如何在手机上打开电脑端本地的网页 |
您所在的位置:网站首页 › 手机怎么登陆电脑网站 › 如何在手机上打开电脑端本地的网页 |
如何在手机上打开电脑端本地的网页
|
目录
一.手机端预览VSCode生成的网页站点二.手机端预览VS2022生成的 WebApi网页站点三.手机端预览VS2022生成的 vueapp前端四.总结
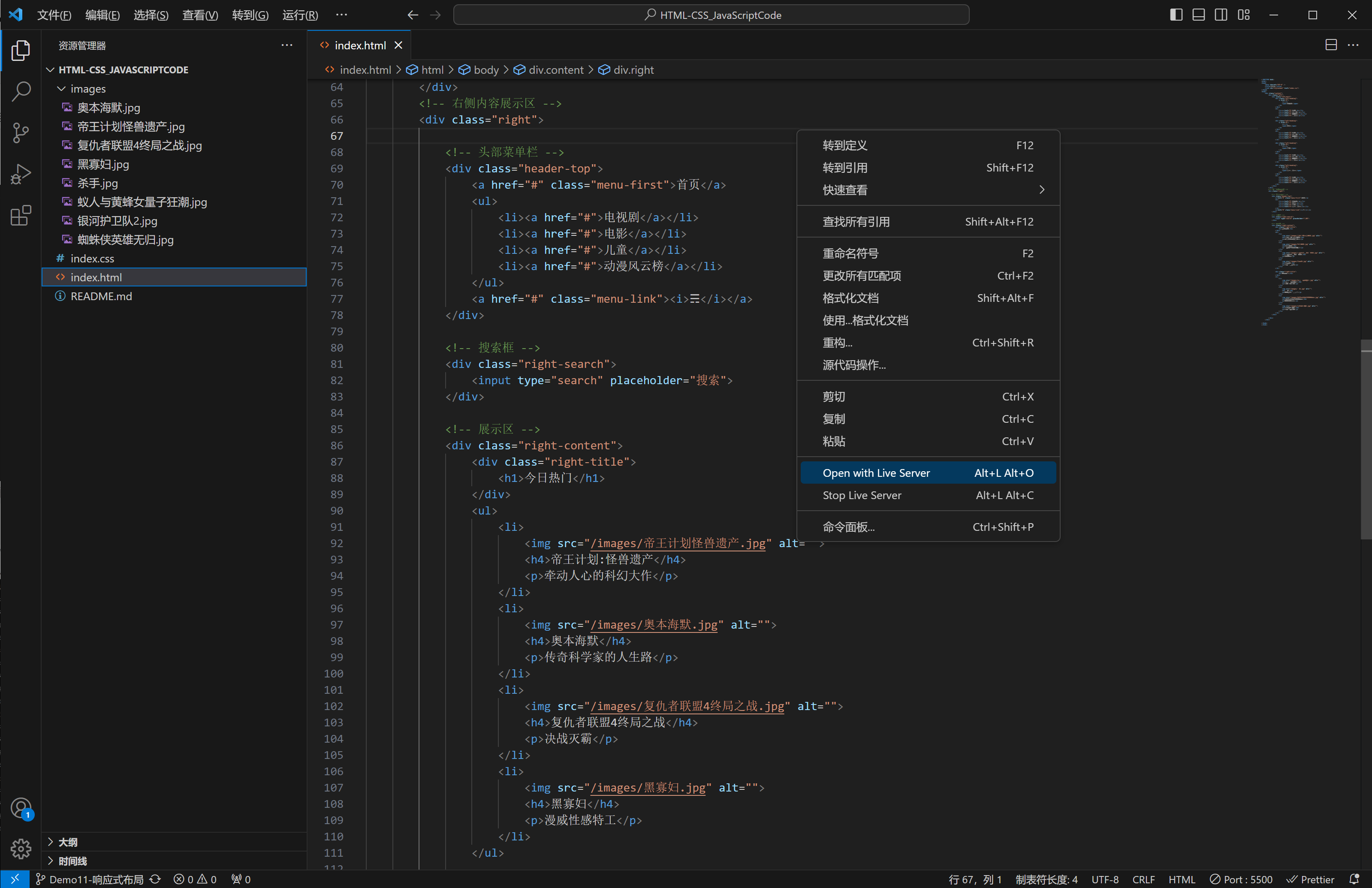
今天遇到了2个小问题:1.想在手机上运行VSCode上写好的网页代码。2.同样在手机上运行VS2022 WebApi生成的网页。查找了一晚上资料,终于动手解决了,记录于此。 一.手机端预览VSCode生成的网页站点 首先保证手机(Android和IOS均可以)和电脑在同一个局域网络,即将手机和电脑连接在同一个无线网络下即可。在VSCode中下载一个名为Live Server的插件,如下图: 在VSCode中写一个html页面,并用Live Server打开,如下图: 在VSCode中写一个html页面,并用Live Server打开,如下图: 
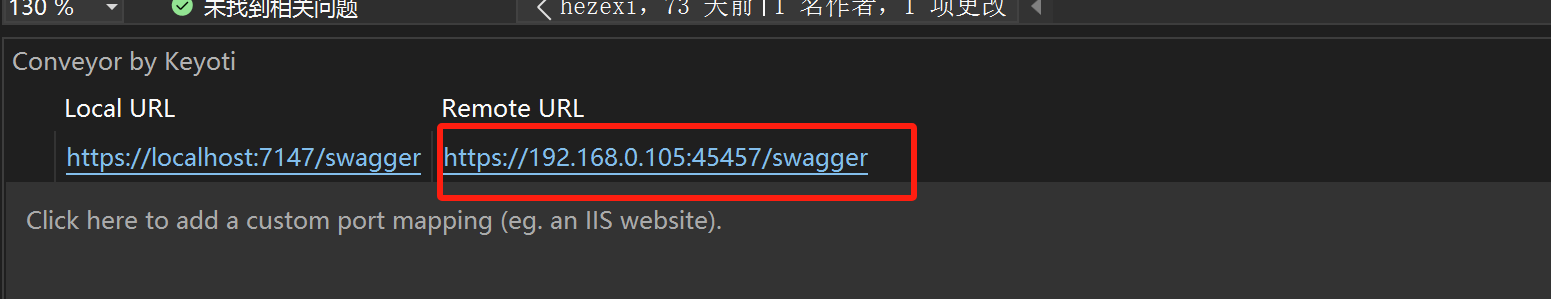
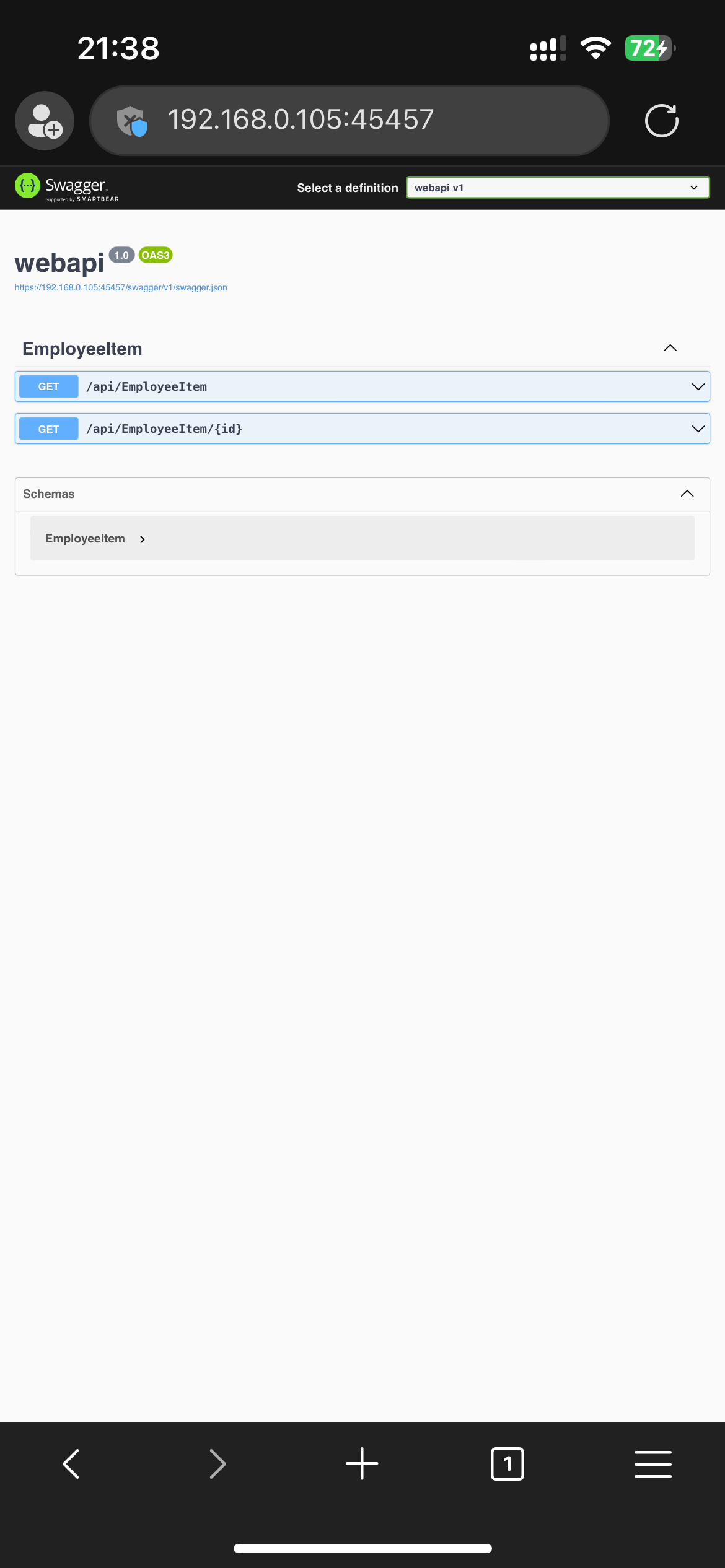
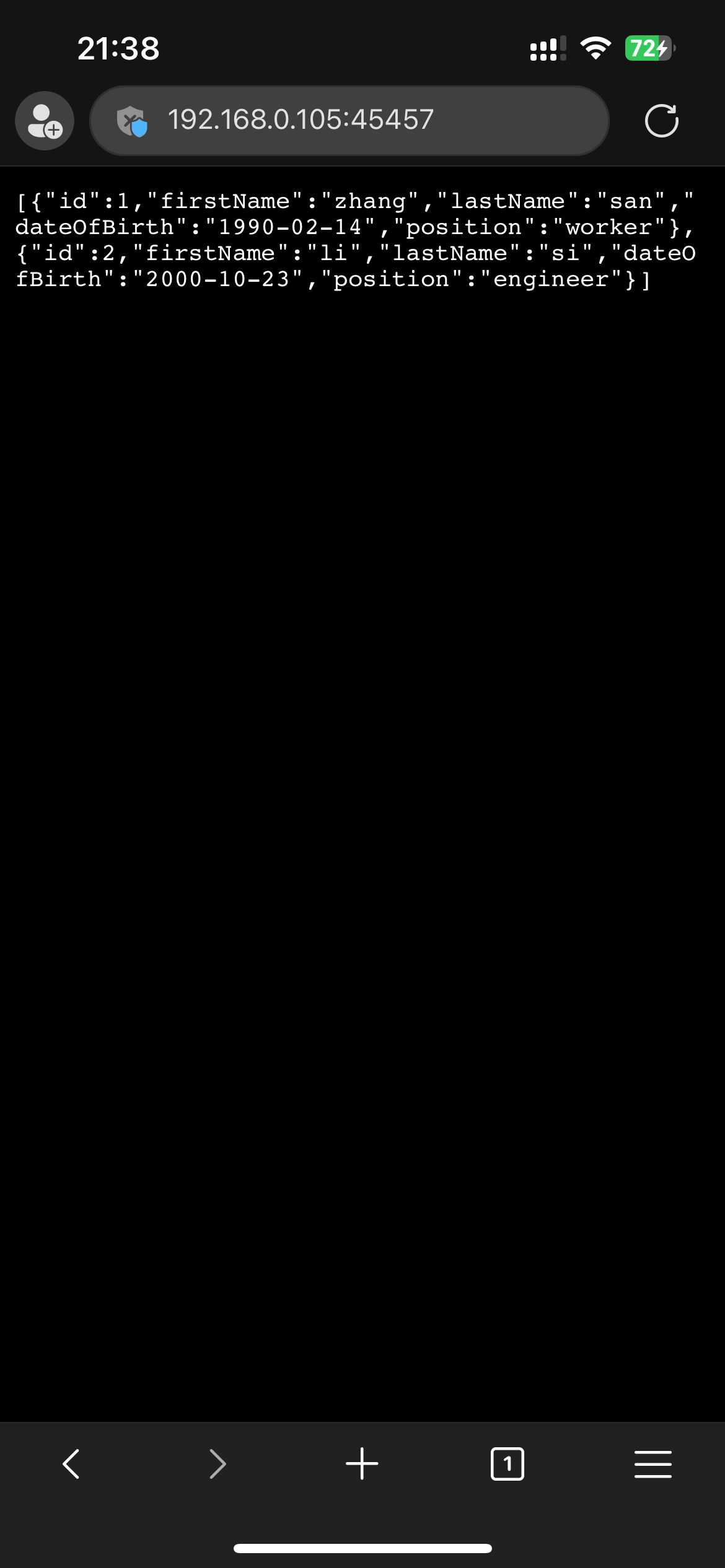
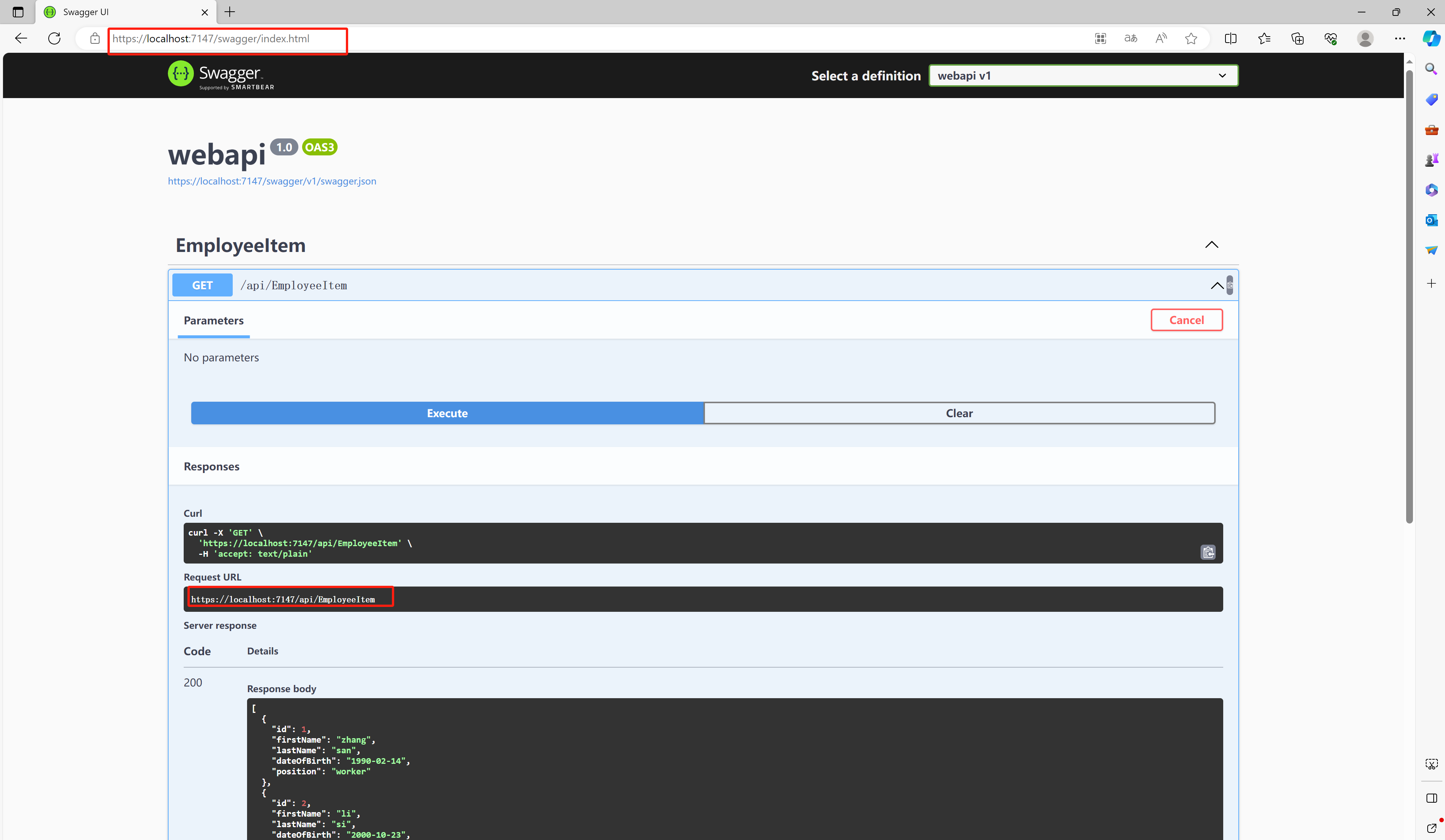
127.0.0.1一般为电脑本地IP,因此要想在手机上打开电脑上网页,需要让手机知道电脑的IPV4地址,以本电脑为例,用cmd输入ipconfig命令发现,电脑IP为192.168.0.105,如下图: 首先创建一个WebApi项目并运行,如下图: 在VS2022中下载一个名为Conveyor的插件,该插件可获取由IIS部署的WebService的IP (运行IIS),视频使用教程为: 如何在手机上打开Vs2022中生成的webapi网页 我们直接用手机浏览器打开该插件生成的远程的url即可访问电脑网页了,如下图:   三.手机端预览VS2022生成的 vueapp前端
三.手机端预览VS2022生成的 vueapp前端
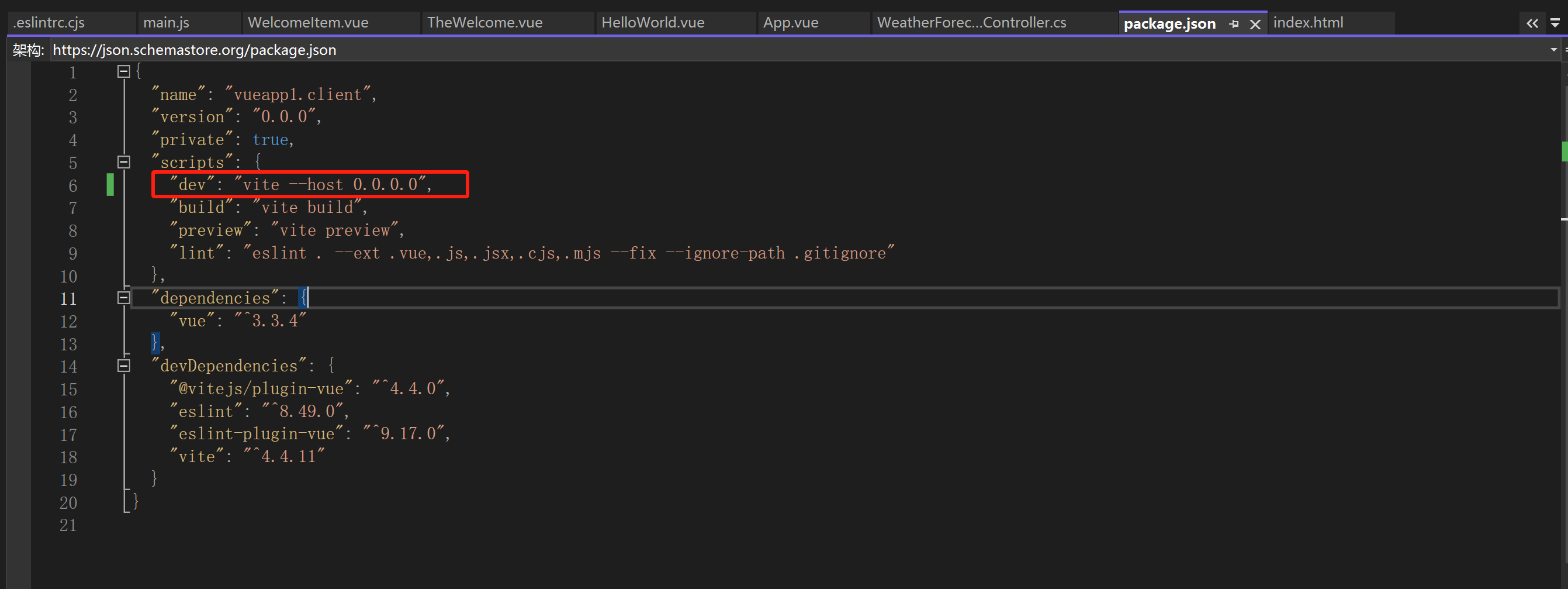
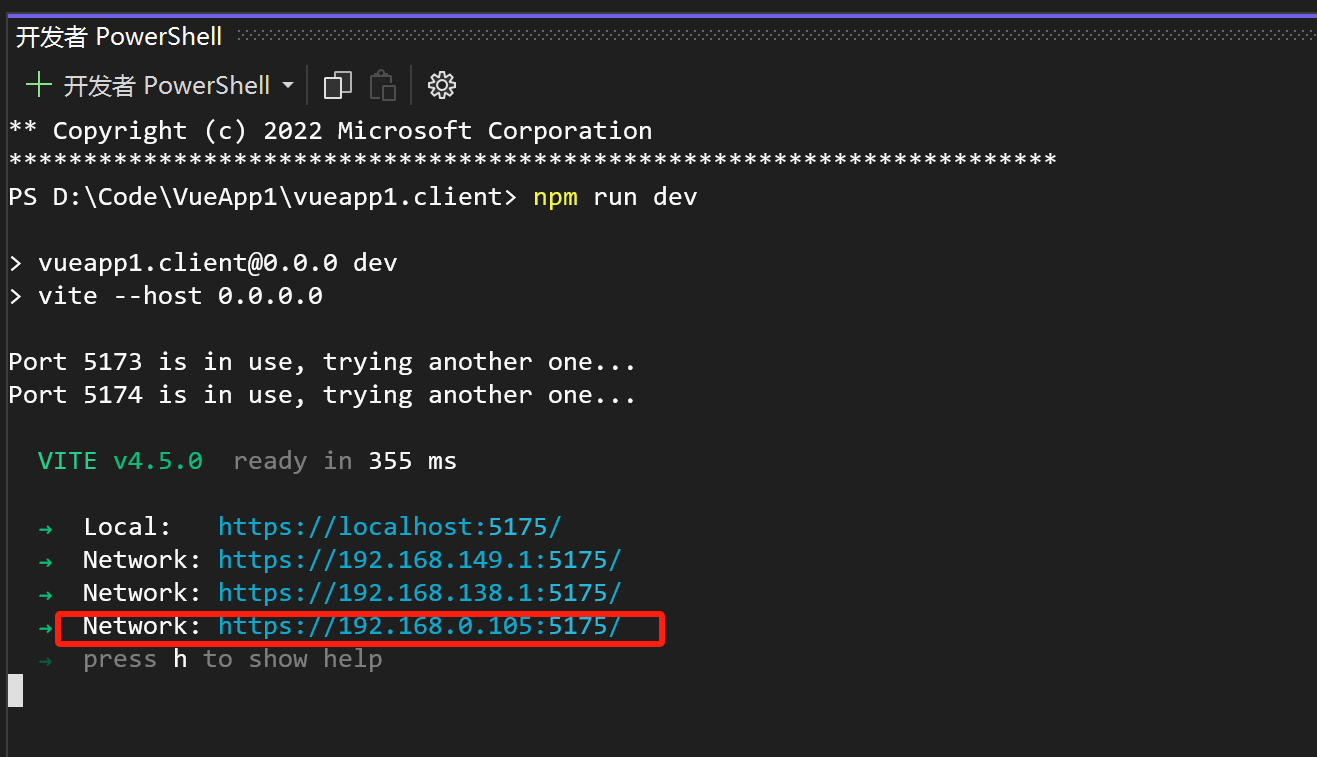
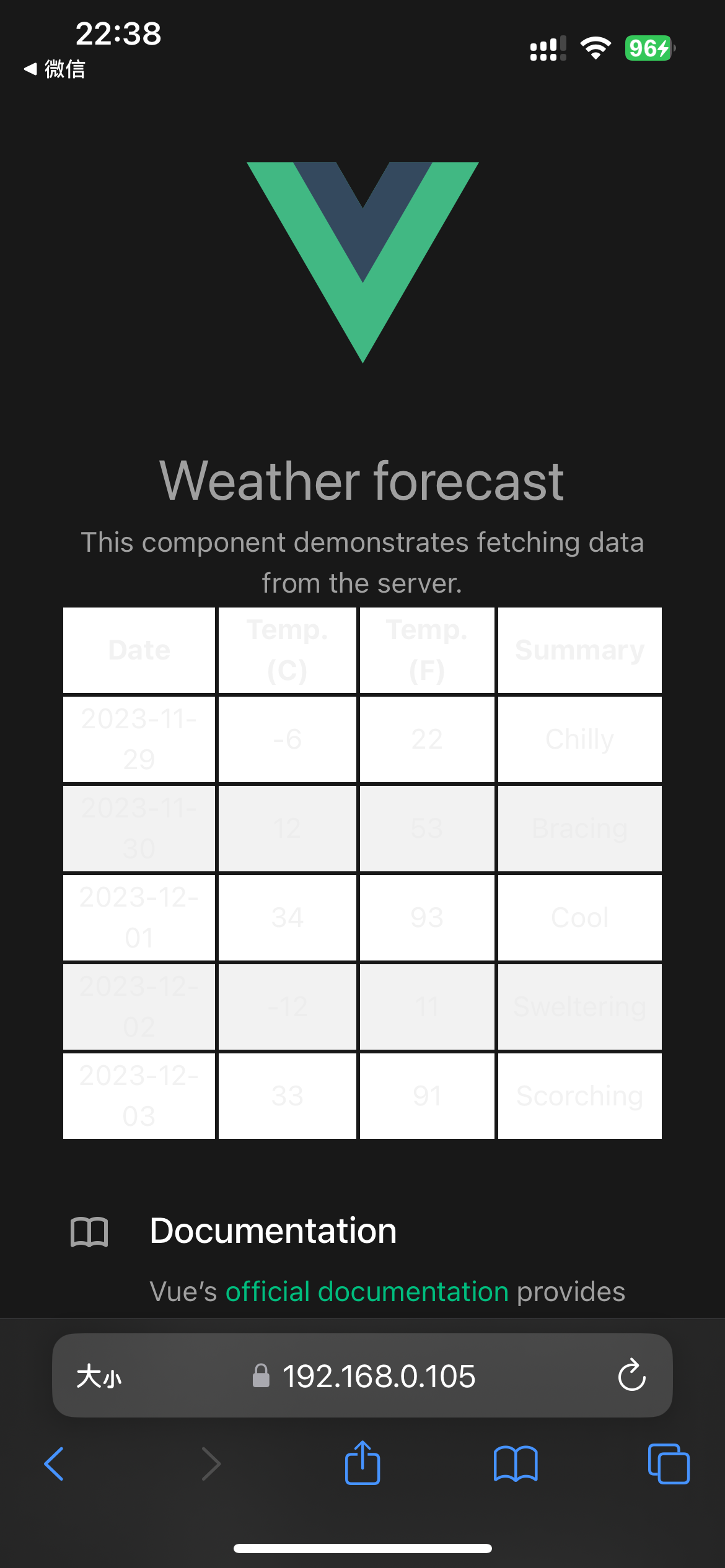
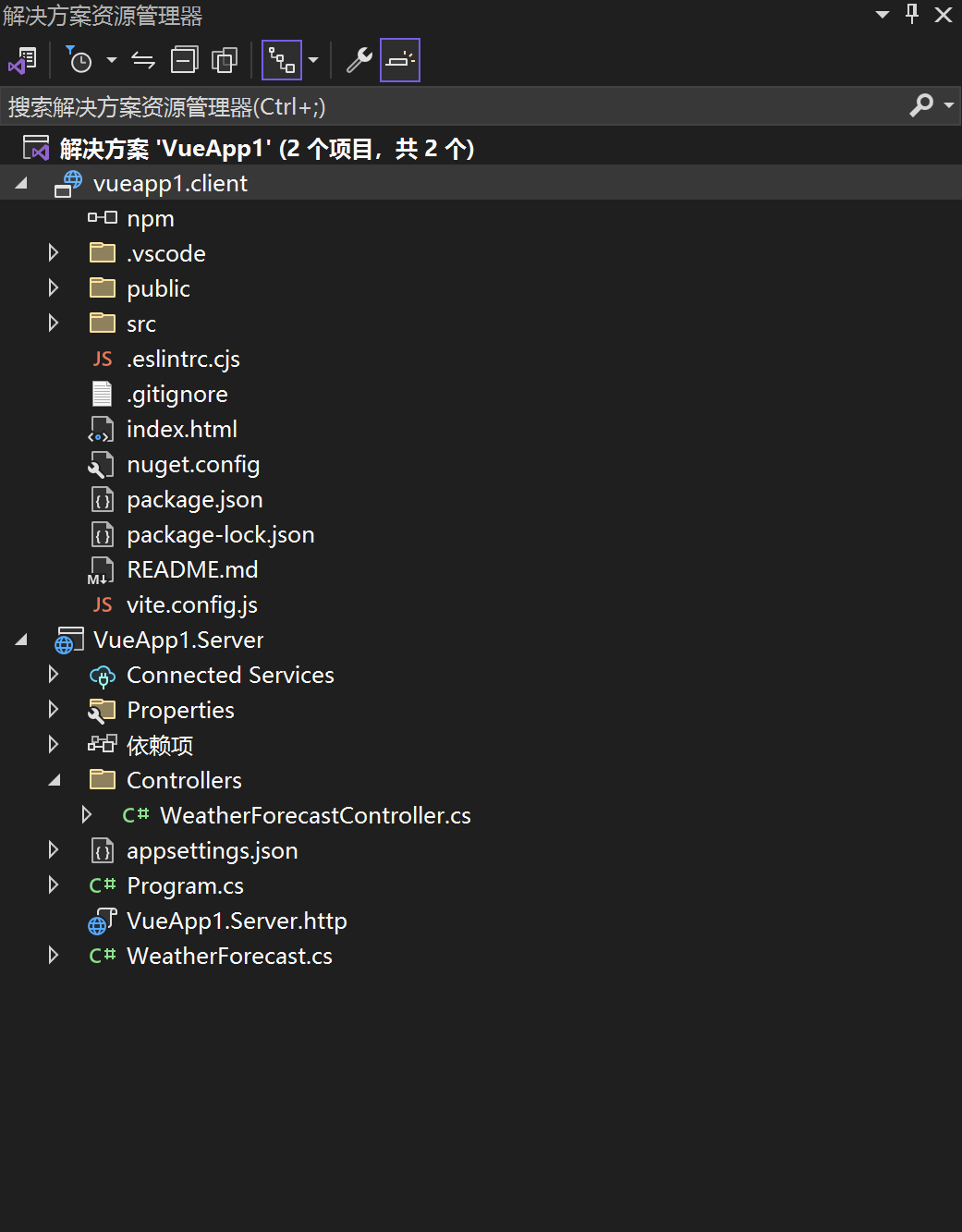
比如我要用VS2022新建一个Vueapp前端和WebApi后端结合的工程,如下图:  右键单击Vuepp项目,并在终端中打开,在控制台输入num run dev,直到出现下面页面: 右键单击Vuepp项目,并在终端中打开,在控制台输入num run dev,直到出现下面页面:  红色矩形圈中的就是我们可以在手机浏览器中输入的IP,此时就可以在手机上访问电脑端网页了, 如下图: 红色矩形圈中的就是我们可以在手机浏览器中输入的IP,此时就可以在手机上访问电脑端网页了, 如下图:  四.总结
四.总结
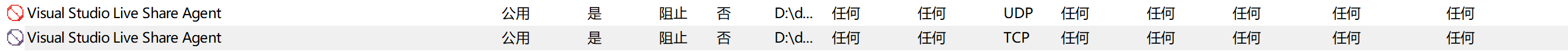
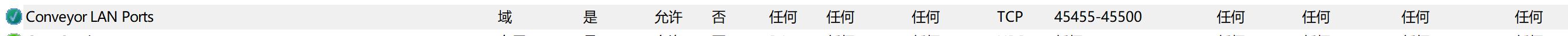
网上好多教程说说要关闭Windows防火墙,其实不需要。上述一和二中的Liver Server插件和Conveyor插件已经默认为我们在后台配置防火墙中的入站规则了,我们可以通过查看控制面板->系统和安全->Windows Defender防火墙->高级设置->入站规则中查看这2个插件为自动我们配置的可允许远程访问的站点,如下图: |
【本文地址】
今日新闻 |
推荐新闻 |


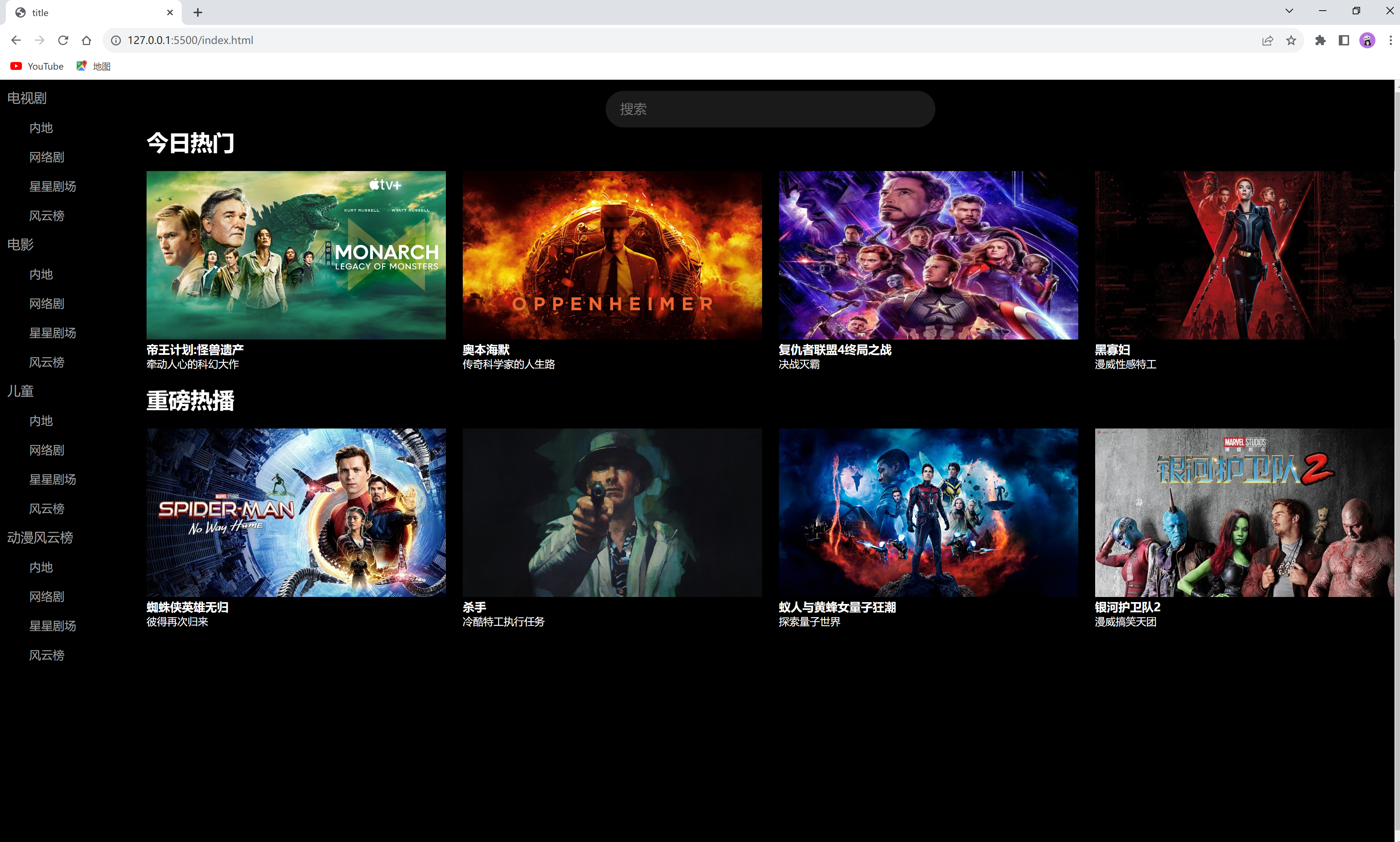
 此时把127.0.0.1换成电脑IP为192.168.0.105即可。 最终在手机浏览器上运行网址:192.168.0.105:5500/index.html即可预览网页,如下图:
此时把127.0.0.1换成电脑IP为192.168.0.105即可。 最终在手机浏览器上运行网址:192.168.0.105:5500/index.html即可预览网页,如下图: 
 这两个网址将是我们等会要在手机上访问的。
这两个网址将是我们等会要在手机上访问的。
 那么如何在手机端显示vueapp.clinent1中的网页呢?
那么如何在手机端显示vueapp.clinent1中的网页呢?