支付宝小程序 |
您所在的位置:网站首页 › 芦笋不焯水能直接炒吗 › 支付宝小程序 |
支付宝小程序
|
相对于微信小程序,支付宝小程序获取用户信息步骤感觉更麻烦,也许是支付宝对安全非常看重吧。 下面是:支付宝小程序-获取accessToken、用户信息 - 后端为nodejs的详细步骤,有不懂的请留言。 先贴下官方详细文档:https://docs.alipay.com/mini/introduce/auth SDK下载:https://docs.open.alipay.com/54/103419 一、添加获取会员信息功能进入应用列表:https://open.alipay.com/platform/miniIndex.htm#/ 选择需要获取会员信息的小程序,拉到底部,添加功能,选择获取会员信息。
说明文档:https://docs.alipay.com/mini/introduce/rsa2 下载官方的秘钥生成工具分为windows和mac版本。 按照说明生成公钥和秘钥,存放在工具文件夹根目录的 RSA密钥 文件夹下。
在之前选择的小程序里 找到【设置】-【开发设置】-【接口加签方式】 上传应用公钥,或者复制公钥文件里的数据,私钥是后端请求接口的时候需要的,准备工作基本完成,下面是代码 三、小程序端获取authcodemy.getAuthCode接口,scopes值为 "auth_user",传到后端接口。 四、服务器端获取acctoken、userid等(nodejs版)使用官网提供的sdk,npm i alipay-sdk 下载模块。 appid在小程序后台获取; privateKey为第二步的应用秘钥,也可以写成 privateKey: fs.readFileSync('./private-key.pem', 'ascii')完整封装代码:minialiplay.js let AlipaySdk = require("alipay-sdk").default; const AlipaySdkConfig = { "appId": "20190xxxxxxxxxxxxx", "privateKey": `第二步生成的私钥`, }; const alipaySdk = new AlipaySdk(AlipaySdkConfig); class aliplayApi { /** * 获取accToken * @param {obj} param0 */ static async accToken({ code }) { console.log("code", code); try { let params = { grantType: 'authorization_code', code, }; let options = {}; let r1 = await alipaySdk.exec("alipay.system.oauth.token", params, options); return r1; } catch (e) { console.log(e); } } /** * 获取用户信息 * @param {obj} param0 */ static async userInfo({ accessToken }) { try { let params = { auth_token: accessToken }; let options = {}; let r1 = await alipaySdk.exec("alipay.user.info.share", params, options); return r1; } catch (e) { console.log(e); } } }; module.exports = aliplayApi;后端路由代码:使用的express框架 let express = require('express'); let router = express.Router(); let aliApi = require("./minialiplay"); router.post("/userinfo", async (req, res) => { try { let r1 = await aliApi.accToken(req.body); let r2 = await aliApi.userInfo(r1); res.json(r2); } catch (e) { console.log(e); } }); 五、小程序端代码完整小程序端代码下载地址:http://nodejs999.com/userinfo.rar github地址:https://github.com/zzwwjjdj319/alipayMiniUserInfo 由于是从微信小程序代码直接改过来的,所以有些命名还是wechat,不过不影响。 在使用了wx的js顶部加了let wx = my;代码把接口封装成了promise,同时支持async/await 写法。 重要代码: async getUserInfo() { try { let r1 = await apis.api("getAuthCode", { scopes: "auth_user" }); console.log(r1); let { authCode: code } = r1; let r2 = await ajax.postApiData("userinfo", { code }); console.log(r2); } catch (e) { console.log(e); } }支付宝小程序端控制台输出结果:
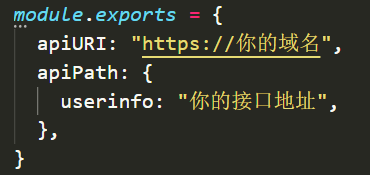
appconfig.js文件
|
【本文地址】
今日新闻 |
推荐新闻 |