|
HTML基础主要标签的说明和使用---em、i、h1、h2、h3、h4、h5、h6、hr、form
我们来继续认识一下html标签,昨天已经说了不少的标签,今天我们来继续讲没有讲完的标签。好的,现在来认识一下
这个标签,这个标签的作用就是强调文本的作用,那么它是如何来强调文本的呢?那么现在就来使用一下,看看效果是怎样。代码如下:
强调文本
效果如下:  在上面的效果图可以很明显地看到我们的文本已经倾斜了,所以说,我们的em标签是通过让文本倾斜,从而来强调文本的。 em这个标签和i标签的效果是相同,我们来激烈说明。代码如下: 在上面的效果图可以很明显地看到我们的文本已经倾斜了,所以说,我们的em标签是通过让文本倾斜,从而来强调文本的。 em这个标签和i标签的效果是相同,我们来激烈说明。代码如下:
强调文本
倾斜文本
效果如下:  可以看出效果是一模一样的,但是这两个标签有什么区别呢? i标签是视觉要素(presentationl elements),分别表示无意义的加粗,无意义的斜体,仅仅表示样式上是粗体或斜体,而没有强调的语义,这两个标签在HTML4.01中不推荐使用,建议用CSS样式; em 标签是表达要素(phrase elements)。 < em > (emphasized text)表示一般的强调文本,这个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。 这两个标签现在了解就好,不必过多地深究。 接着下面五个标签是,,,,,。着五个标签,他们都是用来标题的大小,h1到h6标签是逐级递减的,代码如下: 可以看出效果是一模一样的,但是这两个标签有什么区别呢? i标签是视觉要素(presentationl elements),分别表示无意义的加粗,无意义的斜体,仅仅表示样式上是粗体或斜体,而没有强调的语义,这两个标签在HTML4.01中不推荐使用,建议用CSS样式; em 标签是表达要素(phrase elements)。 < em > (emphasized text)表示一般的强调文本,这个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。 这两个标签现在了解就好,不必过多地深究。 接着下面五个标签是,,,,,。着五个标签,他们都是用来标题的大小,h1到h6标签是逐级递减的,代码如下:
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
效果如下:  可以清晰地感觉我们的字体在不断地变小,说明了标题不断地变小,而且它们是自动换行的。 hr是个单标签,是一条水平线。我们试试,代码如下: 可以清晰地感觉我们的字体在不断地变小,说明了标题不断地变小,而且它们是自动换行的。 hr是个单标签,是一条水平线。我们试试,代码如下:
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
你为什么那么好看?以至于我看你看得转不动了眼
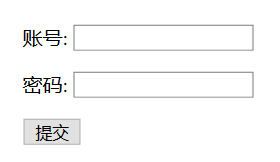
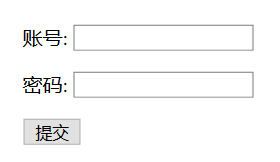
效果如下:  我们在后面加了hr,那么页面就会在下一行显示一条水平线。 标签是用来定义供用户输入的 HTML 表单。 form表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。 代码如下: 我们在后面加了hr,那么页面就会在下一行显示一条水平线。 标签是用来定义供用户输入的 HTML 表单。 form表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。 代码如下:
//action
账号:
密码:
效果如下:  如果action="sdjks.asp"的话,当提交表单时,表单数据会提交到名为 “sdjks.asp” 的页面上,所以说action是这样的作用。 method 属性规定如何发送表单数据,表单数据可以作为 URL 变量(method=“get”)或者 HTTP post (method=“post”)的方式来发送。 如果action="sdjks.asp"的话,当提交表单时,表单数据会提交到名为 “sdjks.asp” 的页面上,所以说action是这样的作用。 method 属性规定如何发送表单数据,表单数据可以作为 URL 变量(method=“get”)或者 HTTP post (method=“post”)的方式来发送。
|  在上面的效果图可以很明显地看到我们的文本已经倾斜了,所以说,我们的em标签是通过让文本倾斜,从而来强调文本的。 em这个标签和i标签的效果是相同,我们来激烈说明。代码如下:
在上面的效果图可以很明显地看到我们的文本已经倾斜了,所以说,我们的em标签是通过让文本倾斜,从而来强调文本的。 em这个标签和i标签的效果是相同,我们来激烈说明。代码如下: 可以看出效果是一模一样的,但是这两个标签有什么区别呢? i标签是视觉要素(presentationl elements),分别表示无意义的加粗,无意义的斜体,仅仅表示样式上是粗体或斜体,而没有强调的语义,这两个标签在HTML4.01中不推荐使用,建议用CSS样式; em 标签是表达要素(phrase elements)。 < em > (emphasized text)表示一般的强调文本,这个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。 这两个标签现在了解就好,不必过多地深究。 接着下面五个标签是,,,,,。着五个标签,他们都是用来标题的大小,h1到h6标签是逐级递减的,代码如下:
可以看出效果是一模一样的,但是这两个标签有什么区别呢? i标签是视觉要素(presentationl elements),分别表示无意义的加粗,无意义的斜体,仅仅表示样式上是粗体或斜体,而没有强调的语义,这两个标签在HTML4.01中不推荐使用,建议用CSS样式; em 标签是表达要素(phrase elements)。 < em > (emphasized text)表示一般的强调文本,这个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。 这两个标签现在了解就好,不必过多地深究。 接着下面五个标签是,,,,,。着五个标签,他们都是用来标题的大小,h1到h6标签是逐级递减的,代码如下: 可以清晰地感觉我们的字体在不断地变小,说明了标题不断地变小,而且它们是自动换行的。 hr是个单标签,是一条水平线。我们试试,代码如下:
可以清晰地感觉我们的字体在不断地变小,说明了标题不断地变小,而且它们是自动换行的。 hr是个单标签,是一条水平线。我们试试,代码如下: 我们在后面加了hr,那么页面就会在下一行显示一条水平线。 标签是用来定义供用户输入的 HTML 表单。 form表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。 代码如下:
我们在后面加了hr,那么页面就会在下一行显示一条水平线。 标签是用来定义供用户输入的 HTML 表单。 form表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。 代码如下: 如果action="sdjks.asp"的话,当提交表单时,表单数据会提交到名为 “sdjks.asp” 的页面上,所以说action是这样的作用。 method 属性规定如何发送表单数据,表单数据可以作为 URL 变量(method=“get”)或者 HTTP post (method=“post”)的方式来发送。
如果action="sdjks.asp"的话,当提交表单时,表单数据会提交到名为 “sdjks.asp” 的页面上,所以说action是这样的作用。 method 属性规定如何发送表单数据,表单数据可以作为 URL 变量(method=“get”)或者 HTTP post (method=“post”)的方式来发送。