Axure RP9 |
您所在的位置:网站首页 › 如何隐藏按钮 › Axure RP9 |
Axure RP9
|
悬浮按钮显示与隐藏交互效果
目录 I.效果展示 II.实现步骤 I.效果展示无论是APP或者PC端页面,右下角大多都会有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。再次点击会复原。 本文将带你学习如何用Axure实现悬浮按钮显示与隐藏效果的操作步骤,与大家分享。 效果演示如下: 悬浮按钮显示与隐藏交互效果 II.实现步骤1.思路 (1)显示效果 单击悬浮图标——悬浮图标移动并消失——图标内列表内容页展示 (2)隐藏效果 单击列表内容页——列表内容页移动消失——展示悬浮图标) (3)效果说明 一般在页面的右下角 悬浮按钮默认是收起样式,单击后展示是展示效果;再次单击复原 显示更多内容后,再次单击展示隐藏效果 2.步骤 (1)元件准备 先制作一个页面:拖动一个矩形,设置尺寸为(500*300),背景色为黑色 制作弹框信息:大小为150*120; 制作悬浮按钮:尺寸为60*50;
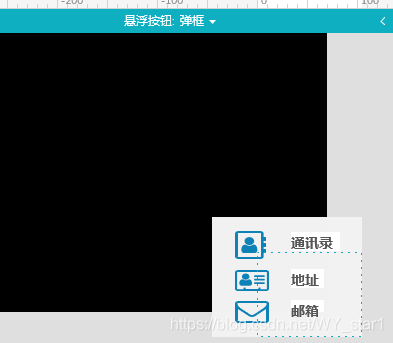
(2)将悬浮按钮转化为动态面板,并命名次面板为“悬浮按钮”; ①需要设置2个状态:分别是“提示按钮”+“弹框”;即上述的2个元件 ②涉及计算:因为在移动过程中,需要将“提示按钮”移动到弹框的中间位置后,“弹框”进行四周展开 弹框的大小为:150*120;提示按钮大小为:60*50;所以此动态面板中,弹框的放置位置为:(-45,-35) 按照中心向外扩展。
(3)制作悬浮图标的效果 通过“热区”来进行交互 A.点击按钮显示内容效果 ①转到状态1,即“提示按钮”,添加一个热区;尺寸一般大与提示按钮
②对热区进行交互 单击时——移动“悬浮按钮”;到达(395,215)的位置;设置动作(线性-500ms)
即提示按钮移动到动态面板中心的位置坐标;
设置等待; 时间可以设置为500ms
设置面板状态; O:悬浮按钮——状态:弹框
接下来,要实现“弹框”要从中心位置向四周展开的交互 先设置尺寸——目标:悬浮按钮(本身的大小,锚点为中心),加一个动作
要将弹框移动到(0,0)的位置;(因为它之前的位置是(-45.-35))
B.弹框—提示按钮,收缩效果 对弹框设置交互: (1)单击时——设置尺寸;(悬浮按钮面板)
(2)移动——弹框——到达(-45,-35)的位置 (3)设置等待时间:500ms (4)设置面板状态:o:悬浮按钮,到提示按钮 (5)移动:悬浮按钮面板——到达(440,250);线性,500ms
都设置完成后,预览即可。
|
【本文地址】
今日新闻 |
推荐新闻 |