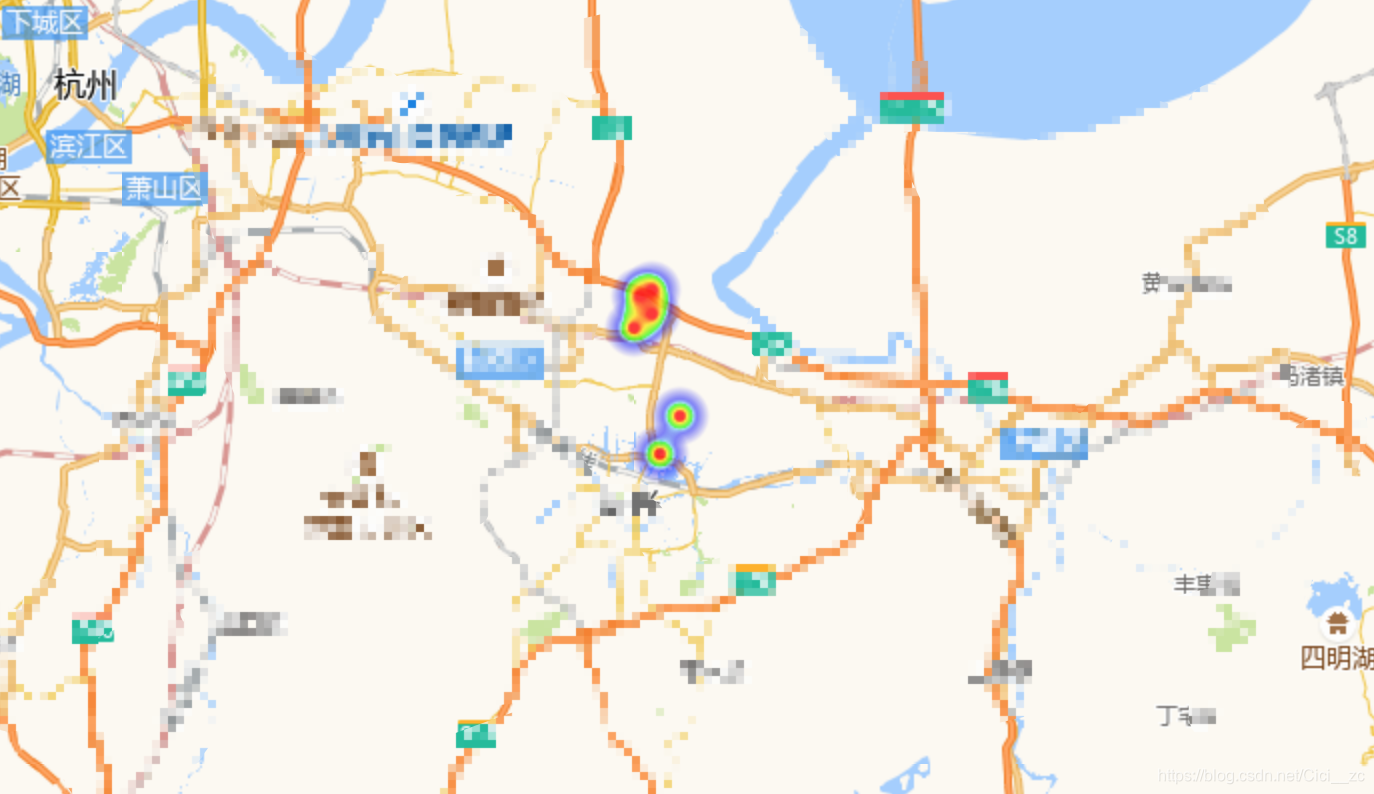
引入文件: 引入官方CSS文件,也可以下载在本地引入引入官方APIhttps://webapi.amap.com/maps?v=2.0&key=你的key值引入官方热力图数据,如果你自己有后台的热力图数据,可以不引入这个创建底图 创建一个容器,创建地图实例,通过AMap.Map创建底图,配置属性剩下的JS代码加载地图、加载热力图以下是源码,涉及数据隐私所有数据都已修改。 DOCTYPE html> new var points = [ { "GROUP_ID": "57510", "GRID_ID": "120.590", "LNG": "120.599", "LAT": "30.122", "COUNT": 1 }, { "GROUP_ID": "5710", "GRID_ID": "120.892", "LNG": "120.899", "LAT": "29.507", "COUNT": 1 }, { "GROUP_ID": "5751", "GRID_ID": "120.583", "LNG": "120.586", "LAT": "30.099", "COUNT": 1 }, { "GROUP_ID": "5751", "GRID_ID": "120.67", "LNG": "120.617", "LAT": "30.047", "COUNT": 1 }, { "GROUP_ID": "57514", "GRID_ID": "120.93", "LNG": "120.590", "LAT": "30.118", "COUNT": 1 }, { "GROUP_ID": "5754", "GRID_ID": "120.98", "LNG": "120.598", "LAT": "30.108", "COUNT": 1 }, { "GROUP_ID": "57054", "GRID_ID": "120.24", "LNG": "120.604", "LAT": "30.024", "COUNT": 1 } ] // 先转换大小写,再把多余的数据删去 points.forEach((item) => { for (var key in item) { var lowerkey = key.toLowerCase(); //赋给新的属性名,删除旧的 item[lowerkey] = item[key]; delete item[key]; } delete item.group_id; delete item.grid_id; }) console.log(points); var map = new AMap.Map("container", { // 地图的缩放等级 zoom: 10, // 开启地图时的中心点 center: [120.5, 30.22], // 是否监控地图容器尺寸变化 resizeEnable: true }); // console.log(map); var heatmap; map.plugin(["AMap.HeatMap"], function () { //初始化heatmap对象 heatmap = new AMap.HeatMap(map, { radius: 15, //给定半径 opacity: [0, 0.8] // gradient:{ // 0.2: 'blue', // 0.25: 'rgb(117,211,248)', // 0.3: 'rgb(0, 255, 0)', // 0.35: '#ffea00', // 0.7: 'red' // } }); console.log(heatmap); // 设置数据集,这个数据是绍兴周围部分地区 heatmap.setDataSet({ data: points, // max最大数值,红色显示 // 因为给的热力值较小,max之前设置的是100,只能增大热力值才会有效果 max: 0 }); });
|
【本文地址】
今日新闻 |
推荐新闻 |