Html字母变大的代码,css鼠标选中字体变大 div css鼠标悬停超链接的文字变大 |
您所在的位置:网站首页 › stm32lcd字体变大 › Html字母变大的代码,css鼠标选中字体变大 div css鼠标悬停超链接的文字变大 |
Html字母变大的代码,css鼠标选中字体变大 div css鼠标悬停超链接的文字变大
|
css鼠标选中字体变大 css鼠标悬停超链接的文字变大 CSS布局鼠标悬停在超链接上字体变大,css实现鼠标经过锚文本文字时改变字体大小篇。 实现这一效果需要的是:hover伪类设置需要字体。 鼠标选中悬停经过时html超链接字体变大变化实例css代码: a{ font-size:12px} a:hover{ font-size:16px} 解释: a{ font-size:12px}——默认超链接字体大小为12px a:hover{ font-size:16px}——鼠标悬停选中时字体大小为16px,这样实现文字字体大小从原始12px改变成16px 一、css鼠标经过选中悬停在超链接文字上字体变大实例 鼠标经过选中时字体变化效果截图:
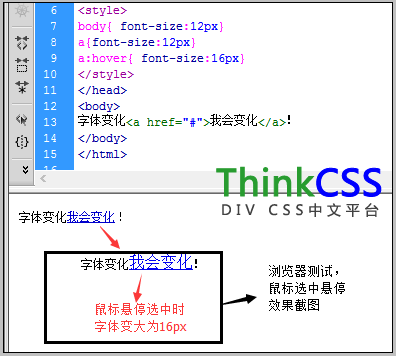
DW软件中实例代码截图与浏览器中鼠标悬停文字变大实例截图 以上实例HTML+CSS代码: 悬停字体变化body{ font-size:12px} a{font-size:12px} a:hover{ font-size:16px} 字体变化我会变化! 二、div css布局实现div内文字鼠标选中经过时文字变大 鼠标选中这个动作我们知道与:hover有关,那么对a标签设置a:hover实现鼠标悬停选中后字体变化效果,那么对div:hover是否也会改变字体大小? |
【本文地址】
今日新闻 |
推荐新闻 |