【Vue】el |
您所在的位置:网站首页 › 隐藏下面的按钮 › 【Vue】el |
【Vue】el
|
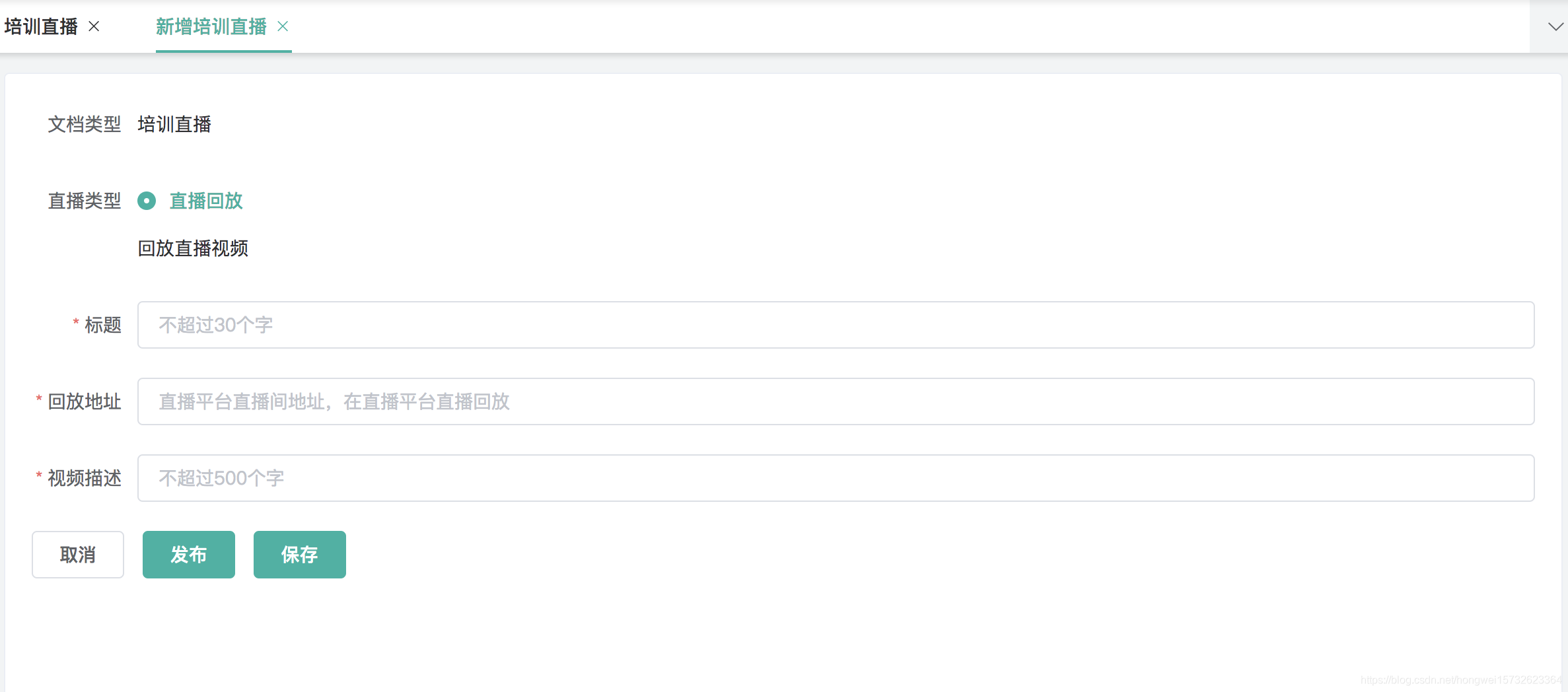
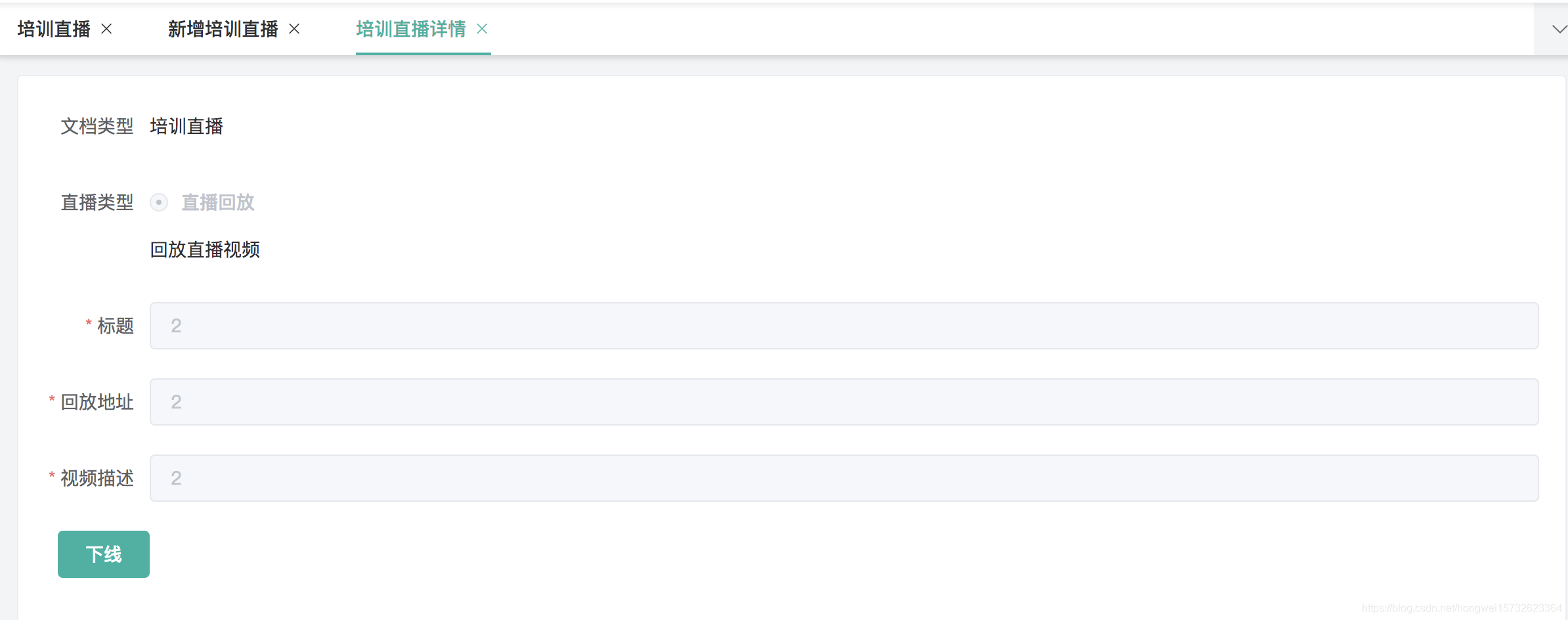
路由跳转不同页面,显示相应的按钮,在这里,小编介绍一下如何设置el-button的隐藏和显示,仅做笔记,请多指教! 实现效果: 添加/编辑页面 显示取消、发布、保存;详情页,如果是已发布状态,显示下线: 定义显示状态: data () { return { visibleCancel: '', //显示 visiblePublish: '', //显示 visibleSubmit: '', //显示 visibleLine: 'none' //隐藏 } }初始化init状态: init (id,state,flag) { this.dataForm.id = id || 0 //如果点详情 if (flag === 1) { this.disable = true //如果已发布状态,显示按钮:下线 if (state === 1) { this.visiblePublish = 'none' this.visibleSubmit = 'none' this.visibleLine = '' this.visibleCancel = 'none' }else { this.visiblePublish = 'none' this.visibleSubmit = 'none' this.visibleLine = 'none' this.visibleCancel = 'none' } } }总结: 每一个小细节,都能给用户很好的体验,致敬伟大的计算机科学! 计算机的美妙想法来自生活,感恩伟大的奠基者! |
【本文地址】
今日新闻 |
推荐新闻 |

 实现代码如下: 定义四个按钮:
实现代码如下: 定义四个按钮: