Vue学习疑问:你一口一个渲染、挂载所以到底应该怎么理解? |
您所在的位置:网站首页 › 渲染的意思是什么意思啊 › Vue学习疑问:你一口一个渲染、挂载所以到底应该怎么理解? |
Vue学习疑问:你一口一个渲染、挂载所以到底应该怎么理解?
|
前情提要:
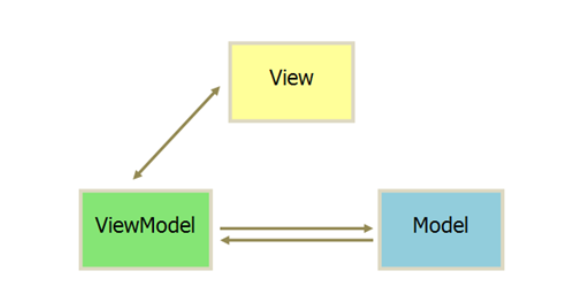
在刚接触到vue时,总会出现几个名词:渲染、挂载、热更新等等,所以到底应该怎么去理解呢? 以及引申到一些设计模式的知识,可以顺便了解。 Vue渲染方式Vue中的渲染方式个人总结可分为4种: 原有模板语法,挂载渲染使用render属性,createElement函数直接渲染使用render属性,配合组件的template属性,createElement函数渲染使用render属性,配合单文件组件,createElement函数渲染 超详细的Vue渲染原理讲解MVVM、MVP和MVC MVVM,即model、view、view-model,业务层、视图层以及两者的绑定层。Vue的设计参考了MVVM架构,但不完全是一个MVVM框架,因为它没有严格意义上的绑定层。 MVVM要求开发者将业务层和视图层分开:业务层负责管理数据;视图层负责页面渲染;绑定层负责双向绑定,即视图层操作通过绑定层影响业务数据,业务数据的变化通过绑定层影响视图渲染,这三层是完全解耦的: 区别: 1、React是通过JSX渲染模板;而Vue是通过一种拓展的HTML语法进行渲染。 2、Vue在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树;而React在应用的状态被改变时,全部子组件都会重新渲染。 react和vue该选哪一个? 挂载挂载一词来自操作系统的概念,原意是虚拟文件系统与硬件驱动建立关系,通过操作虚拟文件系统,间接操作真实的文件。打个比方,u盘操作的实质是通过虚拟文件系统建立与真实u盘文件的映射关系,用户操作的文件增删改查都是针对虚拟文件目录,虚拟文件系统会处理真实的文件操作。u盘真实文件系统与虚拟文件系统建立关系的过程,叫做挂载。回到浏览器上,虚拟dom与真实dom建立关系的过程,也可以称作挂载。因为都是“虚拟”与“真实”建立联系,用户操作“虚拟”部分。 vue组件挂载与html加载区别,vue中的挂载是什么意思?将组件渲染,并且构造 DOM 元素然后塞入页面的过程称为组件的挂载。 热更新有个脱俗且有趣的解释 就是说 你的卡车开到了150KM/H 然后,有个轮胎,爆了 然后,司机说,你就直接换吧,我不停车。你小心点换 嗯。就这个意思 vue是响应式的,设计模式是observer pattern(观察者模式) 面向对象23种设计模式 日常开发中常用到哪些设计模式 Java笔记:SpringBoot热部署与热加载 深入解析spring中用到的九种设计模式 极力推荐这一篇文章设计模式的文章,举例清晰。 |
【本文地址】
今日新闻 |
推荐新闻 |
 MVVM模式参考自MVP模式,而两者都是借鉴自经典的MVC模式。先来说说MVVM和MVP的差异。
MVVM模式参考自MVP模式,而两者都是借鉴自经典的MVC模式。先来说说MVVM和MVP的差异。 
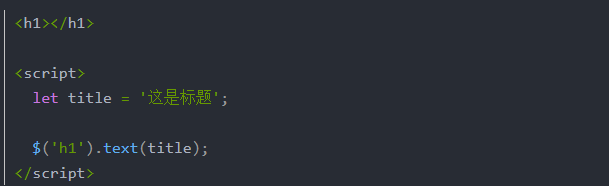
 开发者需要定义当变量变化时如何更新视图,以及获取到用户输入时如何更新变量,这两者加起来就是它的Presenter层实现。这种方式也可以实现视图和业务逻辑的同步,但显然,MVP的控制层逻辑要比MVVM的声明式绑定写起来复杂得多,所以MVP模式基本上已经被MVVM代替。
开发者需要定义当变量变化时如何更新视图,以及获取到用户输入时如何更新变量,这两者加起来就是它的Presenter层实现。这种方式也可以实现视图和业务逻辑的同步,但显然,MVP的控制层逻辑要比MVVM的声明式绑定写起来复杂得多,所以MVP模式基本上已经被MVVM代替。 

 知乎文章: https://zhuanlan.zhihu.com/p/100228073
知乎文章: https://zhuanlan.zhihu.com/p/100228073