基于微信小程序家校通系统设计与实现(源码+lw+部署文档+讲解等) |
您所在的位置:网站首页 › 微信校园通在哪 › 基于微信小程序家校通系统设计与实现(源码+lw+部署文档+讲解等) |
基于微信小程序家校通系统设计与实现(源码+lw+部署文档+讲解等)
|
基于微信小程序家校通系统设计与实现(源码+lw+部署文档+讲解等)
文章目录
基于微信小程序家校通系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍家长微信小程序端:教师微信小程序端:管理员:
技术栈功能截图示例代码源码获取
引言
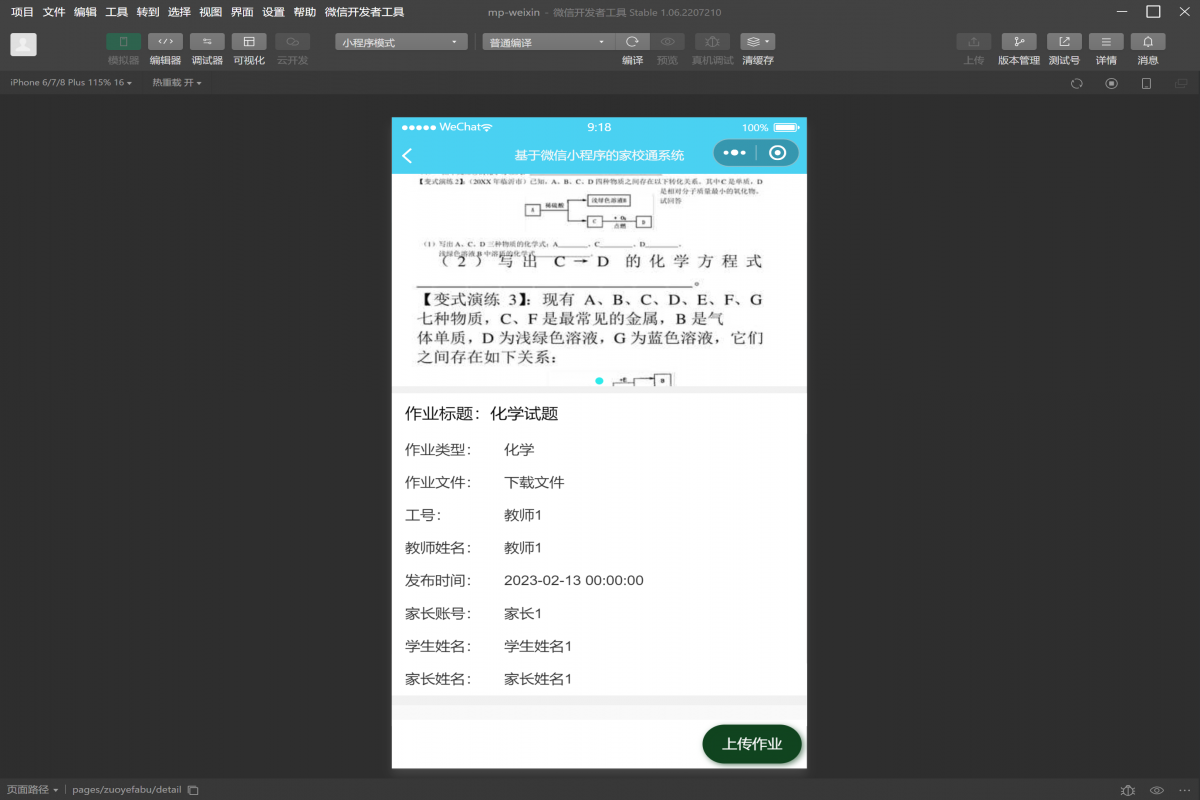
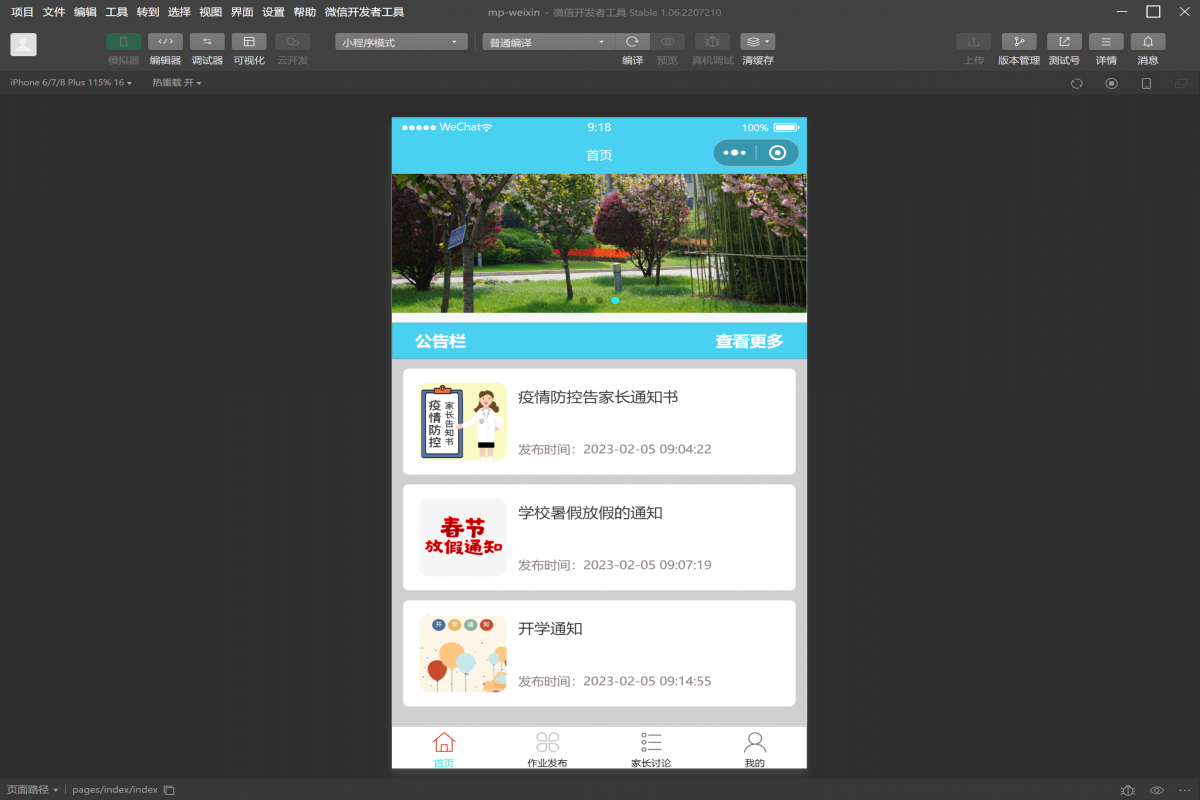
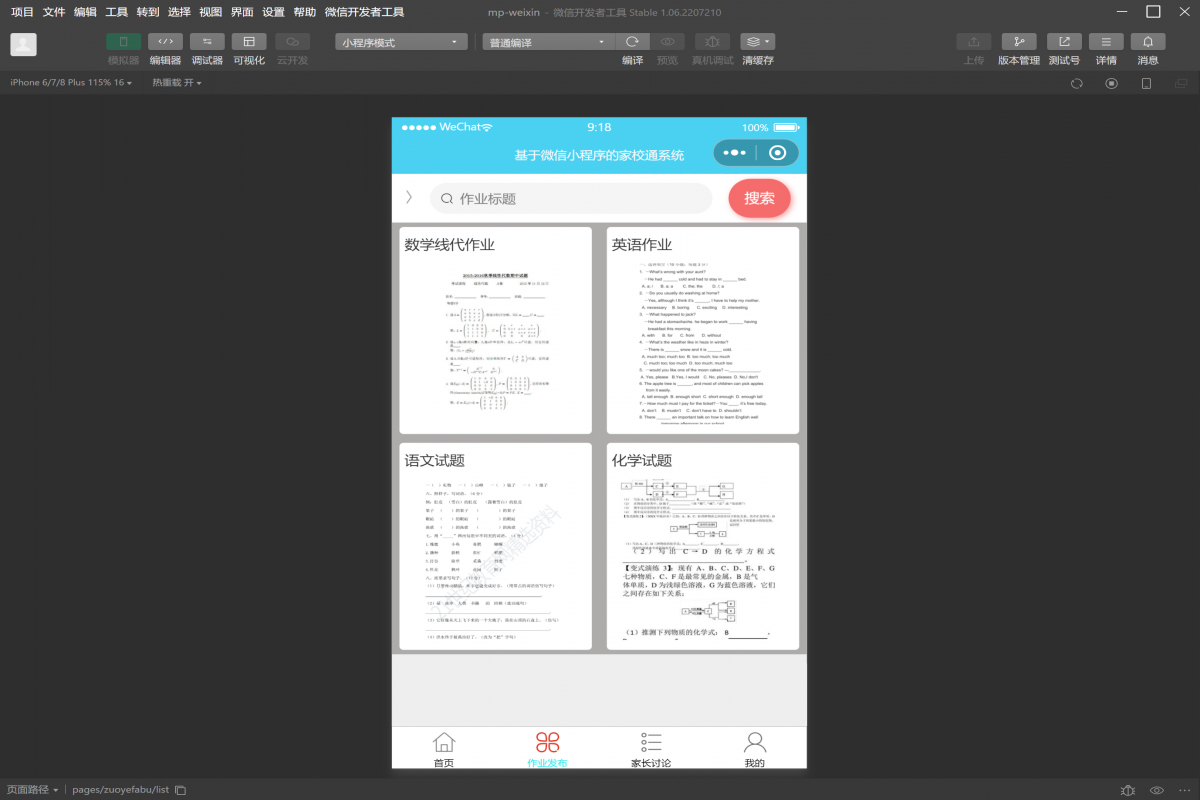
博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌ 主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序等设计与开发。 🌟文末获取源码+数据库🌟 👇🏻精彩专栏 推荐订阅👇🏻 2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门) java精品实战案例(100套) PHP精品实战案例(100套) 微信小程序实战案例(100套) 感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~ 项目概述基于微信小程序的家校通系统是一款旨在加强家校沟通、提高教育效果的平台。系统主要分为家长、教师和管理员三个角色,旨在为家长、教师提供便捷的信息交流和管理功能,同时管理员负责系统的整体管理。 功能介绍 家长微信小程序端: 家长注册和登录微信小程序: 提供家长注册和登录功能,确保家长能够方便快捷地使用家校通系统。查看家校通系统的公告信息: 家长可以浏览学校发布的公告,了解学校的最新动态。查看教师发布的作业信息,在线上传孩子的作业: 家长可以查看教师发布的作业信息,同时支持在线上传孩子的作业。查看成绩发布: 家长可以查看孩子的成绩信息,及时了解孩子的学习情况。查看成绩统计信息: 提供孩子在各科目上的统计成绩信息,帮助家长更好地了解孩子的学科优势和劣势。家长个人中心修改个人资料,修改密码,修改头像: 提供个人中心,家长可以随时修改个人信息。家长可以在线讨论交流,发布帖子,回复帖子,管理自己发布的帖子: 家长可以参与到学校论坛,与其他家长进行交流,也可以自己发布帖子,管理发布的内容。家长可以在线留言板留言: 提供在线留言板,方便家长提出问题和建议。退出登录: 提供安全退出系统的选项。 教师微信小程序端: 教师注册和登录小程序: 教师通过小程序进行注册和登录,确保身份真实性。教师在线发布作业,添加作业,删除,修改发布的作业信息: 教师可以方便地发布作业,管理作业信息。教师管理科目类型,添加,修改,删除科目类型: 提供科目管理功能,教师可以管理不同科目类型。教师可以上传学生的成绩信息,对发布的记录进行修改,删除: 教师可以通过系统上传学生的成绩信息,并对发布的记录进行管理。教师可以上传电子作业,对其进行管理: 提供电子作业管理功能,教师可以上传电子作业并管理。教师个人中心修改个人资料,密码,头像: 提供个人中心,教师可以随时修改个人信息。退出登录: 提供安全退出系统的选项。 管理员: 管理员输入账户登录后台: 管理员通过账户登录系统后台,进入管理主界面。个人中心: 管理员可以修改密码和账户信息,确保后台系统的安全性。家长管理: 管理员对注册的家长信息进行添加、删除、修改、查询。教师管理: 管理员对教师信息进行添加、修改、删除、查询。科目类型管理: 管理员对科目的类型进行添加、删除、修改、查询。成绩发布管理: 管理员对教师发布的成绩信息进行添加、删除、修改、查询。成绩统计管理: 管理员对成绩统计信息进行添加、删除、修改、查询、统计报表。作业发布管理: 管理员对教师发布的作业信息进行添加、删除、修改、查询。电子作业管理: 管理员对教师发布的电子作业信息进行添加、删除、修改、查询。家长讨论管理: 管理员对家长的交流论坛进行添加、删除、修改、查询。留言板管理: 管理员对家长发布的在线留言信息进行删除、查询。轮播图管理: 对小程序的轮播图进行添加、修改、查询、删除。系统公告管理: 对小程序的系统公告进行添加、修改、删除、查询。退出系统: 提供安全退出系统的选项。 技术栈 JDK版本: 1.8 及以上IDE工具: IDEA,微信小程序开发工具数据库: MySQL 5.7编程语言: JavaWeb容器: Tomcat 8.0Java框架: SSM(Spring + Spring MVC + MyBatis)前端框架: layui,微信,vue前端技术: HTML + CSS + JS + vue + jQuery构建工具: Maven 3.6.1微信开发工具: 微信小程序开发工具 功能截图
✌欢迎大家点赞、收藏、关注,有感兴趣的选题可以发在评论区~~~✌ 🍅下方查看👇🏻获取联系方式👇🏻🍅 👇🏻精彩专栏 推荐订阅👇🏻 2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门) 2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门) java精品实战案例(100套) PHP精品实战案例(100套) 微信小程序实战案例(100套) 感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~ |
【本文地址】