Hbuilder/Uniapp 格式化很多属性会排列在一行 |
您所在的位置:网站首页 › hbuilder格式 › Hbuilder/Uniapp 格式化很多属性会排列在一行 |
Hbuilder/Uniapp 格式化很多属性会排列在一行
|
因为自己遇到这个问题,然后百度了很久都得不到解决办法,所以解决问题以后在博客园写下此文,希望能帮助到更多人!
Hbuilder、Uniapp 格式化的多属性自动换行,在jsbeautifyrc.js里面的html中加入这个,就OK了
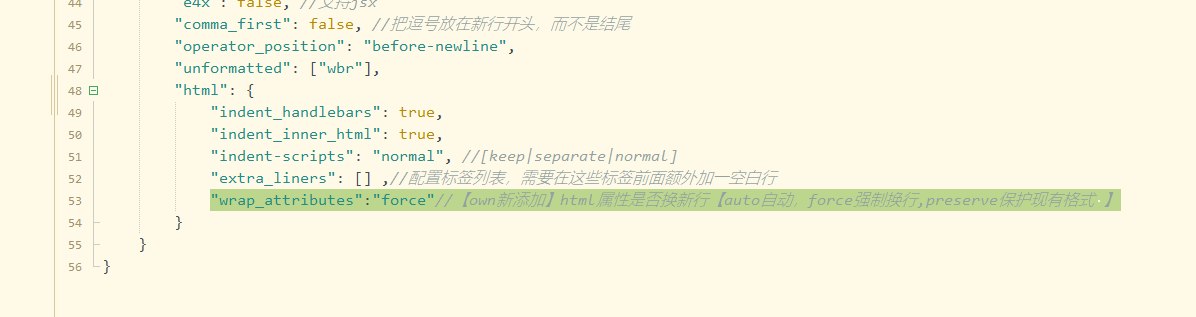
"wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】
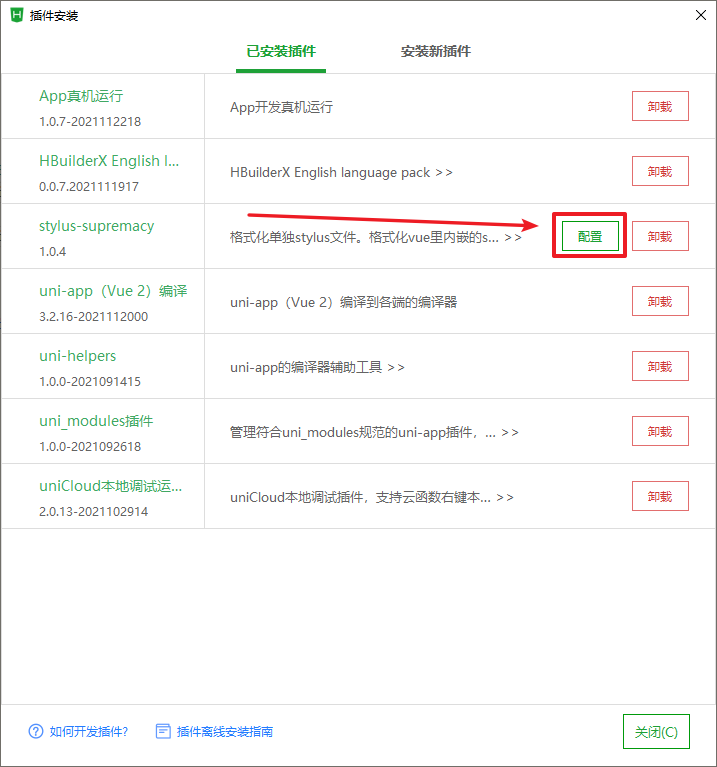
因为自己遇到这个问题,然后百度了很久都得不到解决办法,所以解决问题以后在博客园写下此文,希望能帮助到更多人! //在jsbeautifyrc.js里面的html中加入这个,就OK了 "wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】如果是第一次不会,可以看如下流程图 1:在插件安装中找到如下图所示,点击配置此插件是Hbuilder默认自带的格式化插件
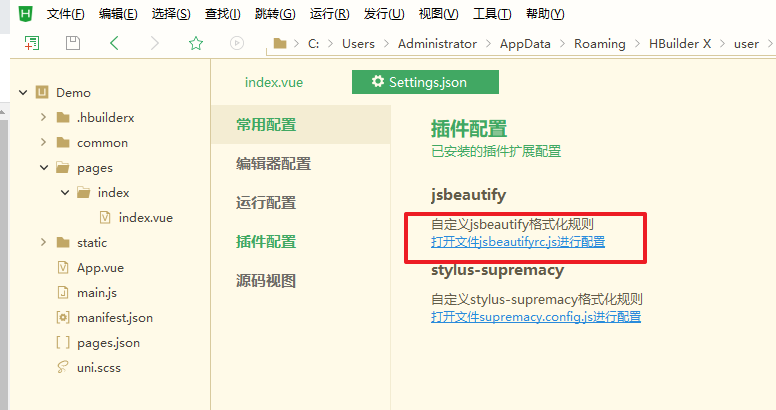
2:点击 jsbeautify.js这个
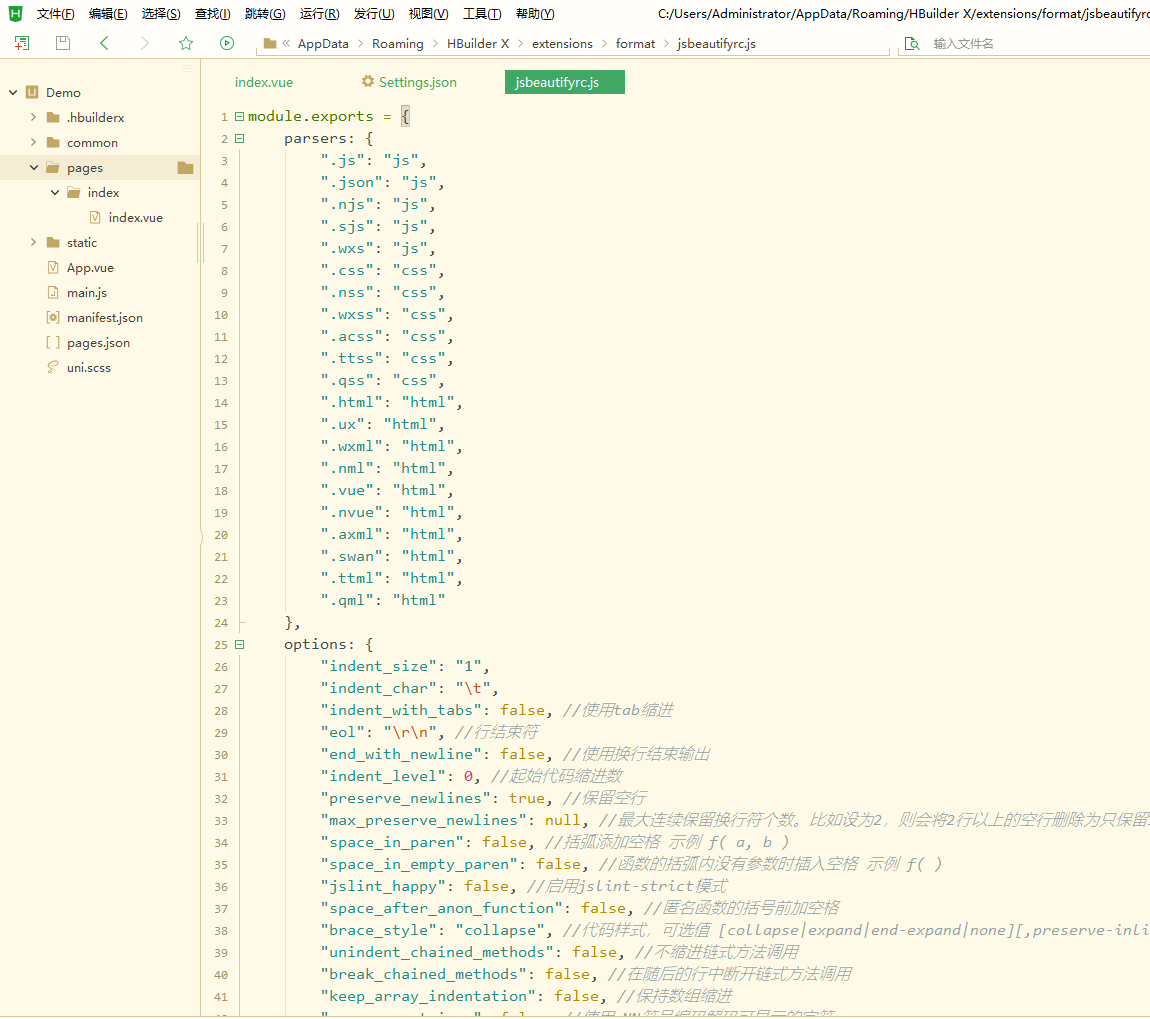
3:点击之后,会打开配置文件,如图所示
绿色选中的这一样就是 "html": { "indent_handlebars": true, "indent_inner_html": true, "indent-scripts": "normal", //[keep|separate|normal] "extra_liners": [] ,//配置标签列表,需要在这些标签前面额外加一空白行 "wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】 }
完成的配置参考如下: 点击查看代码 module.exports = { parsers: { ".js": "js", ".json": "js", ".njs": "js", ".sjs": "js", ".wxs": "js", ".css": "css", ".nss": "css", ".wxss": "css", ".acss": "css", ".ttss": "css", ".qss": "css", ".html": "html", ".ux": "html", ".wxml": "html", ".nml": "html", ".vue": "html", ".nvue": "html", ".axml": "html", ".swan": "html", ".ttml": "html", ".qml": "html" }, options: { "indent_size": "1", "indent_char": "\t", "indent_with_tabs": false, //使用tab缩进 "eol": "\r\n", //行结束符 "end_with_newline": false, //使用换行结束输出 "indent_level": 0, //起始代码缩进数 "preserve_newlines": true, //保留空行 "max_preserve_newlines": null, //最大连续保留换行符个数。比如设为2,则会将2行以上的空行删除为只保留1行 "space_in_paren": false, //括弧添加空格 示例 f( a, b ) "space_in_empty_paren": false, //函数的括弧内没有参数时插入空格 示例 f( ) "jslint_happy": false, //启用jslint-strict模式 "space_after_anon_function": false, //匿名函数的括号前加空格 "brace_style": "collapse", //代码样式,可选值 [collapse|expand|end-expand|none][,preserve-inline] [collapse,preserve-inline "unindent_chained_methods": false, //不缩进链式方法调用 "break_chained_methods": false, //在随后的行中断开链式方法调用 "keep_array_indentation": false, //保持数组缩进 "unescape_strings": false, //使用xNN符号编码解码可显示的字符 "wrap_line_length": 120, "e4x": false, //支持jsx "comma_first": false, //把逗号放在新行开头,而不是结尾 "operator_position": "before-newline", "unformatted": ["wbr"], "html": { "indent_handlebars": true, "indent_inner_html": true, "indent-scripts": "normal", //[keep|separate|normal] "extra_liners": [] ,//配置标签列表,需要在这些标签前面额外加一空白行 "wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】 } } }
本文来自博客园,作者:wekyun,转载请注明原文链接:https://www.cnblogs.com/wekyun/p/15625269.html |
【本文地址】
今日新闻 |
推荐新闻 |