Android 悬浮按钮 两种实现方法 |
您所在的位置:网站首页 › 按钮悬浮提示怎么设置出来 › Android 悬浮按钮 两种实现方法 |
Android 悬浮按钮 两种实现方法
|
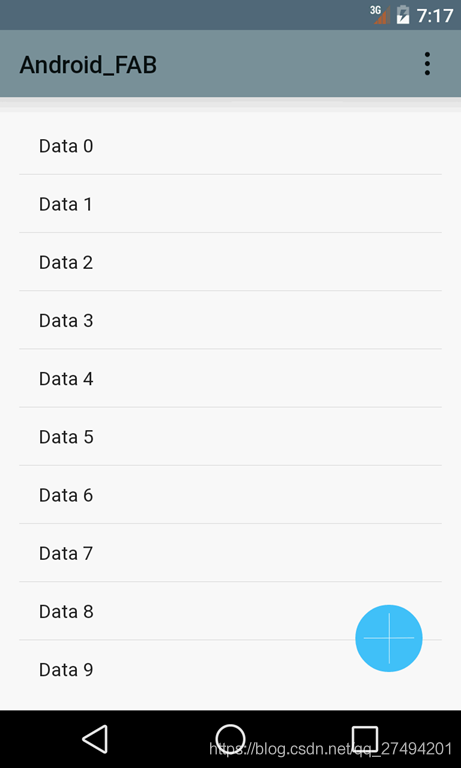
最近android中有很多新的设计规范被引入,最流行的莫过于被称作Promoted Actions的设计了,Promoted Actions是指一种操作按钮,它不是放在actionbar中,而是直接在可见的UI布局中(当然这里的UI指的是setContentView所管辖的范围)。因此它更容易在代码中被获取到(试想如果你要在actionbar中获取一个菜单按钮是不是很难?),Promoted Actions往往主要用于一个界面的主要操作,比如在email的邮件列表界面,promoted action可以用于接受一个新邮件。promoted action在外观上其实就是一个悬浮按钮,更常见的是漂浮在界面上的圆形按钮,一般我直接将promoted action称作悬浮按钮,英文名称Float Action Button 简称(FAB,不是FBI哈)。 float action button是android l中的产物,但是我们也可以在更早的版本中实现。假设我这里有一个列表界面,我想使用floataction button代表添加新元素的功能,界面如下: 要实现float action button可以有多种方法,一种只适合android L,另外一种适合任意版本。 用ImageButton实现 这种方式其实是在ImageButton的属性中使用了android L才有的一些特性: 仔细一点,你会发现我们将这个ImageButton放到了布局的右下角,为了实现float action button应该具备的效果,需要考虑以下几个方面: ·Background ·Shadow ·Animation 背景上我们使用ripple drawable来增强吸引力。注意上面的xml代码中我们将background设置成了@drawable/ripple ,ripple drawable的定义如下: 既然是悬浮按钮,那就需要强调维度上面的感觉,当按钮被按下的时候,按钮的阴影需要扩大,并且这个过程是渐变的,我们使用属性动画去改变translatioz。 使用自定义控件的方式实现悬浮按钮 这种方式不依赖于android L,而是码代码。 首先定义一个这样的类: public class CustomFAB extends ImageButton { ... } 然后是读取一些自定义的属性(假设你了解styleable的用法) private void init(AttributeSet attrSet) { Resources.Theme theme = ctx.getTheme(); TypedArray arr = theme.obtainStyledAttributes(attrSet, R.styleable.FAB, 0, 0); try { setBgColor(arr.getColor(R.styleable.FAB_bg_color, Color.BLUE)); setBgColorPressed(arr.getColor(R.styleable.FAB_bg_color_pressed, Color.GRAY)); StateListDrawable sld = new StateListDrawable(); sld.addState(new int[] {android.R.attr.state_pressed}, createButton(bgColorPressed)); sld.addState(new int[] {}, createButton(bgColor)); setBackground(sld); } catch(Throwable t) {} finally { arr.recycle(); } }在xml中我们需要加入如下代码,一般是在attr.xml文件中。 使用StateListDrawable来实现不同状态下的背景 private Drawable createButton(int color) { OvalShape oShape = new OvalShape(); ShapeDrawable sd = new ShapeDrawable(oShape); setWillNotDraw(false); sd.getPaint().setColor(color); OvalShape oShape1 = new OvalShape(); ShapeDrawable sd1 = new ShapeDrawable(oShape); sd1.setShaderFactory(new ShapeDrawable.ShaderFactory() { @Override public Shader resize(int width, int height) { LinearGradient lg = new LinearGradient(0,0,0, height, new int[] { Color.WHITE, Color.GRAY, Color.DKGRAY, Color.BLACK }, null, Shader.TileMode.REPEAT); return lg; } }); LayerDrawable ld = new LayerDrawable(new Drawable[] { sd1, sd }); ld.setLayerInset(0, 5, 5, 0, 0); ld.setLayerInset(1, 0, 0, 5, 5); return ld; }最后将控件放xml中: ... |
【本文地址】
 http://a3ab771892fd198a96736e50.javacodegeeks.netdna-cdn.com/wp-content/uploads/2014/09/android_floating_action_button_14.png
http://a3ab771892fd198a96736e50.javacodegeeks.netdna-cdn.com/wp-content/uploads/2014/09/android_floating_action_button_14.png