什么是Vue |
您所在的位置:网站首页 › vueg实 › 什么是Vue |
什么是Vue
|
✅作者简介:CSDN一位小博主,正在学习前端,欢迎大家一起来交流学习🏆 📃个人主页:白月光777的CSDN博客 🔥系列专栏:Vue从入门到进阶 💬个人格言:但行好事,莫问前程
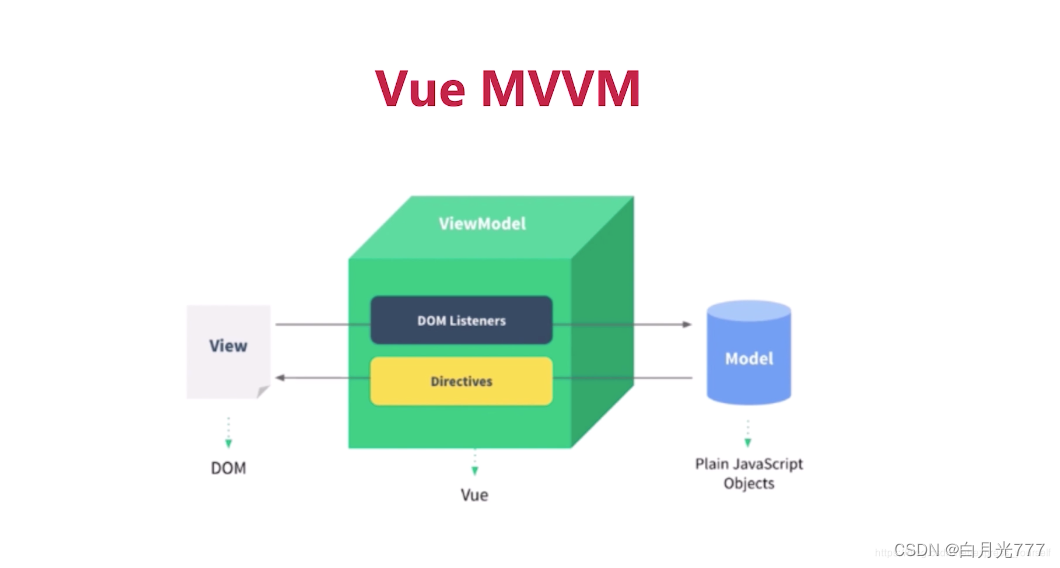
Vue.js(简称Vue)是一套用于构建用户界面的渐进式框架 ◾构建用户界面:即指用于前端开发 ◾渐进式框架:通俗地说就是没必要弄懂Vue的每一个部件和功能就能够使用Vue。只需要从核心功能开始学习,逐渐扩展,掌握多少用多少,也可以把Vue很方便地和其他已有项目或框架相结合。 Vue.js的发展历程Vue已成为全世界有较大影响的一个开源框架,作者是尤雨溪,曾就职于Google,由于工作中大量接触开源的Java项目而走上开源之路。Vue.js的发展历程如下: ◾2013年12月8日在GitHub上发布了0.6版本 ◾2015年10月正式发布了1.0版本 ◾2016年10月正式发布了2.0版本 ◾2019年12月14日发布了Vue2.6.11版 每个版本的更新日志见GitHub官网 主要应用场景Vue一般用于开发单页面应用程序(Single Page Application,SPA) 单页面应用程序,就是只有一个HTML页面的应用,用户与应用程序交互时,动态更新该页面的Web应用程序,例如手机APP大多数为SPA,由系统的后端管理系统。 Vue.js的优点◾易用:只要有HTML、CSS、JavaScript的基础,就可以阅读官网教程开始构建应用 ◾灵活:Vue有不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。这也是渐进式框架的体现 ◾高效:Vue的运行大小只有28KB,具有超快模拟DOM,以及最省心的优化 Vue.js的核心思想◾数据驱动:DOM的渲染、显示、隐藏、等均由数据的状态控制。当我们决定在项目中属于Vue时,需要转变思路,将操作DOM转化为操作数据。因此,写Vue时,尽量不要有操作DOM的代码出现。 ◾组件化:通过扩展HTML元素。封装可重复使用的代码。 Vue与React、Angular比较Vue、React和Angular都是用于搭建用户界面的JavaScript库 ◾Augular:2009年诞生,起源于个人开发,后来被Google收购,其核心技术为指令和数据技术 ◾React:2013年5月开源,起源于Faceboook的内部项目,其核心技术为组件化和虚拟DOM技术 ◾Vue:吸收了上面两个框架的技术优点,即借鉴了Augular的指令和React的组件化。,可谓后起之秀,其更轻量、更易上手、学习成本低。 Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。 MVVM框架概述Vue、React、Angular都是MVVM框架,要理解MVVM框架,首先应了解MVC(Model-View-Controller) MVC是一种表现模式。它将软件的UI部分的设计拆分成三个主要部分。分别是Model、View和Controller。MVC的核心是控制器,它负责处理浏览器传送过来的所有请求,并决定要将什么内容响应给浏览器 Model:即模型,用于存储数据的组件。 View:即视图,根据Model数据进行内容展示的组件 Controller:即控制器,接收并处理用户指令,并返回内容。 MVVM(Model-View-ViewModel)本质上就是MVC的改进版,其核心是ViewModel,它提供了对于Model和View的双向数据绑定,通过ViewMode连接View和Model。确保视图与数据的一致性,而这个过程是框架(Vue)自动完成的,无须手动干预。MVVC框架如下图所示。Model即普通的JavaScript对象也就是数据部分。View即前端展示页面,也就是DOM元素。ViewModel即用于双向绑定数据与页面,也就是Vue实例
|
【本文地址】

 MVVC的核心思想:MVVC属于响应式编程模型,当改变View中的数据时,Model中的数据也跟着改变;当改变Model中的数据时,Vue中的数据也随之改变。这样可避免直接操作DOM,降低DOM操作的复杂性。
MVVC的核心思想:MVVC属于响应式编程模型,当改变View中的数据时,Model中的数据也跟着改变;当改变Model中的数据时,Vue中的数据也随之改变。这样可避免直接操作DOM,降低DOM操作的复杂性。