MarkDown编辑器 |
您所在的位置:网站首页 › 苹果13怎么设置字体样式和大小 › MarkDown编辑器 |
MarkDown编辑器
|
MarkDown编辑器—Typora的必备设置(字体、主题、间距)
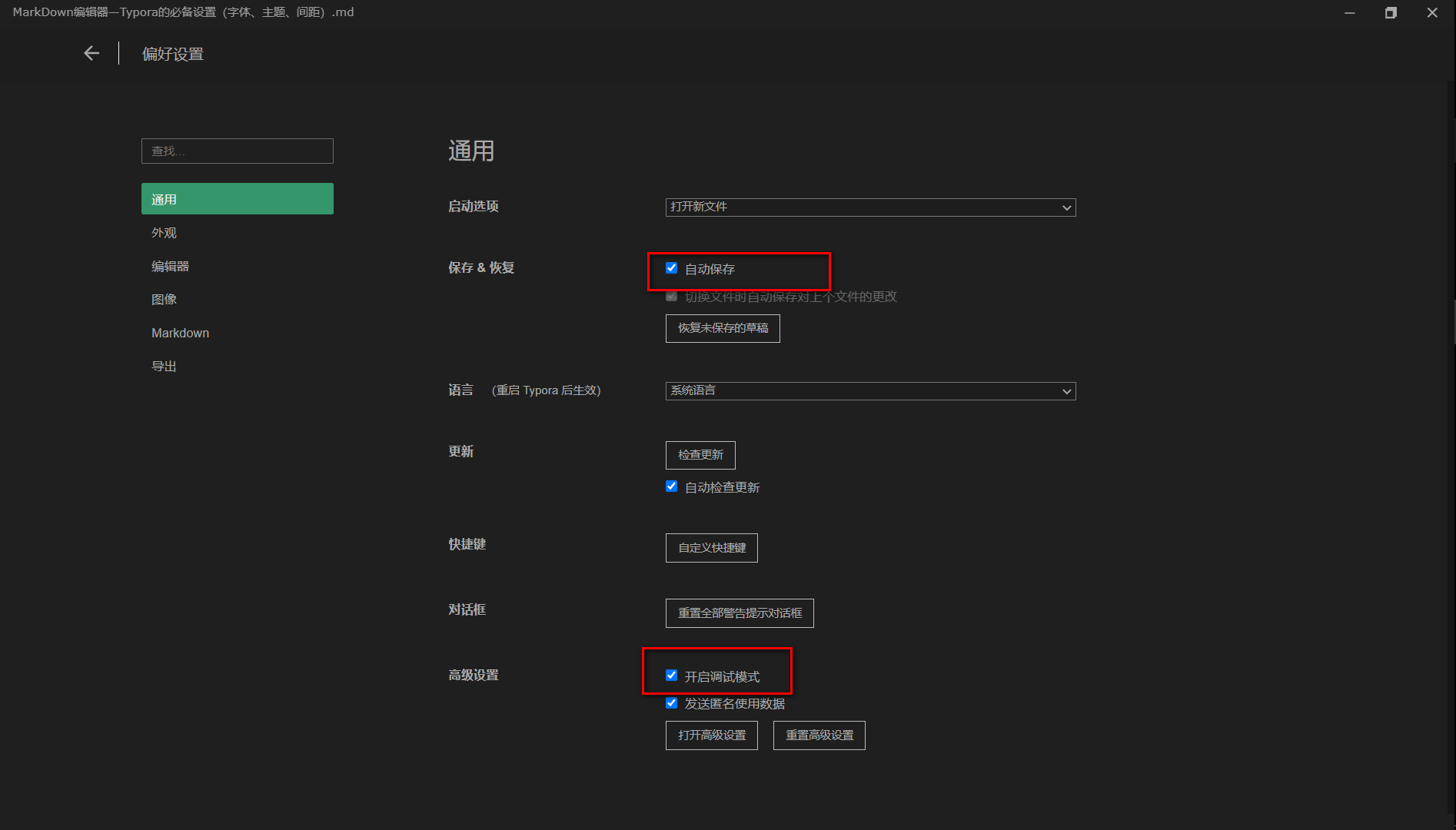
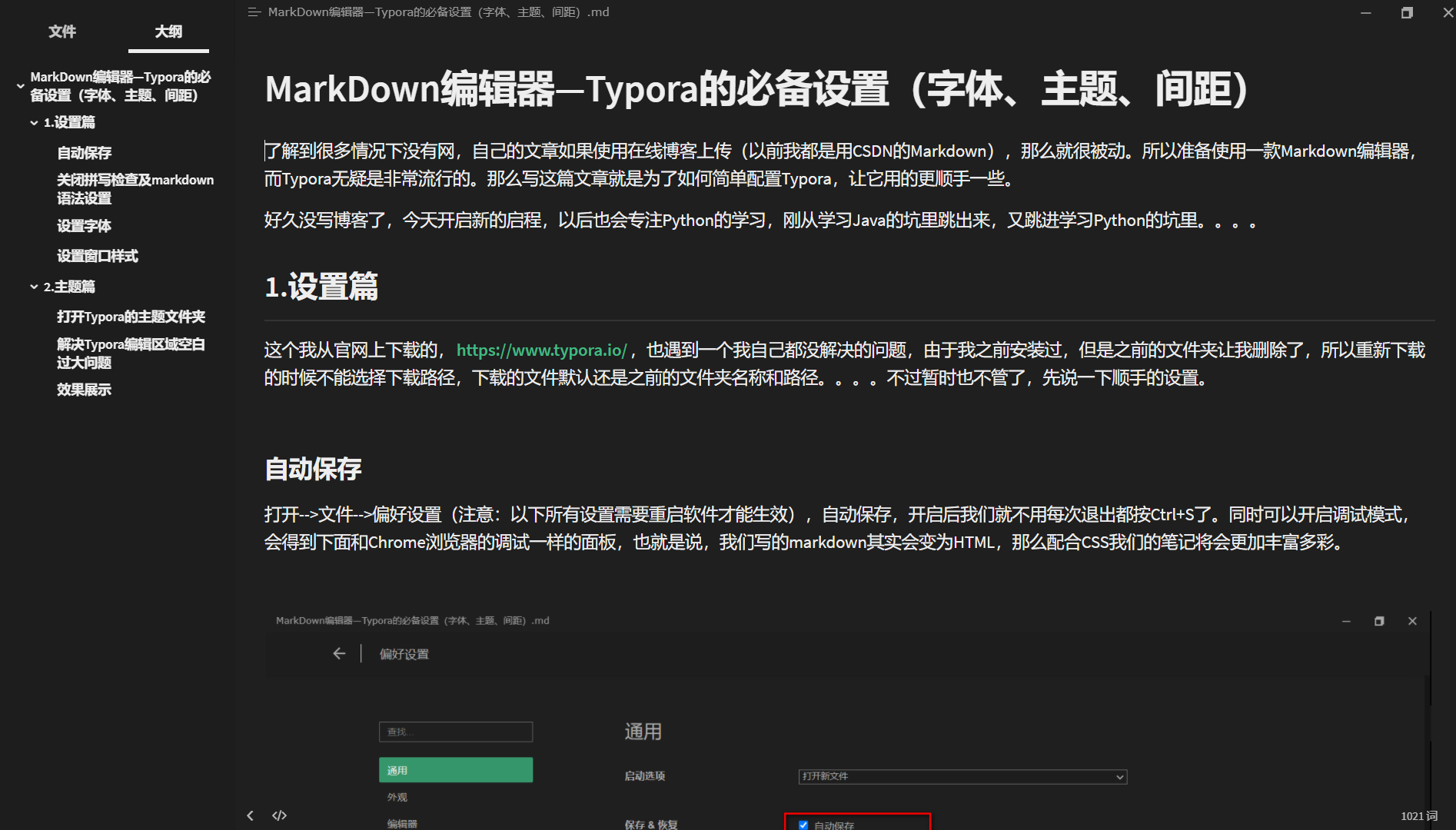
了解到很多情况下没有网,自己的文章如果使用在线博客上传(以前我都是用CSDN的Markdown),那么就很被动。所以准备使用一款Markdown编辑器,而Typora无疑是非常流行的。那么写这篇文章就是为了如何简单配置Typora,让它用的更顺手一些。 好久没写博客了,今天开启新的启程,以后也会专注Python的学习,刚从学习Java的坑里跳出来,又跳进学习Python的坑里。。。。 1.设置篇这个我从官网上下载的,https://www.typora.io/,也遇到一个我自己都没解决的问题,由于我之前安装过,但是之前的文件夹让我删除了,所以重新下载的时候不能选择下载路径,下载的文件默认还是之前的文件夹名称和路径。。。。不过暂时也不管了,先说一下顺手的设置。 自动保存打开–>文件–>偏好设置(注意:以下所有设置需要重启软件才能生效),自动保存,开启后我们就不用每次退出都按Ctrl+S了。同时可以开启调试模式,会得到下面和Chrome浏览器的调试一样的面板,也就是说,我们写的markdown其实会变为HTML,那么配合CSS我们的笔记将会更加丰富多彩。
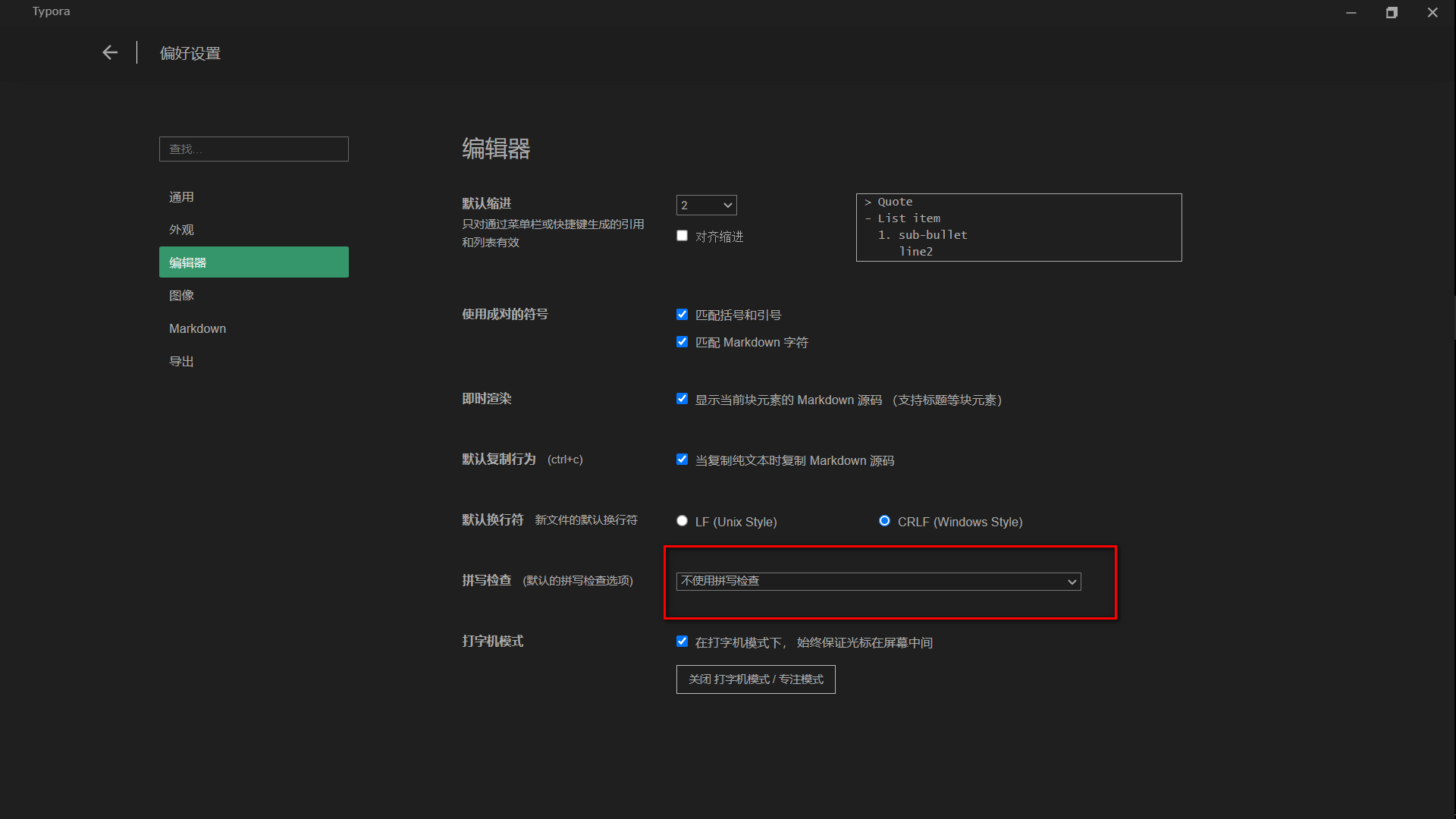
很多时候我们记笔记时用到的专业词汇并非常见的词汇,这时候单词下面就会爆红,这时候我们可以关闭拼写检查。另外可以把语法设成下面这样,都勾选上,以后写文章比较便利。
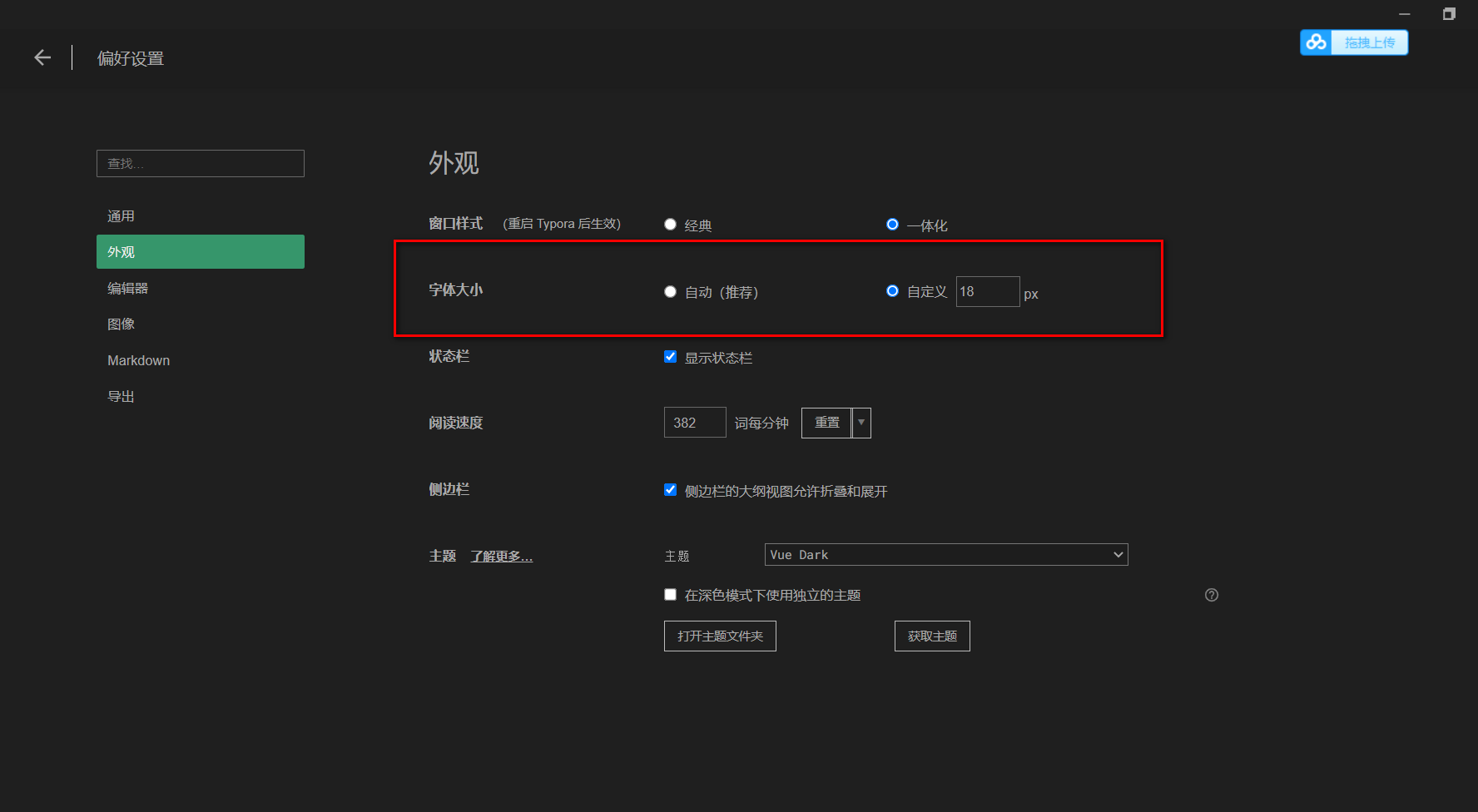
字体得大一些,写文章才会爽,哈哈哈哈。
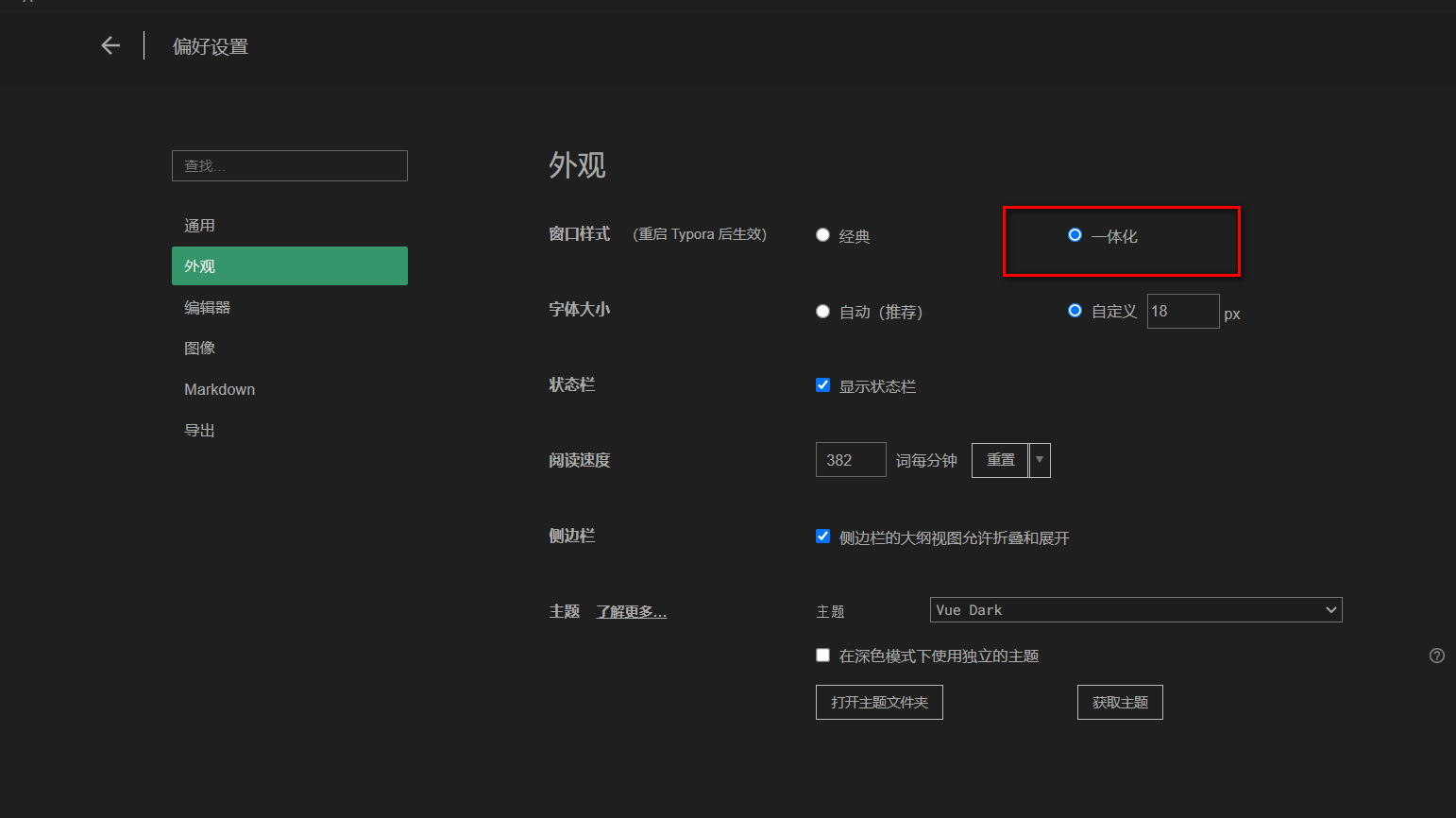
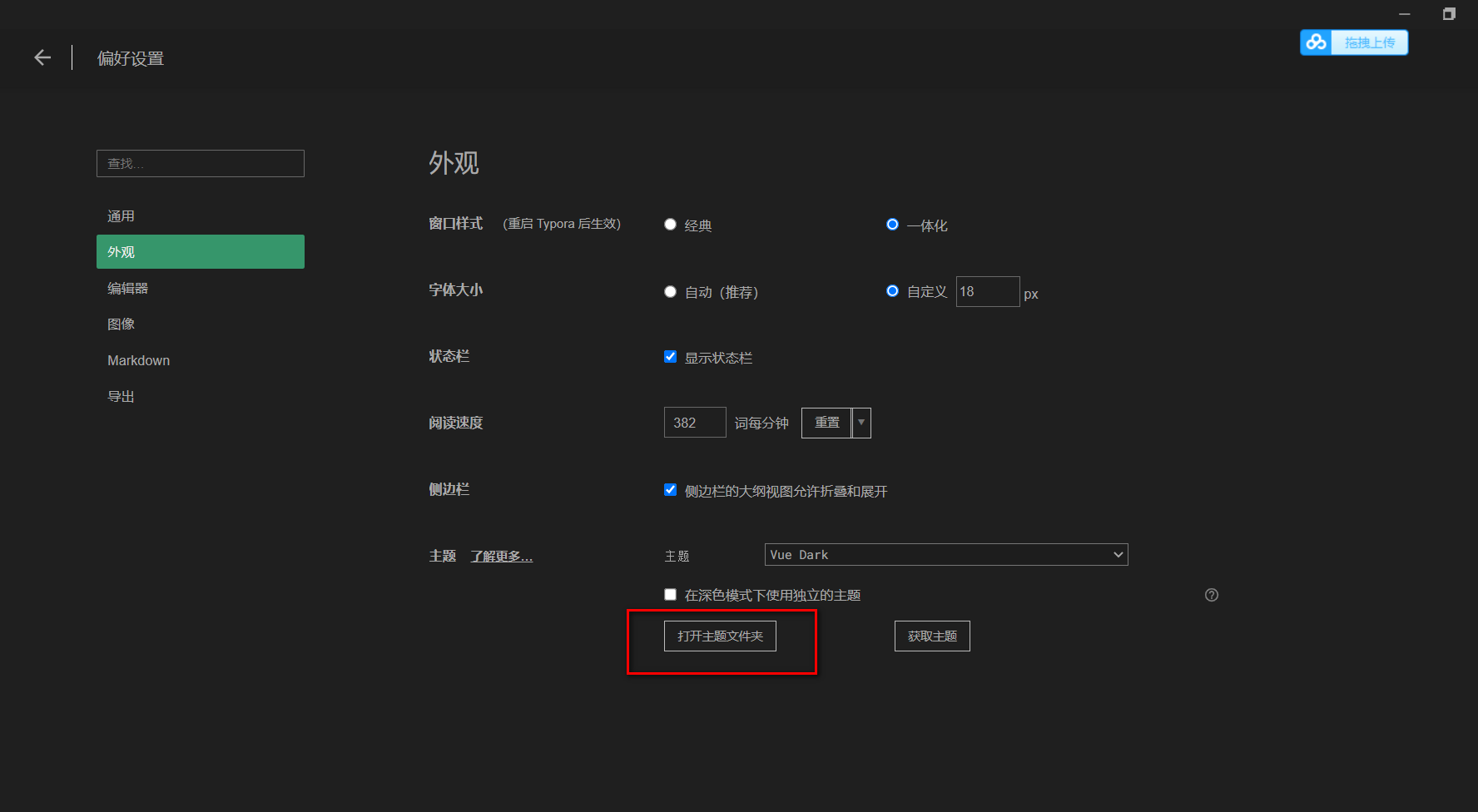
习惯了使用Word,原始的样式我不太喜欢,然后改为一体化
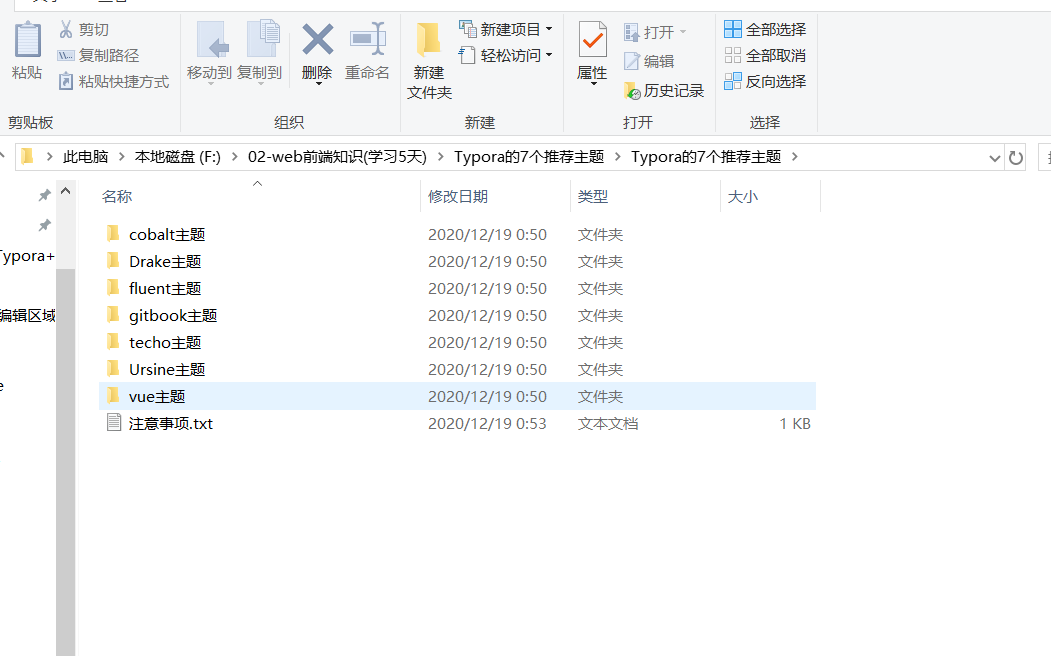
好看的主题会激起写文章的欲望,我喜欢纯黑色的背景下写文章,但是自带的night主题,它的文字不是太亮,跟背景融为一体了,所以我不太喜欢。我去网上找了七款主题。网盘链接如下:https://pan.baidu.com/s/12UuU4u0WbQ6dMcYO_18iIA提取码:hh5y 。
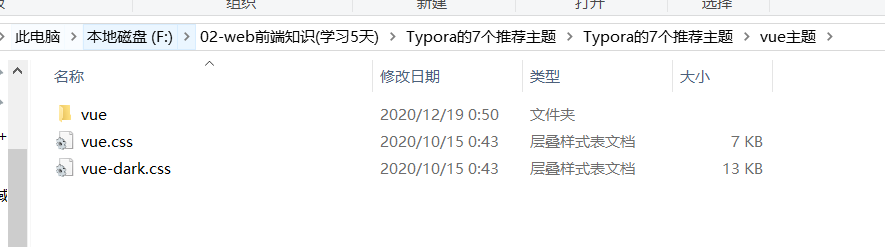
我这里最喜欢的也就是目前用到的是Vue主题里面的,vue-dark。根据个人喜好,七款里面总有适合的。 然后进入喜欢的对应主题的文件夹,把对应所有文件复制
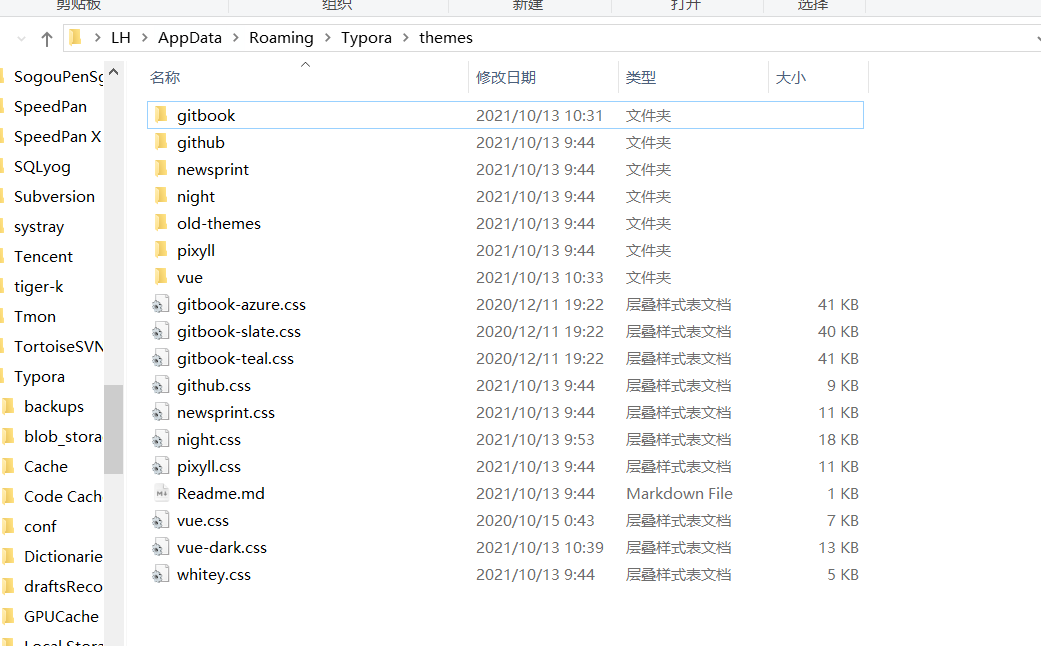
把刚才复制的内容粘贴到这个主题文件夹,结果展示。我是把那七款都试了一下,所以把七个主题文件都粘贴过来了,不过真的推荐这个vue-dark。
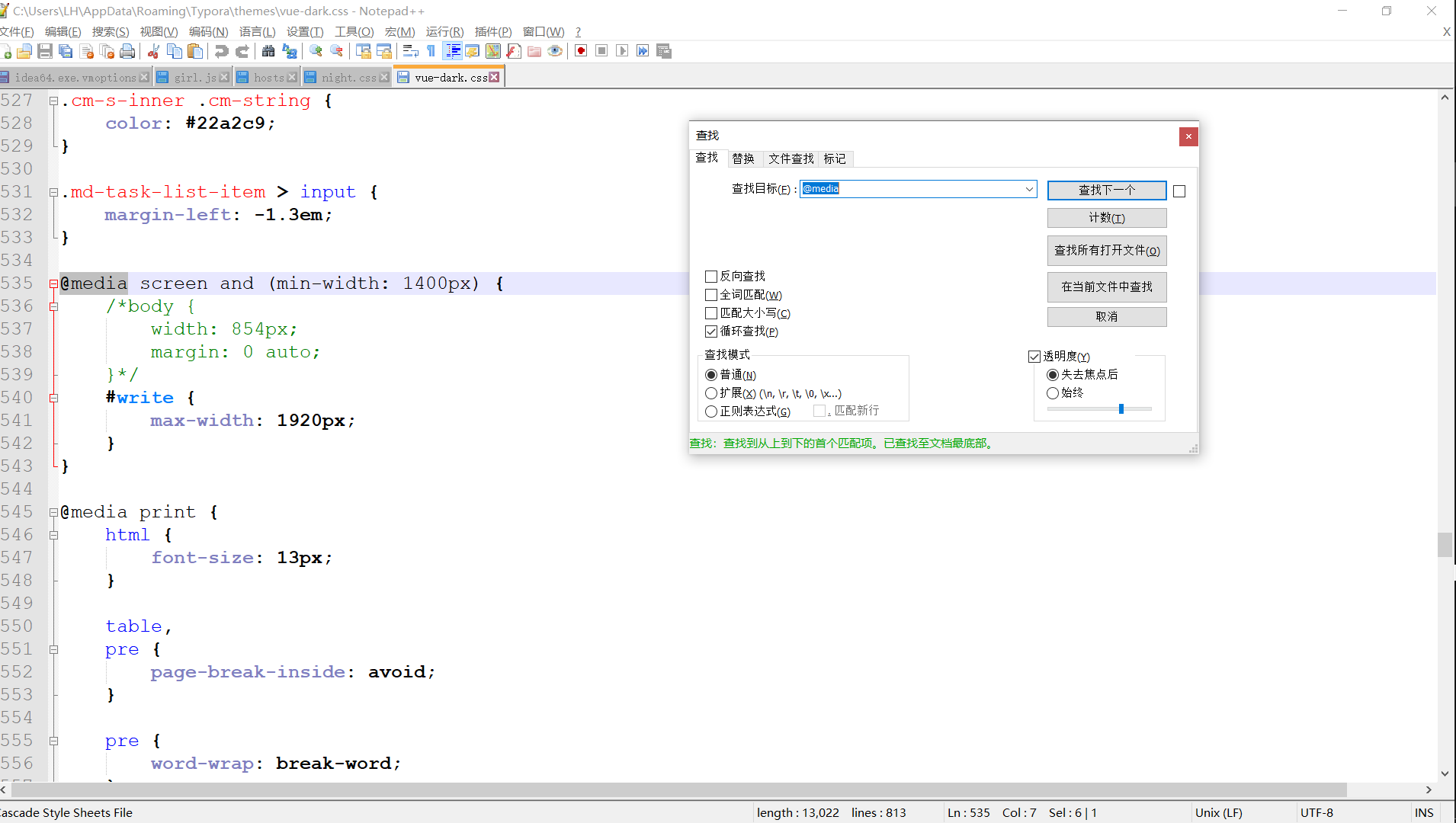
不得不说,Typora的默认设置对新手挺不友好的,它的文字编辑光标不是靠左,而是在中间的一块位置,这对我们用习惯了其他的Markdown而言,一点都不适应,因此修改CSS文件,改变空白区域。 打开主题文件
上面的文章,我已经配置了新的主题,看自己用的是什么主题,就修改对应的CSS文件,我这里打开的是vue-dark.css(不是用的这个主题,就打开你用的那个主题的CSS文件),然后进行修改,快捷键Ctrl+F搜索@media。那个#write原来没有,自己加上去,同时添加max-width1920px
注意观察我的光标,还有字体颜色,背景主题,感觉挺不错的。
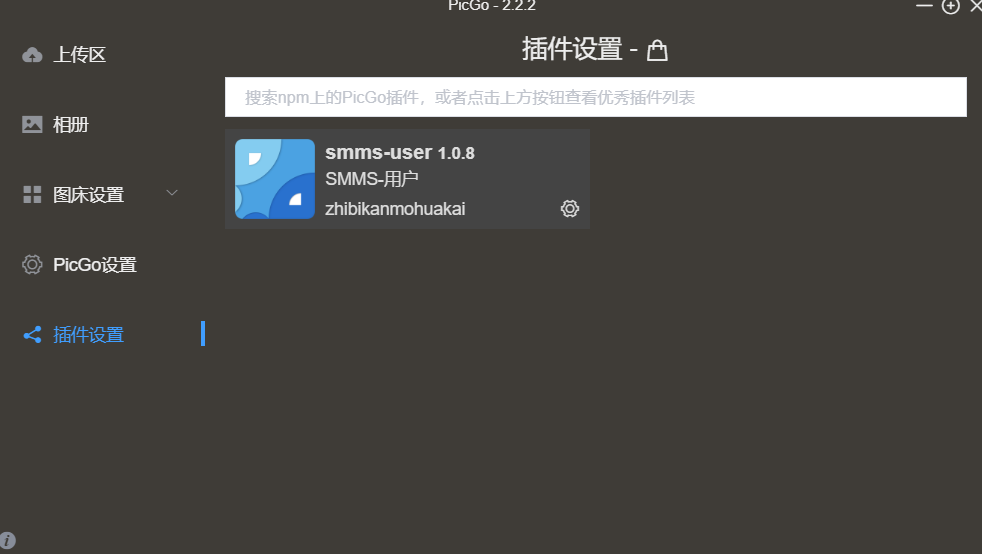
MarkDown作为一种纯文本格式的标记语言,通过简单的标记语法,就使普通文本内容具有一定的格式。一次标记可以做到各平台通用。现在很多论坛和社区都开始支持使用MarkDown。但使用markdown也有一个重要的问题,那就是图片的存储,markdown文件要用到图片时必须是一个链接。各个平台都有自己的图片存储方法,在不使用图床的情况下,同一篇文章发布到不同的平台需要单独上传图片一次。这个真的无法接受,太麻烦。 解决办法就是使用图床来单独存储图片,需要用到图片的地方统一用图床上的图片链接就好了。这样同一篇文章,发布到不同的平台真正可以简单复制粘贴。 图床就是一个图片服务器,用来存储图片,以URL的形式来供其他平台获取图片。可以自己搭建,也可以使用别人搭建好后提供的服务。自己搭建肯定花钱,别人搭建给你提供服务,有的收费,有的一定范围内不收费,有的完全免费。 使用Typora有一大痛点就是图片问题,电脑截图的图片直接粘贴的话,说不定什么时候就把电脑截图的文件清除了,这时候粘贴的图片就会失效。如果将截图保存然后再引用的话,emm其实也是很难受的。这时候图床就很好的解决了我们的问题,但是,我们上传图片到图床,然后复制地址,然后回来粘贴,好像依然是很麻烦,这时候PicGO一类的软件应运而生,复制–剪切板上传–粘贴,将步骤缩短。 下载PicGogithub下载地址https://github.com/Molunerfinn/PicGo/releases,这个下载太慢了,这里我分享我的网盘链接:链接:https://pan.baidu.com/s/1JYp1Afhrv7keT44LOC0cEA 提取码:wtex 。 下载之后,打开打开我们的PicGO,搜索安装smms-user插件(安装完毕可能需要重启才能生效)
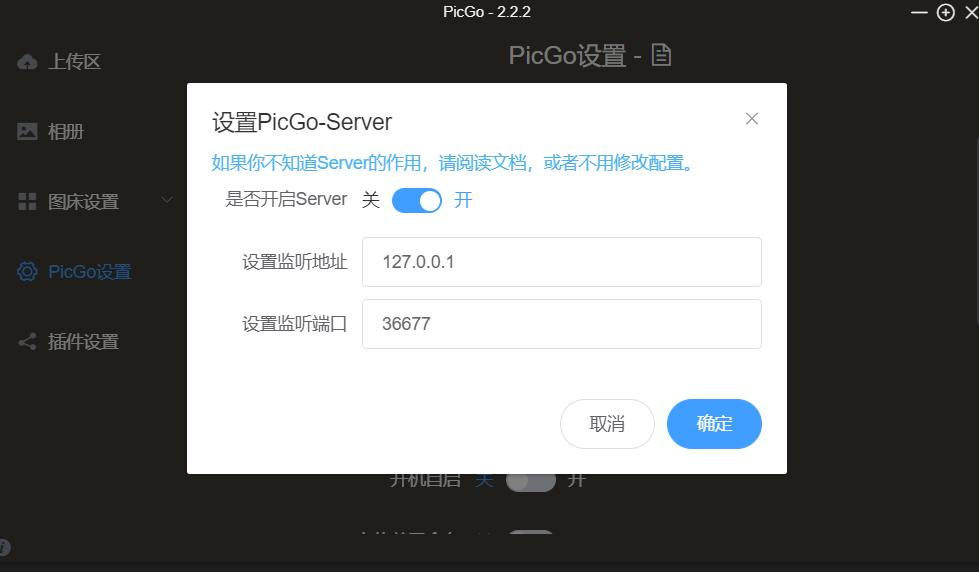
注意一定要将端口设置成36677,不然之后会报错。
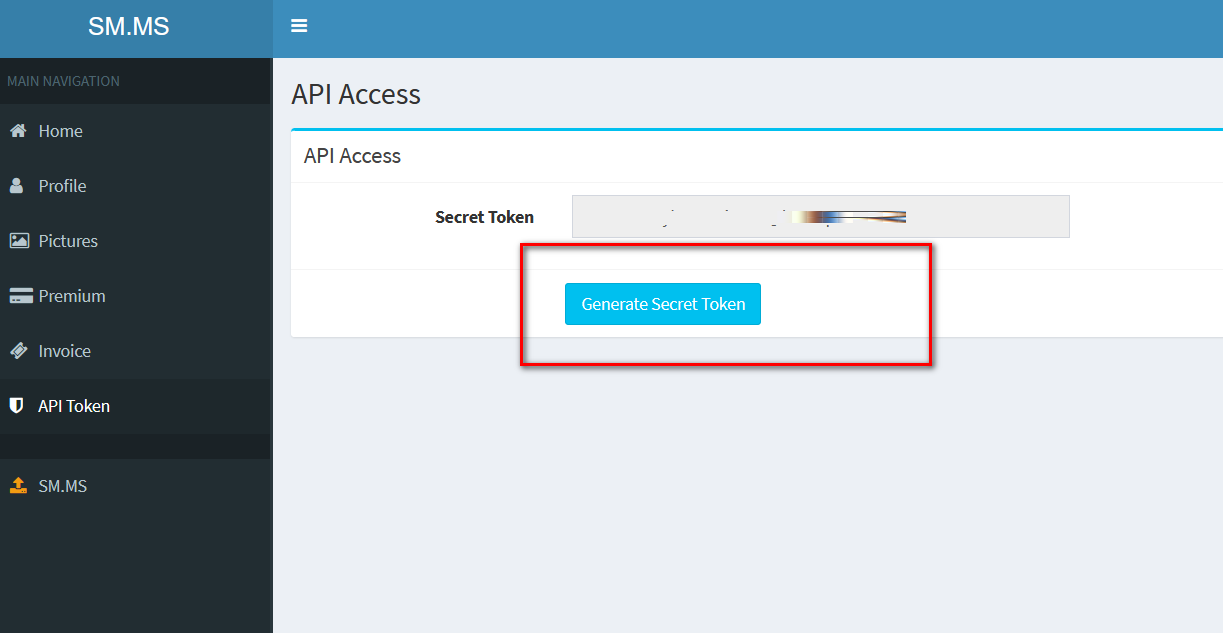
这里我们使用SM.MS图床,没有账号的需要申请,地址为https://sm.ms/ 登录之后进去后台管理面板,选择API Token,刚注册用户没有,要点击生成,再复制token。
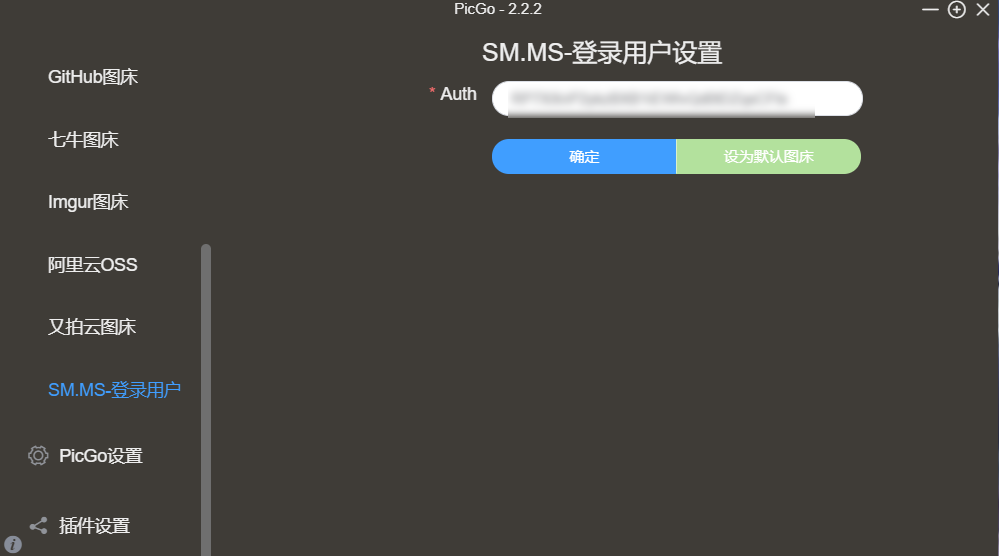
回到PicGo,点击左侧–图床设置–选择最下面SM.MS-登录用户,粘贴token
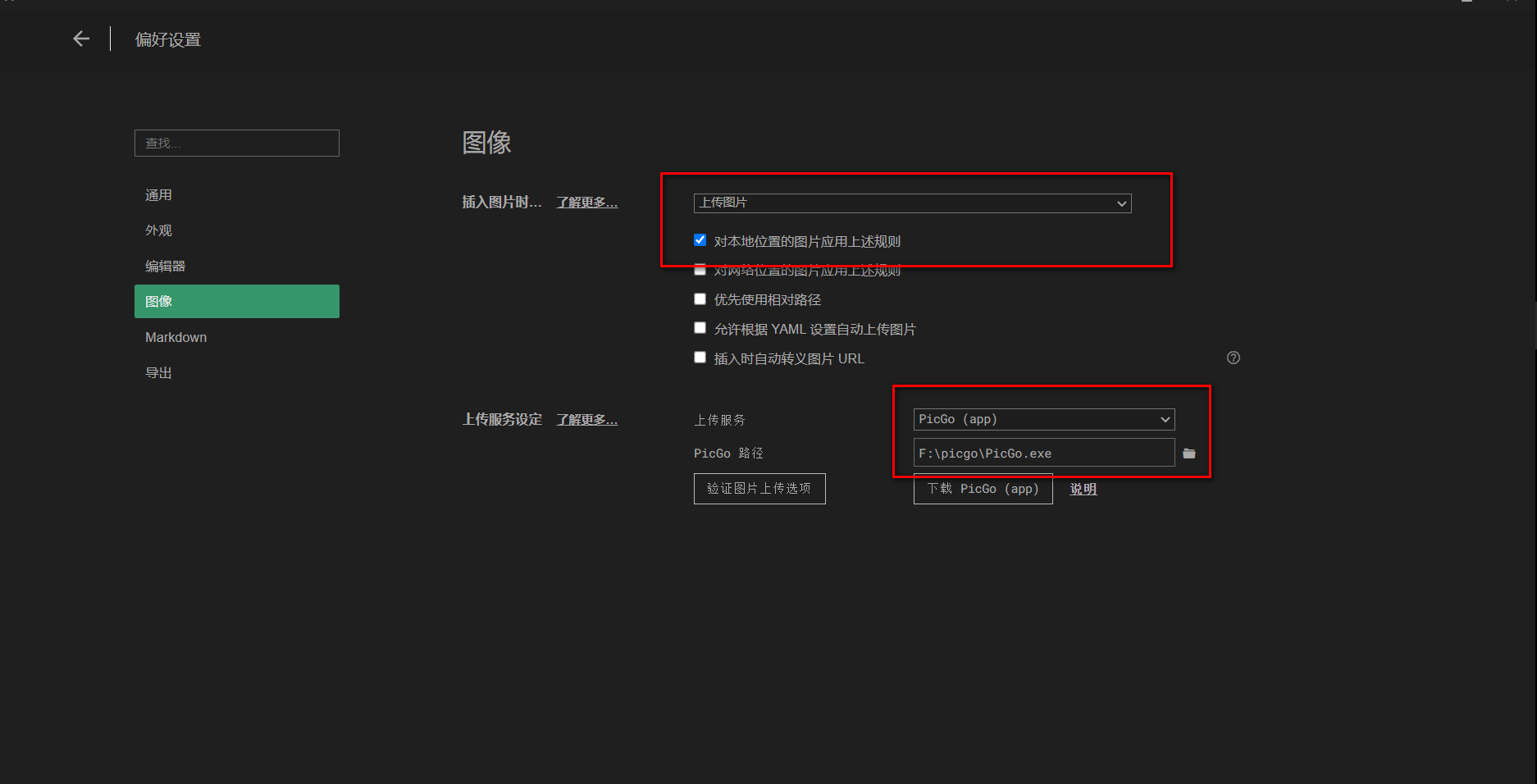
打开我们Typora,偏好设置–图像,选择上传服务为picgo(app),选择我们picgo安装路径,点击验证上传,返回success的表示配置成功。在图像里面选择插入图片时–上传图片,选择对本地位置图片应用规则。 最后我们重启Typora,然后粘贴本地图片时,Typora会自动将图片上传,然后替换为网络地址~~ 现在我们就可以直接复制粘贴,并且不用担心图片丢失啦!!主要关注那个图片地址不再是电脑磁盘的地址。 关于错误的提示 错误一:Failed to fetch这是PicGo的端口设置错误导致的。打开 PicGo设置 > 设置Service,将端口设置为36677。
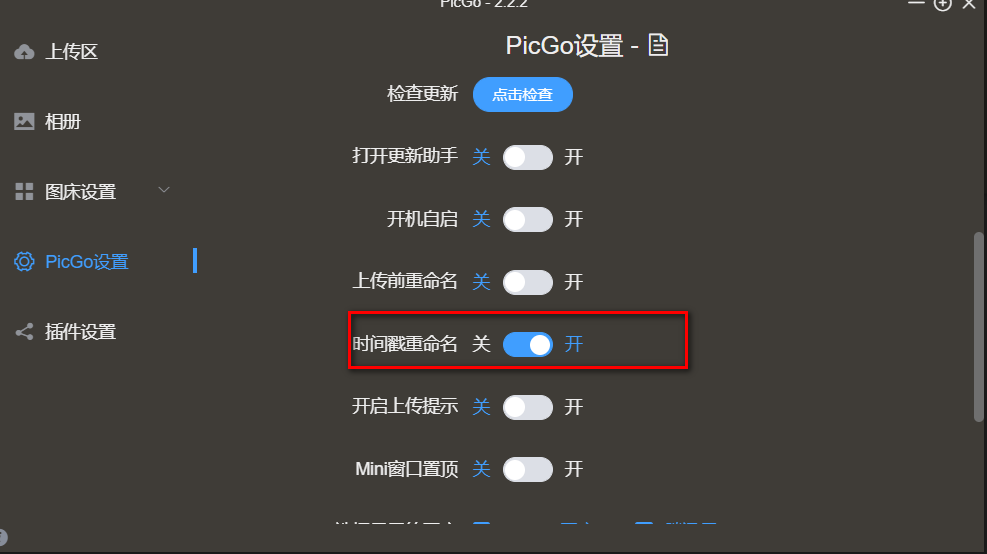
这是上传了相同文件名的文件导致的,PicGo不允许上传同文件名的文件。 在PicGo设置中开启 时间戳上传即可解决。
最后文章总算是写完了,这样设置是比较简单的了,缺点就是仅仅用PicGo貌似只有5G的免费存储空间,如果想实现存储自由,可以参考Typora+PicGo+Gitee实现图片上传功能https://blog.51cto.com/u_15073468/2794773#_193这篇博客,不过配置看着比较麻烦。。 之所以在学习的最开始先把笔记的问题搞好,是因为笔记以后是我们最重要的参考资源,以后到一个新环境或者部署一台新电脑,以前的配置都要重新做,这时再前往网上寻找配置方法就过于被动,万一没有网就GG,所以写完笔记存在自己电脑上或者上传到Git都是保险的选择,最后再发布到类似CSDN、博客园的博客网站,帮助更多需要的朋友!!! 参考博客https://www.cnblogs.com/erkye/p/12800808.html如何让你的Typora更好用 https://blog.csdn.net/m0_55485287/article/details/115207178Typora编辑区域空白过大问题 |
【本文地址】
今日新闻 |
推荐新闻 |