C#控件综合 |
您所在的位置:网站首页 › 隐藏tabpage按钮 › C#控件综合 |
C#控件综合
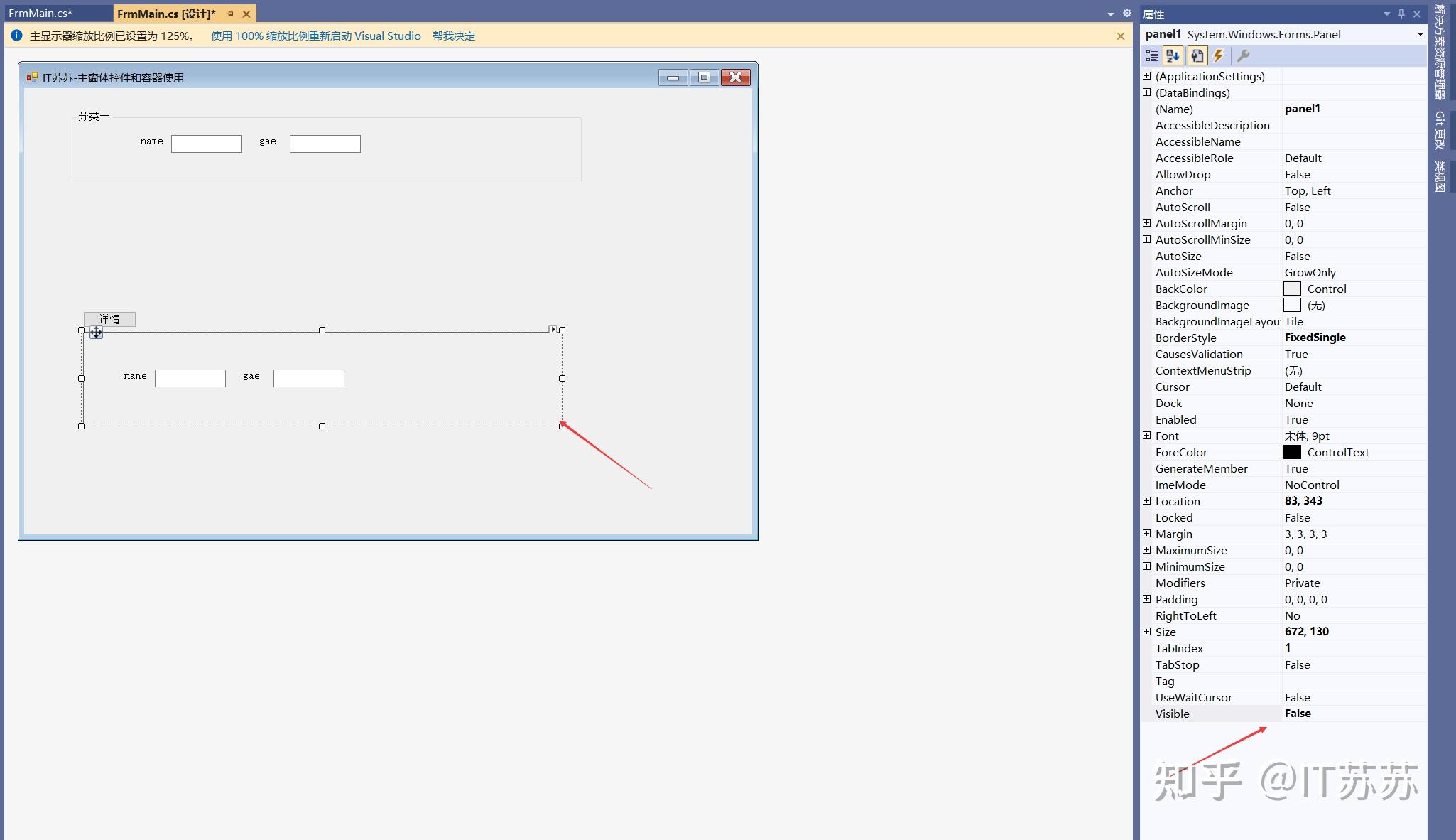
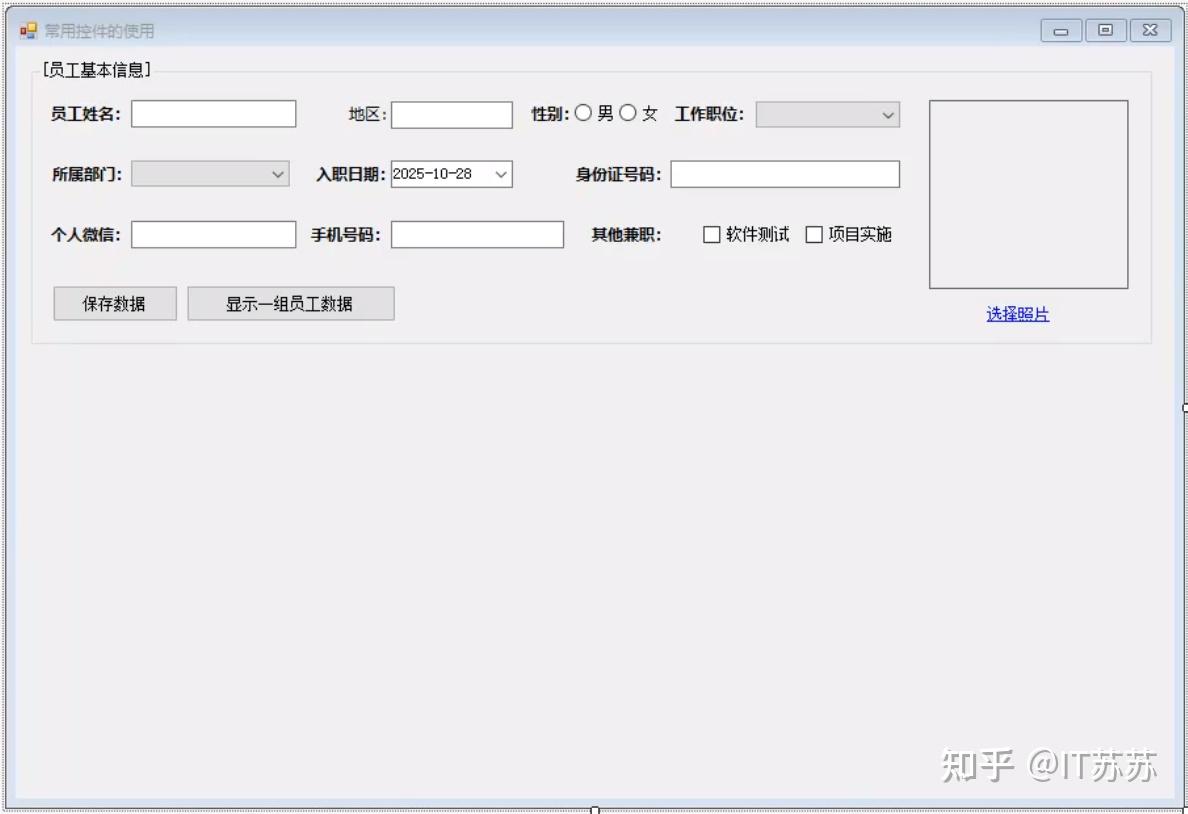
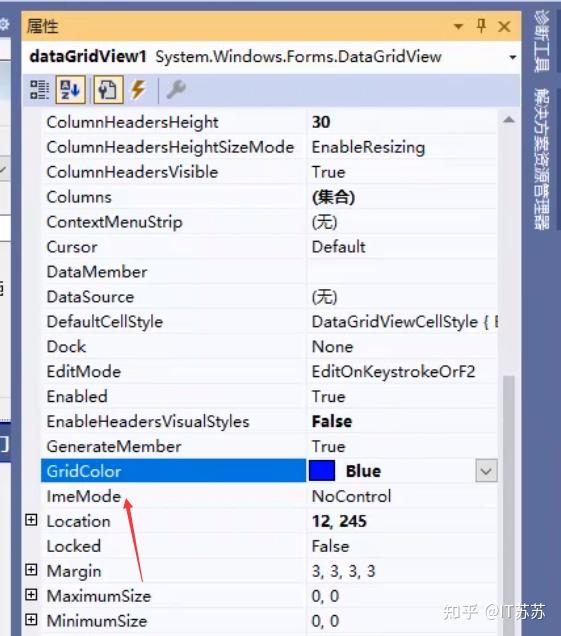
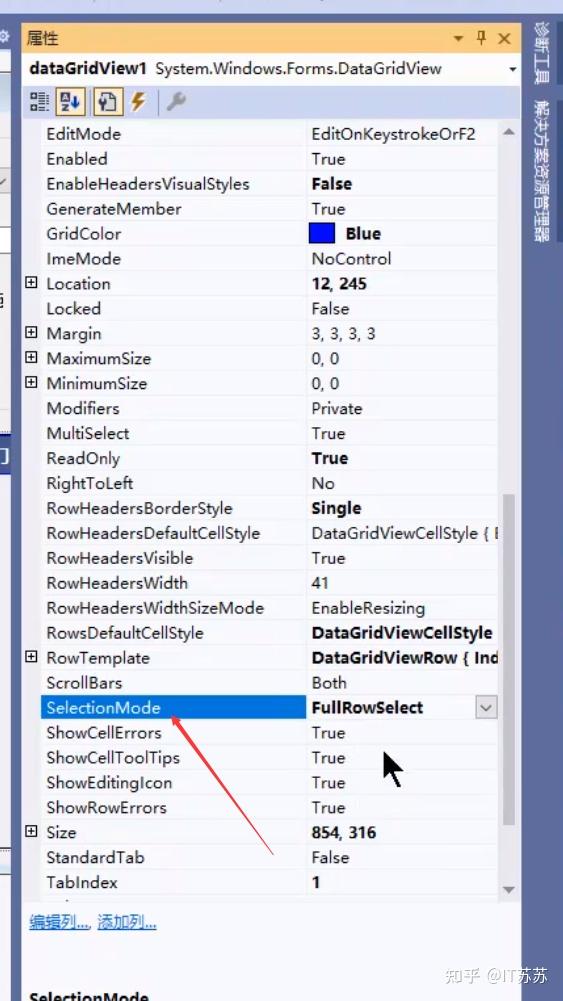
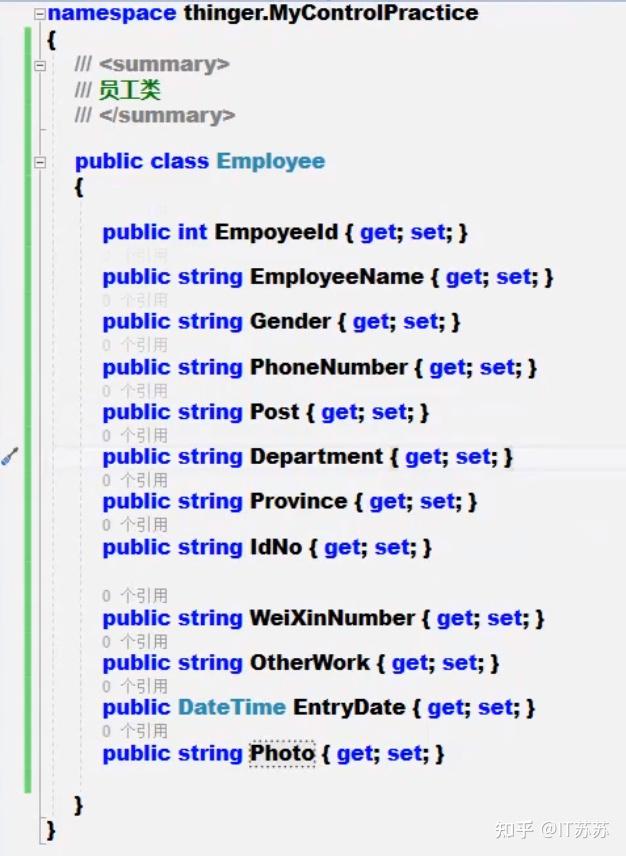
创建项目  一、Windows程序常用控件1、常用容器(GroupBox、Panel、SplitContainer、TabControl) 一、Windows程序常用控件1、常用容器(GroupBox、Panel、SplitContainer、TabControl) GroupBox:主要是用来对控件进行分组的。  好处:统一对控件进行布局调整。还有就是对控件类型进行分组管理,比如遍历等。 Panel:分组(作用与GroupBox基本一样,就是少一个标题) 默认没有边框 根据需要修改边框  Panel 可以用来设置显示隐藏分组 首先将Panel 分组设置默认隐藏  给按钮添加代码 private void btn_details_Click(object sender, EventArgs e) { if (this.panel1.Visible) { this.panel1.Visible = false; }else this.panel1.Visible = true; }效果   SplitContainer:容器分割控件,通常用于左右两栏分割。  左边分栏:通常用来放相关的按钮或其他控件。 右边分栏:通常是用来放一个嵌入的窗体。 TabControl:选项卡控件。适合于在一个窗体中集中多个panel的形式,并且需要切换的场合。  添加和删除选项  修改选项卡名称   要使控件随窗体大小移动则修改 DOCK为 Fill 然后不管是放大窗体还是缩小窗体 控件都会随窗体大小 改变  2、常用必会8个控件 2、常用必会8个控件标签:Lable 文本框:TextBox 单选按钮:RadioButton 下拉框:ComboBox 日期控件:DateTimePicker 复选框:CheckBox 超链接:LinkLable 图片控件:PictureBox  二、DataGridView与List集合数据展示1、DataGridView控件属性使用 二、DataGridView与List集合数据展示1、DataGridView控件属性使用【1】BackGroundColor 【2】编辑列(设置列标题、样式等属性)  特别注意:EnablHeadersVisualStyles设置为false,否则相关样式不起作用 ColumnHeadersHeightSizeModel设置为EnableResizing  【3】GridColor:单元格边框颜色  【4】RowsDefaultCellStyle:数据行默认的单元格样式(重点)   【5】SelectionMode:选中行的时候,是选中全部列,还是当前列。  2、List集合数据源 2、List集合数据源目的:让DataGridView显示数据 步骤: 【1】编写实体类(将要显示的数据封装成实体类) 实体类:只有属性的类,并且用来封装数据的类。  【2】设置dgv绑定属性为“实体类的属性”(列标题的三大属性) Name、DataPropertyName、HeaderText  【3】组织数据集合  【4】设置DataSource  【5】禁止自动生成列(放到构造方法中)  this.dgvEList.AutoGenerateColumns = false; 特别注意:如果数据不显示,请检查DataPropertyName属性是否设置,其次,检查实体类是否添加的属性,而不是公有字段! 三、控件命名、下拉框绑定与文件对话框1、控件命名:标签:Lable 简写:lbl+名称,比如lbl_EquipName文本框:TextBox 简写:txt+名称,比如txt_EquipName单选按钮:RadioButton 简写:rdb下拉框:ComboBox 简写:cbb日期控件:DateTimePicker 简写:dtp复选框:CheckBox 简写:ckb超链接:LinkLable 简写:llbl图片控件:PictureBox 简写:pb容器:GroupBox 简写:gb容器:Panel 简写:panel_容器:TabControl 简写:tc容器:SplitContainer 简写:sc菜单:MenuStrip 简写:ms_按钮:Button 简写:btn数据网格:DataGridView 简写:dgv定时器:Timer 简写:timer_名称2、下拉框数据动态绑定电气工程师 1上位机工程师 2实施工程师 3绑定内容:部门开发部 10测试部 11实施部 12财务部 13  判断用户是否选中下拉框中的数据  3、文件对话框的使用 3、文件对话框的使用  四、主窗体退出的正确逻辑设计与对话框重载 四、主窗体退出的正确逻辑设计与对话框重载 五、Button按钮扁平化设计与ListView专题1、按钮扁平化设计要求: 五、Button按钮扁平化设计与ListView专题1、按钮扁平化设计要求:【1】准备需要的图片(16*16大小)放到debug和Release里面 【2】添加图片(通过Image属性或者ImageList图标列表配合使用)     【3】调整文字样式(大小、颜色、位置TextAlign) 【4】FlatStyle=Flat FlatApperance设置背景色即可  2、ListView(列表视图控件)专题 2、ListView(列表视图控件)专题属性说明: (1)FullRowSelect:设置是否行选择模式。(默认为false) 提示: 只有在Details视图该属性才有意义。 (2) GridLines:设置行和列之间是否显示网格线。(默认为false) 提示:只有在Details视图该属性才有意义。 (3)AllowColumnReorder:设置是否可拖动列标头来对改变列的顺序。(默认为false) 提示:只有在Details视图该属性才有意义。 (4)View:获取或设置项在控件中的显示方式,包括Details、LargeIcon、 List、SmallIcon、Tile(默认为 LargeIcon) (5)MultiSelect:设置是否可以选择多个项。(默认为false) (6)HeaderStyle:获取或设置列标头样式。 Clickable:列标头的作用类似于按钮,单击时可以执行操作(例如排序)。 NonClickable:列标头不响应鼠标单击。 None:不显示列标头。 (7)LabelEdit:设置用户是否可以编辑控件中项的标签,对于Detail视图, 只能编辑行第一列的内容。(默认为false) (8)CheckBoxes:设置控件中各项的旁边是否显示复选框。(默认为false) (9)LargeImageList:大图标集。提示:只在LargeIcon视图使用。 (10)SmallImageList:小图标集。提示:只有在SmallIcon视图使用。 (11)StateImageList:图像蒙板。这些图像蒙板可用作LargeImageList和 SmallImageList图像的覆盖图,这些图像可用于指示项的应用程序定义的状态。 (12)SelectedItems:获取在控件中选定的项。 (13)CheckedItems:获取控件中当前复选框选中的项。 (14)Soritng:对列表视图的项进行排序。(默认为None) Ascending:项按递增顺序排序。 Descending:项按递减顺序排序。 None:项未排序。 (15)Scrollable:设置当没有足够空间来显示所有项时是否显示滚动条。(默认为true) (16)HoverSelection:设置当鼠标指针悬停于项上时是否自动选择项。(默认为false) (17)HotTracking:设置当鼠标指针经过项文本时,其外观是否变为超链接的形式。 (默认为false) (18)HideSelection:设置选定项在控件没焦点时是否仍突出显示。(默认为false) (19)ShowGroups:设置是否以分组方式显示项。(默认为false); (20)Groups:设置分组的对象集合。 (21)TopItem:获取或设置控件中的第一个可见项,可用于定位。 (效果类似于EnsureVisible方法) 方法: (1)BeginUpdate:避免在调用EndUpdate 方法之前描述控件。当插入大量数据时,可以有效地避免控件闪烁,并能大大提高速度。 (2)EndUpdate:在BeginUpdate 方法挂起描述后,继续描述列表视图控件。(结束更新) (3)EnsureVisible:列表视图滚动定位到指定索引项的选项行。(效果类似于TopItem属性) (4)FindItemWithText:查找以给定文本值开头的第一个 ListViewItem。 (5)FindNearestItem:按照指定的搜索方向,从给定点开始查找下一个项。提示:只有在LargeIcon或SmallIcon视图才能使用该方法。 事件: (1)AfterLabelEdit:当用户编辑完项的标签时发生,需要LabelEdit属性为true。 (2)BeforeLabelEdit:当用户开始编辑项的标签时发生。 (3)ColumnClick:当用户在列表视图控件中单击列标头时发生。 应用(属性设置): 【1】添加列标题:设置文本Text、Name、Width三个属性。 【2】BorderStyle:FixedSingle 【3】FullRowSelect:True 【4】GridLine:True 【5】View:Details 应用(代码编写):(三个重要步骤) using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace thinger.MyControlPractice { public partial class FrmListView : Form { public FrmListView() { InitializeComponent(); } private void btnShow_Click(object sender, EventArgs e) { // 构建一组List数据 List eList = new List(); for (int i = 1; i【2】ToolStrip(工具栏)  七、其他10个控件和组件(可以作为选学,随用随学) 七、其他10个控件和组件(可以作为选学,随用随学)【1】CheckedListBox(复选列表框)主要用CheckedItems 【2】ListBox(列表框)单独显示一行数据 【3】MaskedTextBox(嵌入格式的文本框) 【4】NumericUpDown(数字增减框)可以设置最大值和最小值 【5】ProgressBar(进度条) 【6】RichTextBox(富文本框) 【7】TrackBar(滑动条) 【9】TreeView(树形视图) 【10】Timer(定时器控件)(请重视这个控件的使用) |
【本文地址】
今日新闻 |
推荐新闻 |