坑爹的scss:怎样在vue项目安装使用scss(node |
您所在的位置:网站首页 › 外国人喜欢茶叶吗知乎 › 坑爹的scss:怎样在vue项目安装使用scss(node |
坑爹的scss:怎样在vue项目安装使用scss(node
|
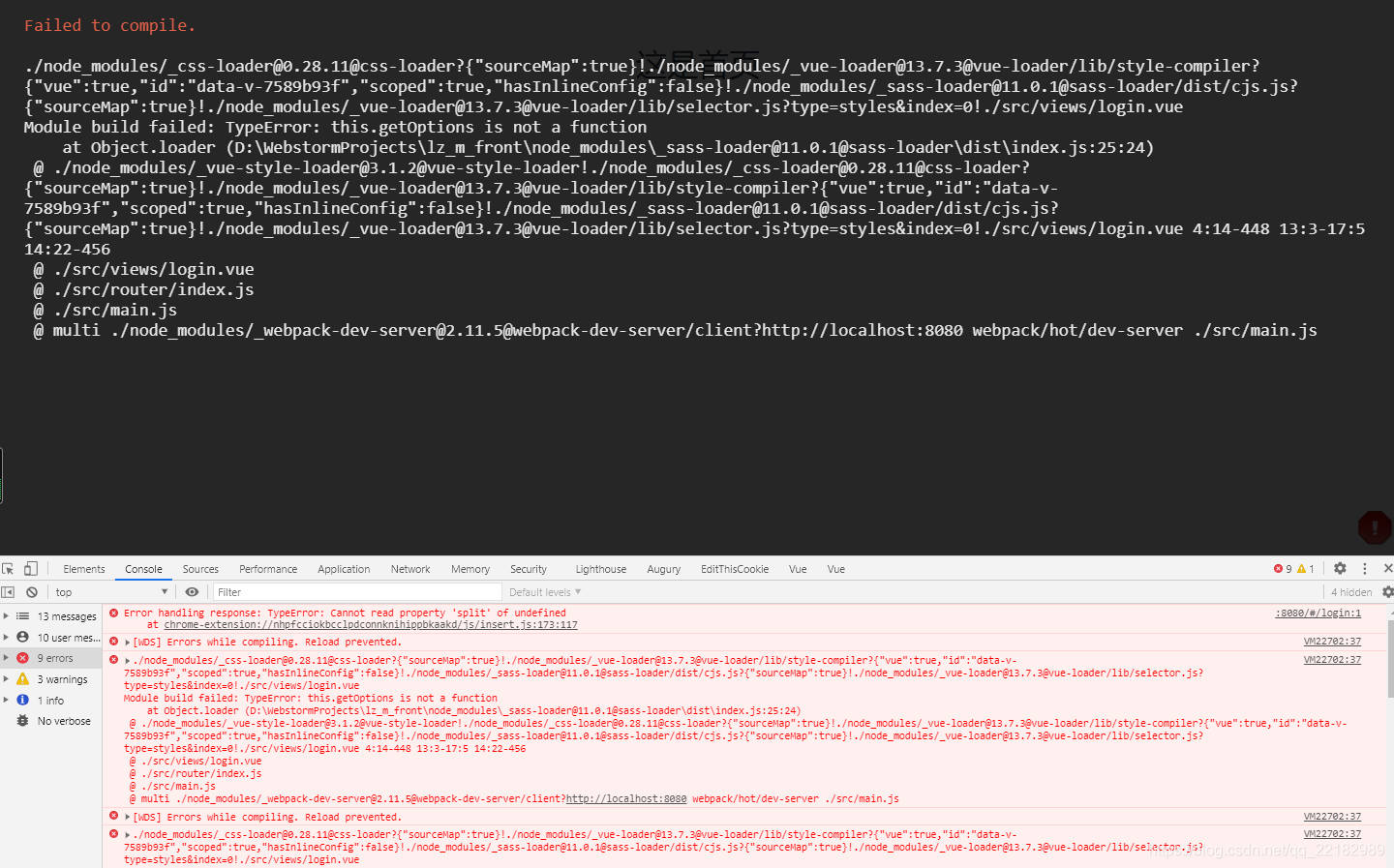
我想在vue项目使用scss,结果花了大量时间。遇到了很多问题,经历了回滚。以及删除所有安装包。卸载更换不同的版本。。。。。。。。 现在专门理顺一下。 常规的操作方法:(这个方法是错的,可以直接跳过!正确的方法在最后面!) 1,安装:温馨提示:之前看资料导致我裁了坑。这里只需要安装node-sass和sass-loader,因为我的vue项目已经默认安装了 vue-style-loader,不要多此一举。免得版本冲突。到时候又会出现更多问题。 注意:这样直接安装容易版本冲突。可以直接安装文末的对应版本号!节约时间! npm install node-sass --save-dev //安装node-sass npm install sass-loader --save-dev //安装sass-loader 2,配置:webpack.base.conf.js找不到?可以在build文件夹里面找到 在webpack.base.conf.js 文件下的配置 rules rules:[ ... { //从这一段上面是默认的!不用改!下面是没有的需要你手动添加,相当于是编译识别scss! test: /\.scss?$/, loaders: ["style", "css", "sass"] } 坑出现了这里安装好了之后,开始使用就报错:
这个报错: Module build failed: TypeError: this.getOptions is not a function 网上说是因为sass-loader安装的版本太高,卸载重新安装低版本即可,网上大部分都是安装的7的版本,我装的是7.3.1 正确的操作方法: 1、先【卸载】之前的sass-loader版本(如果之前已经安装了的话): npm uninstall sass-loader 2、然后【重新安装】7.3.1的版本:npm install [email protected] --save-dev 3、【另一个新错误】安装好了之后,这个问题解决了。又会有另一个新的错误: Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. 4、【最终的解决办法?】此错误来自sass-loader.因为node-sass@latest为v5.0.0,而sass-loader期望值为^4.0.0 目前解决方案如下: 4.1卸载 node-sassnpm uninstall node-sass -D 4.2然后安装最新版本(5.0之前版本都可以)温馨提示: 1, --save-dev 等价于 -D 2,带版本号的 -D要写在前面 cnpm install -D [email protected] 大功告成!如果发现还在报错的话!重启一下项目。即可!
Error:Node Sass version 5.0.0 is incompatible with ^4.0.0 问题解决_Abinhere的博客-CSDN博客 scss在Vue中的安装及使用_m0_37605642的博客-CSDN博客 vue项目上安装SCSS_青阳的博客-CSDN博客_vue 安装scss |
【本文地址】
今日新闻 |
推荐新闻 |