JavaWeb是什么?总结一下JavaWeb的体系 |
您所在的位置:网站首页 › 前端主要涉及数据处理的逻辑功能是什么 › JavaWeb是什么?总结一下JavaWeb的体系 |
JavaWeb是什么?总结一下JavaWeb的体系
|
JavaWeb是什么?通过最近在尚硅谷上学习,分享一下
Java WEB前言JavaWeb的技术体系登录页面的开发涉及的技术知识点HTML是什么?
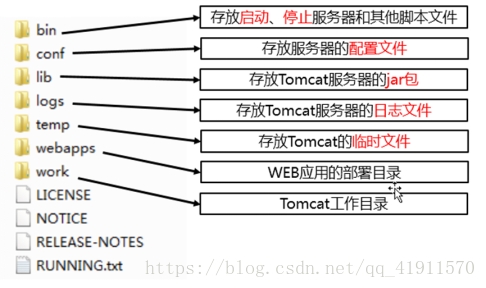
登录功能实现-环境的搭建涉及的技术知识点Web服务器Tomcat服务器的安装及配置在eclipse中配置tomcat创建动态的web工程
登录功能实现-LoginServlet涉及的技术知识点什么是Servlet?Servlet开发规则Servlet类的相关方法:Servlet在web.xml中的配置获取请求参数值响应结果具体登录功能的实现步骤
登录功能实现-页面中错误提示涉及的技术知识点请求重定向 redirect请求转发重定向与转发的区别JSP页面页面中错误提示的功能效果JavaScript
注册功能实现-异步的表单校验涉及的技术知识点Ajax异步处理异步请求对象
登录功能实现-登录成功跳转主页面涉及的技术知识点**Cookie****Session**URL重写具体功能展示
主页面访问权限控制涉及的技术知识点过滤器过滤器的使用主页面访问权限控制要求
在线人数统计涉及的技术知识点监听器在线人数统计功能展示
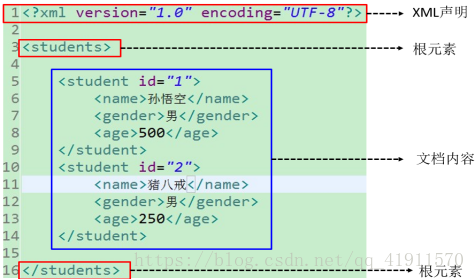
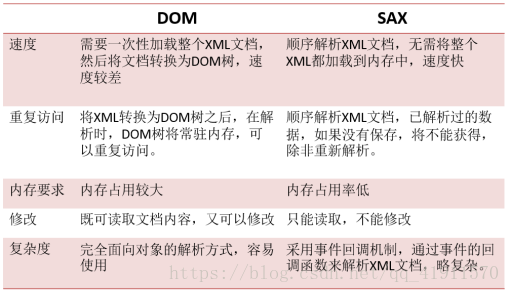
xmlxml简介**xml用途**xml基本语法xml解析
JSONJSON 简介JSON通过6种数据类型来表示在JS中操作JSON在Java中操作JSONJQuery 异步请求返回JSON数据
Java WEB
前言
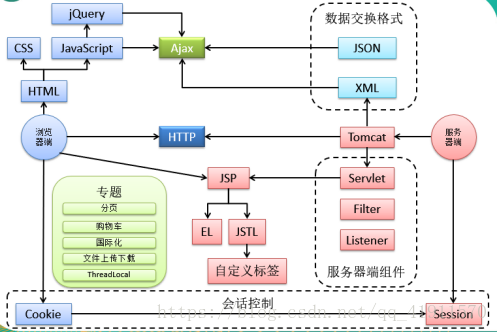
Java Web 其实就是一个技术的总和,把Web看成一个容器而已主要使用JavaEE技术来实现.在加上各种中间件。整个javaWeb阶段的内容通过实际的案例贯穿学习, 所涉及到的技术知识点会在案例中根据不同的需求引入。首先了解javaWEB的整个技术体系,掌握常用的技术知识点。 JavaWeb的技术体系
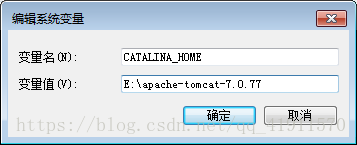
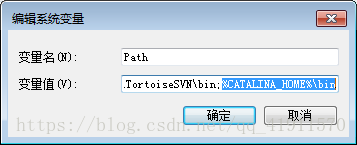
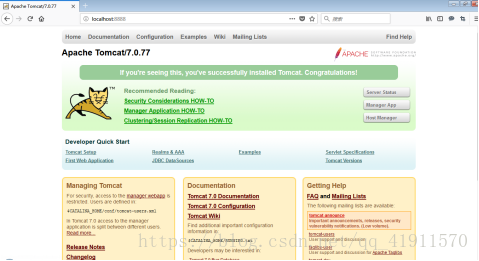
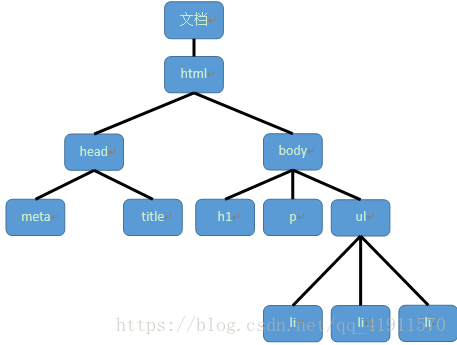
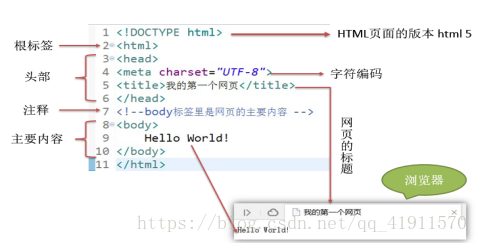
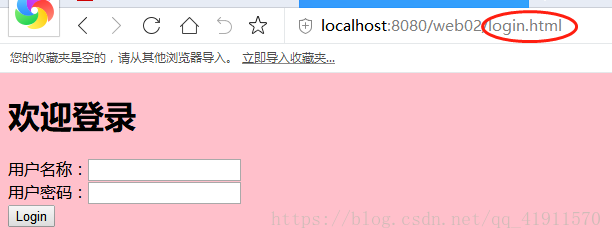
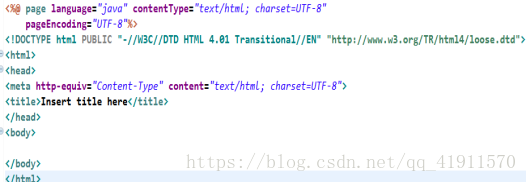
HTML指的超文本标记语言(Hyper Text Markup Language),是一种用来描述网页的语言。超文本指的是除了可以包含文字之外,还可以包含图片、链接、音乐、视频、程序等内容。 HTML网页的组成: 常用的HTML标签 ①html 根标记 ②head 头标记 ③body 体标记 ④a 超链接 ⑤form 表单 ⑥table 表格 一个基本结构的HTML页面 登录页面的示例  配置环境变量,方便Tomcat的启动关闭(可选) ①新建环境变量CATALINA_HOME=解压目录 配置环境变量,方便Tomcat的启动关闭(可选) ①新建环境变量CATALINA_HOME=解压目录  在Path环境变量中加入Tomcat解压目录\bin目录 在Path环境变量中加入Tomcat解压目录\bin目录  ③在命令行中运行catalina run或者 startup启动Tomcat服务器,在浏览器地址栏访问如下地址进行测试 http://localhost:8080 ③在命令行中运行catalina run或者 startup启动Tomcat服务器,在浏览器地址栏访问如下地址进行测试 http://localhost:8080  在eclipse中配置tomcat
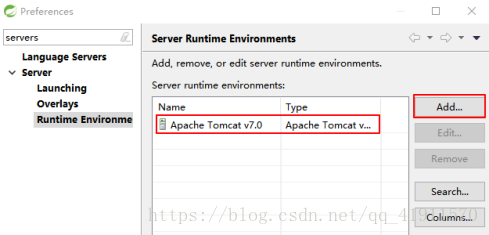
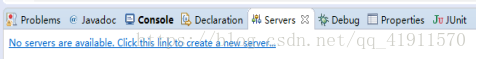
在Eclipse中配置运行环境
在eclipse中配置tomcat
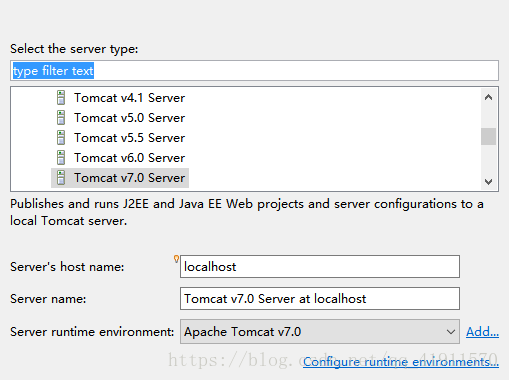
在Eclipse中配置运行环境  在Eclipse中创建新的Server 在Eclipse中创建新的Server   创建动态的web工程
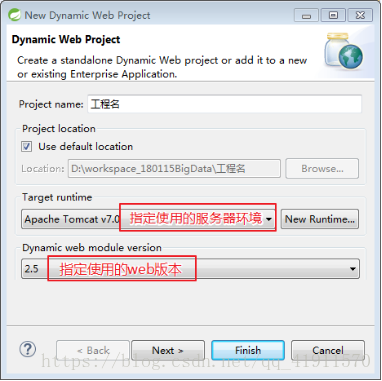
在Eclipse中点击File ->New->Dynamic Web Project
创建动态的web工程
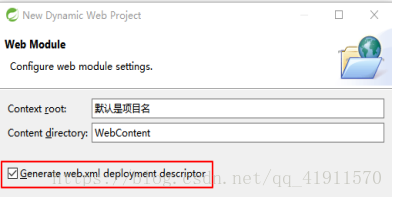
在Eclipse中点击File ->New->Dynamic Web Project  Dynamic web module version我们学习阶段就选2.5通过配置编程,到后期我们再选3.0通过注解编程 Dynamic web module version我们学习阶段就选2.5通过配置编程,到后期我们再选3.0通过注解编程 
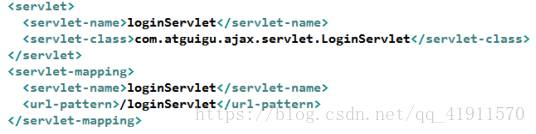
记得一定要勾选 登录功能实现-LoginServlet 涉及的技术知识点 ServletRequest请求对象Response响应对象 什么是Servlet? Servlet是Sun公司制定的一套技术标准,包含与Web应用相关的一系列接口,是Web应用实现方式的宏观解决方案。而具体的Servlet容器负责提供标准的实现。Servlet作为服务器端的一个组件,它的本意是“服务器端的小程序”。Servlet的实例对象由Servlet容器负责创建;Servlet的方法由容器在特定情况下调用;Servlet容器会在Web应用卸载时销毁Servlet对象的实例。简单可以理解为 Servlet就是用来处理客户端的请求的.狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。Servlet运行于支持Java的应用服务器中。从原理上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。 Servlet开发规则实际编码通过继承HttpServlet来完成Servlet的开发 public class LoginServlet extends HttpServlet{ } Servlet类的相关方法:doGet Servlet中用于处理get请求的方法 @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doGet(req, resp); }doPost Servlet中用于处理post请求的方法 @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); }service ①在Servlet的顶层实现中,在service方法中调用的具体的doGet或者是doPost ②在实际开发Servlet的过程中,可以选择重写doGet以及doPost 或者 直接重写service方法来处理请求。 Servlet在web.xml中的配置HttpServletRequest ①该接口是ServletRequest接口的子接口,封装了HTTP请求的相关信息,由Servlet容器创建其实现类对象并传入service(ServletRequest req, ServletResponse res)方法中。以下我们所说的HttpServletRequest对象指的是容器提供的HttpServletRequest实现类对象。 ②HttpServletRequest对象的主要功能有 获取请求参数在请求域中绑定数据将请求转发给另外一个URL地址 [转发] 响应结果HttpServletResponse ①该接口是ServletResponse接口的子接口,封装了HTTP响应的相关信息,由Servlet容器创建其实现类对象并传入service(ServletRequest req, ServletResponse res)方法中。以下我们所说的HttpServletResponse对象指的是容器提供的HttpServletResponse实现类对象 ②主要功能 使用PrintWriter对象向浏览器输出数据实现请求的重定向[重定向] 具体登录功能的实现步骤 在登录页面中录入用户名和密码,点击登录按钮提交登录请求 在LoginServlet中通过request对象获取到页面表单提交的用户名和密码调用Dao对象,将用户提交的用户名和密码与数据库的用户表的数据进行匹配得出结果,完成响应.
package com.atguigu.login.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.atguigu.login.beans.User;
import com.atguigu.login.dao.UserDao;
import com.atguigu.login.dao.UserDaoImpl;
/*
* 处理登录请求的Servlet
*
* Servlet是sun公司制定的标准。Tomcat(web应用服务器、Servlet容器)实现了这些标准。
*
* HttpServlet
*/
public class LoginServlet extends HttpServlet{
/**
* 常用的方法:doGet doPost service
*
* 第一种方法 重写
* doGet:处理客户端的get方式的请求
* doPost:处理客户端的post方式的请求
*
* 第二种方法 重写
* service:根据具体的请求方法去调用对应的doGet、doPost方法
*
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//登录功能的实现。
System.out.println("登录请求来了~~~~~~~~~~~");
//获取到用户输入的用户名的密码,进行登录业务的处理
/*
* HttpServletRequest: 请求对象。Servlet容器会在请求到达后,创建出一个request对象,将
* Http请求相关的信息全部都封装到该对象中。
*/
//获取用户输入的用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
//调用Dao对象,将用户提交的用户名和密码与数据库的用户表的数据进行匹配
UserDao dao = new UserDaoJdbcImpl();
User user = dao.findUserByUsernameAndPassword(username, password);
//设置响应头信息
resp.setContentType("text/html;charset=utf-8");
//获取输出流
PrintWriter out = resp.getWriter();
if(user == null ) {
//登录失败
out.println("登录失败!!!!");
}else {
//登录成功
out.println("登录成功!!!!");
}
out.close();
登录功能实现-页面中错误提示
涉及的技术知识点
请求重定向请求转发Jsp页面EL表达式JS简单应用
请求重定向 redirect
Servlet接收到浏览器端请求并处理完成后,给浏览器端一个特殊的响应,这个特殊的响应要求浏览器去请求一个新的资源,整个过程中浏览器端会发出两次请求,且浏览器地址栏会改变为新资源的地址。重定向的情况下,原Servlet和目标资源之间就不能共享请求域数据了实现重定向的API 在LoginServlet中通过request对象获取到页面表单提交的用户名和密码调用Dao对象,将用户提交的用户名和密码与数据库的用户表的数据进行匹配得出结果,完成响应.
package com.atguigu.login.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.atguigu.login.beans.User;
import com.atguigu.login.dao.UserDao;
import com.atguigu.login.dao.UserDaoImpl;
/*
* 处理登录请求的Servlet
*
* Servlet是sun公司制定的标准。Tomcat(web应用服务器、Servlet容器)实现了这些标准。
*
* HttpServlet
*/
public class LoginServlet extends HttpServlet{
/**
* 常用的方法:doGet doPost service
*
* 第一种方法 重写
* doGet:处理客户端的get方式的请求
* doPost:处理客户端的post方式的请求
*
* 第二种方法 重写
* service:根据具体的请求方法去调用对应的doGet、doPost方法
*
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//登录功能的实现。
System.out.println("登录请求来了~~~~~~~~~~~");
//获取到用户输入的用户名的密码,进行登录业务的处理
/*
* HttpServletRequest: 请求对象。Servlet容器会在请求到达后,创建出一个request对象,将
* Http请求相关的信息全部都封装到该对象中。
*/
//获取用户输入的用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
//调用Dao对象,将用户提交的用户名和密码与数据库的用户表的数据进行匹配
UserDao dao = new UserDaoJdbcImpl();
User user = dao.findUserByUsernameAndPassword(username, password);
//设置响应头信息
resp.setContentType("text/html;charset=utf-8");
//获取输出流
PrintWriter out = resp.getWriter();
if(user == null ) {
//登录失败
out.println("登录失败!!!!");
}else {
//登录成功
out.println("登录成功!!!!");
}
out.close();
登录功能实现-页面中错误提示
涉及的技术知识点
请求重定向请求转发Jsp页面EL表达式JS简单应用
请求重定向 redirect
Servlet接收到浏览器端请求并处理完成后,给浏览器端一个特殊的响应,这个特殊的响应要求浏览器去请求一个新的资源,整个过程中浏览器端会发出两次请求,且浏览器地址栏会改变为新资源的地址。重定向的情况下,原Servlet和目标资源之间就不能共享请求域数据了实现重定向的API  请求转发
Servlet接收到浏览器端请求后,进行一定的处理,先不进行响应,而是在服务器端内部“转发”给其他Servlet程序继续处理。在这种情况下浏览器端只发出了一次请求,浏览器地址栏不会发生变化,用户也感知不到请求被转发了。转发请求的Servlet和目标Servlet共享同一个request对象。实现转发的API
请求转发
Servlet接收到浏览器端请求后,进行一定的处理,先不进行响应,而是在服务器端内部“转发”给其他Servlet程序继续处理。在这种情况下浏览器端只发出了一次请求,浏览器地址栏不会发生变化,用户也感知不到请求被转发了。转发请求的Servlet和目标Servlet共享同一个request对象。实现转发的API  重定向与转发的区别
转发重定向浏览器地址栏不改变改变发送请求次数能否能否共享request对象数据能否目标资源:WEB-INF下的资源能访问不能访问Request中绑定的数据是否可以传递能不能
JSP页面
重定向与转发的区别
转发重定向浏览器地址栏不改变改变发送请求次数能否能否共享request对象数据能否目标资源:WEB-INF下的资源能访问不能访问Request中绑定的数据是否可以传递能不能
JSP页面
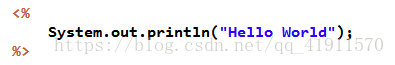
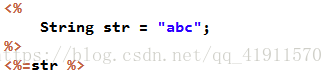
JSP全称Java Server Pages,顾名思义就是运行在java服务器中的页面,也就是在我们JavaWeb中的动态页面,其本质就是一个Servlet。 其本身是一个动态网页技术标准,它的主要构成有HTML网页代码、Java代码片段、JSP标签几部分组成,后缀是.jsp 相比于Servlet,JSP更加善于处理显示页面,而Servlet跟擅长处理业务逻辑,两种技术各有专长,所以一般我们会将Servlet和JSP结合使用,Servlet负责业务,JSP负责显示。 一般情况下, 都是Servlet处理完的数据,转发到JSP,JSP负责显示数据的工作 JSP的基本语法: JSP的脚本元素 脚本片段是嵌入到JSP中Java代码段,格式以结尾,两个%号之间就可以编写Java代码了 JSP的表达式 ①JSP表达式用来直接将Java变量输出到页面中,格式以结尾,中间是我们要输出的内容 JSP的隐含对象 ①out(JspWriter):相当于response.getWriter()获取的对象,用于在页面中显示信息。 ②config(ServletConfig):对应Servlet中的ServletConfig对象。 ③page(Object):对应当前Servlet对象,实际上就是this。 ④pageContext(PageContext):当前页面的上下文,也是一个域对象。 ⑤exception(Throwable):错误页面中异常对象 ⑥request(HttpServletRequest):HttpServletRequest对象 ⑦response(HttpServletResponse):HttpServletResponse对象 ⑧application(ServletContext):ServletContext对象 ⑨session(HttpSession):HttpSession对象 EL表达式 ①EL是JSP内置的表达式语言,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。 ②EL表达式用于代替JSP表达式()在页面中做输出操作。 ③EL表达式仅仅用来读取数据,而不能对数据进行修改。 ④使用EL表达式输出数据时,如果有则输出数据,如果为null则什么也不输出。 ⑤EL表达式的语法:  ④元素查询
功能API返回值根据id值查询document.getElementById(“id值”)一个具体的元素节点根据标签名查询document.getElementsByTagName(“标签名”)元素节点数组根据name属性值查询document.getElementsByName(“name值”)元素节点数组
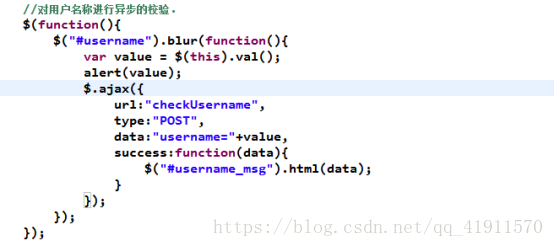
注册功能实现-异步的表单校验
涉及的技术知识点
Ajax
Ajax
AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。AJAX也可以简单的理解为通过JS向服务器发送请求。
异步处理
同步处理 AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就是直观上来看他是卡主不动的。 这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而 不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页面。异步处理 而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。 使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
异步请求对象
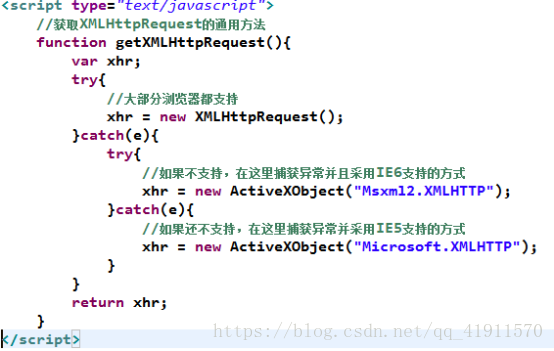
XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。 XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。 这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
Xhr对象的获取 ④元素查询
功能API返回值根据id值查询document.getElementById(“id值”)一个具体的元素节点根据标签名查询document.getElementsByTagName(“标签名”)元素节点数组根据name属性值查询document.getElementsByName(“name值”)元素节点数组
注册功能实现-异步的表单校验
涉及的技术知识点
Ajax
Ajax
AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。AJAX也可以简单的理解为通过JS向服务器发送请求。
异步处理
同步处理 AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就是直观上来看他是卡主不动的。 这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而 不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页面。异步处理 而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。 使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
异步请求对象
XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。 XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。 这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
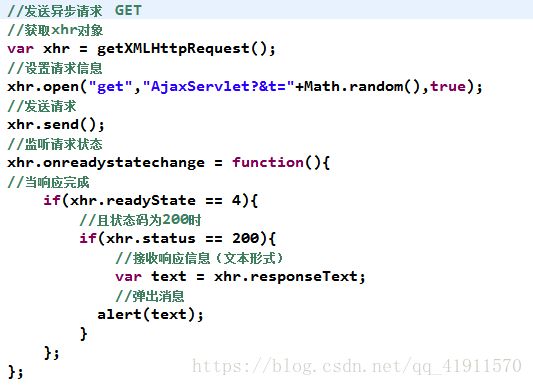
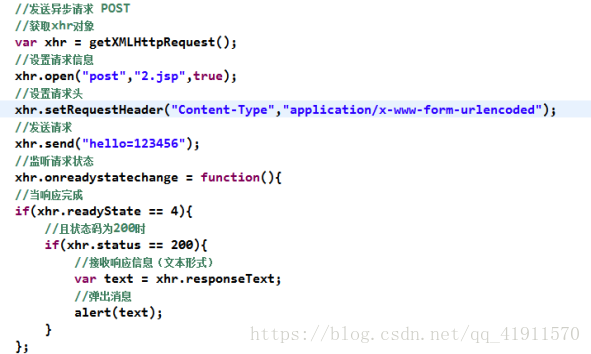
Xhr对象的获取  Xhr对象的方法 ①open(method,url,async) open()用于设置请求的基本信息,接收三个参数。 ①method 请求的方法:get或post 接收一个字符串 ②url 请求的地址,接收一个字符串 ③Assync 发送的请求是否为异步请求,接收一个布尔值。 true 是异步请求 false 不是异步请求(同步请求) ②send(string) send()用于将请求发送给服务器,可以接收一个参数 ①string参数 该参数只在发送post请求时需要。 string参数用于设置请求体 ③setRequestHeader(header,value) 用于设置请求头 ①header参数 字符串类型,要设置的请求头的名字 ②value参数 字符串类型,要设置的请求头的值XMLHttpRequest对象的属性
readyState ①描述XMLHttpRequest的状态 ②一共有五种状态分别对应了五个数字: 0 :请求尚未初始化,open()尚未被调用 1 :服务器连接已建立,send()尚未被调用 2 :请求已接收,服务器尚未响应 3 :请求已处理,正在接收服务器发送的响应 4 :请求已处理完毕,且响应已就绪。 2)status ①请求的响应码 200 响应成功 404 页面为找到 500 服务器内部错误 … … … … 3)onreadystatechange ①该属性需要指向一个函数 ②该函数会在readyState属性发生改变时被调用 4)responseText ①获得字符串形式的响应数据。 5)responseXML(用的比较少) ①获得 XML 形式的响应数据。 6)示例代码 Xhr对象的方法 ①open(method,url,async) open()用于设置请求的基本信息,接收三个参数。 ①method 请求的方法:get或post 接收一个字符串 ②url 请求的地址,接收一个字符串 ③Assync 发送的请求是否为异步请求,接收一个布尔值。 true 是异步请求 false 不是异步请求(同步请求) ②send(string) send()用于将请求发送给服务器,可以接收一个参数 ①string参数 该参数只在发送post请求时需要。 string参数用于设置请求体 ③setRequestHeader(header,value) 用于设置请求头 ①header参数 字符串类型,要设置的请求头的名字 ②value参数 字符串类型,要设置的请求头的值XMLHttpRequest对象的属性
readyState ①描述XMLHttpRequest的状态 ②一共有五种状态分别对应了五个数字: 0 :请求尚未初始化,open()尚未被调用 1 :服务器连接已建立,send()尚未被调用 2 :请求已接收,服务器尚未响应 3 :请求已处理,正在接收服务器发送的响应 4 :请求已处理完毕,且响应已就绪。 2)status ①请求的响应码 200 响应成功 404 页面为找到 500 服务器内部错误 … … … … 3)onreadystatechange ①该属性需要指向一个函数 ②该函数会在readyState属性发生改变时被调用 4)responseText ①获得字符串形式的响应数据。 5)responseXML(用的比较少) ①获得 XML 形式的响应数据。 6)示例代码 
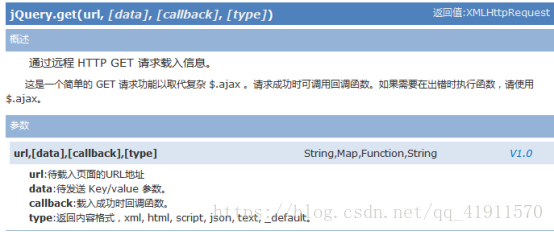
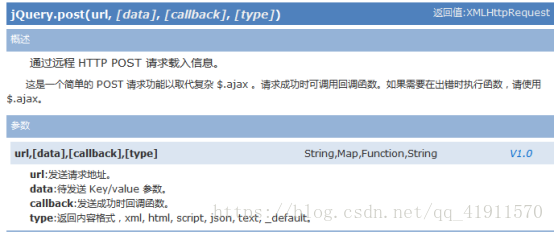
JQuery是当前比较主流的 JavaScript 库,封装了很多预定义的对象和实现函数,帮助使用者建立有高难度交互的页面,并且兼容大部分主流 的浏览器. JQuery对同样提供了对Ajax的支持,可以更加方便快速的进行Ajax的开发,相关的方法有$.get $.post $.ajax等. JQuery的对象的本质就是dom对象的数组/集合 JQuery对象与dom对象的相互转换 JS转JQuery: var jObj = $(dObj); JQuery转JS: var dObj = jObj[0] 或者 var dObj = jObj.get(0) $.get方法 $.post方法 $.ajax方法 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get,
.
p
o
s
t
等
。
.post 等。
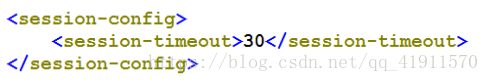
.post等。.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。最简单的情况下,$.ajax()可以不带任何参数直接使用。 $.ajax方法的参数 具体的示例代码 HTTP是无状态协议,服务器不能记录浏览器的访问状态,也就是说服务器不能区分中两次请求是否由一个客户端发出。这样的设计严重阻碍的Web程序的设计。如:在我们进行网购时,买了一条裤子,又买了一个手机。由于http协议是无状态的,如果不通过其他手段,服务器是不能知道用户到底买了什么。而Cookie就是解决方案之一。 Cookie实际上就是服务器保存在浏览器上的一段信息。浏览器有了Cookie之后,每次向服务器发送请求时都会同时将该信息发送给服务器,服务器收到请求后,就可以根据该信息处理请求。 Cookie的用途 网上商城购物车 用户登录状态的保持 Cookie的限制性 ①Cookie作为请求或响应报文发送,无形中增加了网络流量。 ②Cookie是明文传送的安全性差。 ③各个浏览器对Cookie有限制,使用上有局限 Cookie的具体使用 ①创建cookie  Session的时效问题 Session默认有效时间为30分钟,可以在服务器的web.xml配置中修改. Session的时效问题 Session默认有效时间为30分钟,可以在服务器的web.xml配置中修改.  URL重写
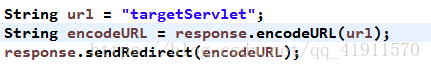
整个会话控制技术体系中,保持JSESSIONID的值主要通过Cookie实现。但Cookie在浏览器端可能会被禁用,所以我们还需要一些备用的技术手段,例如:URL重写。URL重写其实就是将JSESSIONID的值以固定格式附着在URL地址后面,以实现保持JSESSIONID,进而保持会话状态。这个固定格式是:URL;jsessionid=xxxxxxxxx实现方式
URL重写
整个会话控制技术体系中,保持JSESSIONID的值主要通过Cookie实现。但Cookie在浏览器端可能会被禁用,所以我们还需要一些备用的技术手段,例如:URL重写。URL重写其实就是将JSESSIONID的值以固定格式附着在URL地址后面,以实现保持JSESSIONID,进而保持会话状态。这个固定格式是:URL;jsessionid=xxxxxxxxx实现方式  具体功能展示
具体功能展示
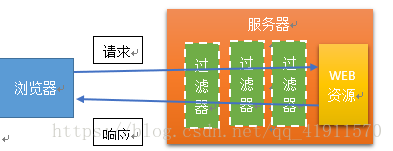
 过滤器的使用
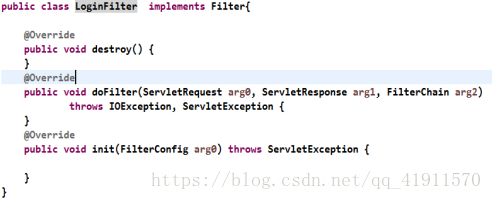
通过实现Filter接口完成过滤器的开发
过滤器的使用
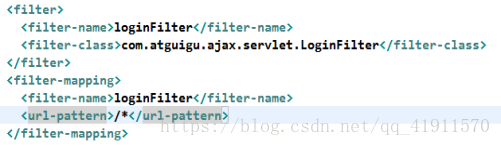
通过实现Filter接口完成过滤器的开发  Filter在web.xml中的配置 Filter在web.xml中的配置  主页面访问权限控制要求
在进入主页面必须进行登录状态的判断,如果未登录状态不允许进入主界面。登录状态的判断再过滤器中实现,更为通用,而且可拔插。
在线人数统计
涉及的技术知识点
监听器
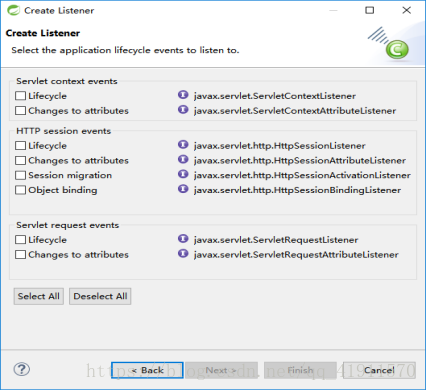
监听器
Listener用于监听JavaWeb程序中的事件。例如:ServletContext、HttpSession、ServletRequest的创建、修改和删除。监听器的类型分为 ①生命周期 ②数据绑定
主页面访问权限控制要求
在进入主页面必须进行登录状态的判断,如果未登录状态不允许进入主界面。登录状态的判断再过滤器中实现,更为通用,而且可拔插。
在线人数统计
涉及的技术知识点
监听器
监听器
Listener用于监听JavaWeb程序中的事件。例如:ServletContext、HttpSession、ServletRequest的创建、修改和删除。监听器的类型分为 ①生命周期 ②数据绑定  在线人数统计功能展示
在线人数统计功能展示
 Dom4j解析示例 解析
//1.创建解析器对象
SAXReader saxReader = new SAXReader();
//2.解析xml文件获取document对象
Document document = saxReader.read("students.xml");
//3.得到根元素
Element root = document.getRootElement();
JSON
JSON 简介
AJAX一开始使用的时XML的数据格式,XML的数据格式非常简单清晰,容易编写,但是由于XML中包含了过多的标签,以及十分复杂的结构,解析起来也相对复杂,所以目前来讲,AJAX中已经几乎不使用XML来发送数据了。取而代之的是一项新的技术JSON。JSON是JavaScript Object Notation 的缩写,是JS提供的一种数据交换格式。JSON对象本质上就是一个JS对象,但是这个对象比较特殊,它可以直接转换为字符串,在不同语言中进行传递,通过工具又可以转换为其他语言中的对象。例,有如下一个JSON对象: ①{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” } ②这个对象中有三个属性name、age和address ③如果将该对象使用单引号引起了,那么他就变成了一个字符串 ④‘{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }’ ⑤变成字符串后有一个好处,就是可以在不同语言之间传递。 ⑥比如,将JSON作为一个字符串发送给Servlet,在Java中就可以把JSON字符串转换为一个Java对象。
JSON通过6种数据类型来表示
字符串
例子:”字符串”注意:不能使用单引号
数字:
例子:123.4
布尔值:
例子:true、false
null值:
例子:null
对象
例子:{“name”:”sunwukong”, ”age”:18} 6.数组例子:[1,”str”,true]
在JS中操作JSON
创建JSON对象
var json = {“name1”:”value1”,”name2”:”value2” , “name3”:[1,”str”,true]};var json = [{“name1”:”value1”},{“name2”:”value2”}];
JSON对象转换为JSON字符串
JSON.stringify(JSON对象)
JSON字符串转换为JSON对象
JSON.parse(JSON字符串)
在Java中操作JSON
在Java中可以从文件中读取JSON字符串,也可以是客户端发送的JSON字符串,所以第一个问题,我们先来看如何将一个JSON字符串转换成一个Java对象。首先解析JSON字符串我们需要导入第三方的工具,目前主流的解析JSON的工具大概有三种json-lib、jackson、gson。三种解析工具相比较json-lib的使用复杂,且效率较差。而Jackson和gson解析效率较高。使用简单,这里我们以gson为例讲解。Gson是Google公司出品的解析JSON工具,使用简单,解析性能好。Gson中解析JSON的核心是Gson的类,解析操作都是通过该类实例进行。JSON字符串转换为对象
String json = "{\"name\":\"张三\",\"age\":18}";
Gson gson = new Gson();
//转换为集合
Map stuMap = gson.fromJson(json, Map.class);
//如果编写了相应的类也可以转换为指定对象
Student fromJson = gson.fromJson(json, Student.class);
对象转换为JSON字符串
Student stu = new Student("李四", 23);
Gson gson = new Gson();
//{"name":"李四","age":23}
String json = gson.toJson(stu);
Map map = new HashMap();
map.put("name", "孙悟空");
map.put("age", 30);
//{"age":30,"name":"孙悟空"}
String json2 = gson.toJson(map);
List list = new ArrayList();
list.add(new Student("八戒", 18));
list.add(new Student("沙僧", 28));
list.add(new Student("唐僧", 38));
//[{"name":"八戒","age":18},{"name":"沙僧","age":28},
{"name":"唐僧","age":38}]
String json3 = gson.toJson(list);
// 如果将一个数组格式的json字符串转换成java对象需要用到
//Gson提供的一个匿名内部类: TypeToken
TypeToken tk= new TypeToken(){};
List list2 = gson.fromJson(json,tk.getType());
System.out.println(list2.get(0));
JQuery 异步请求返回JSON数据
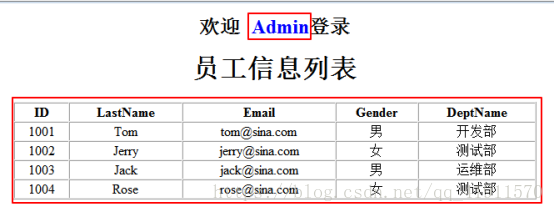
Servlet 返回json数据
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List emps = new EmployeeDaoJdbcImpl().getAllEmps();
Gson gson = new Gson();
String jsonStr = gson.toJson(emps);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println(jsonStr);
out.close();
}
页面中处理 json数据
function getJsonStr(){
//通过JQuery发送异步请求, 将所有的员工信息通过json的格式返回
$.ajax({
url:"getEmpsJsonStr",
type:"post",
dataType:"json",
success:function(data){ // 会直接将后台返回的json字符串转换成js对象
var str = "IdLastNameEmailGender";
for(var i= 0 ;i Dom4j解析示例 解析
//1.创建解析器对象
SAXReader saxReader = new SAXReader();
//2.解析xml文件获取document对象
Document document = saxReader.read("students.xml");
//3.得到根元素
Element root = document.getRootElement();
JSON
JSON 简介
AJAX一开始使用的时XML的数据格式,XML的数据格式非常简单清晰,容易编写,但是由于XML中包含了过多的标签,以及十分复杂的结构,解析起来也相对复杂,所以目前来讲,AJAX中已经几乎不使用XML来发送数据了。取而代之的是一项新的技术JSON。JSON是JavaScript Object Notation 的缩写,是JS提供的一种数据交换格式。JSON对象本质上就是一个JS对象,但是这个对象比较特殊,它可以直接转换为字符串,在不同语言中进行传递,通过工具又可以转换为其他语言中的对象。例,有如下一个JSON对象: ①{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” } ②这个对象中有三个属性name、age和address ③如果将该对象使用单引号引起了,那么他就变成了一个字符串 ④‘{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }’ ⑤变成字符串后有一个好处,就是可以在不同语言之间传递。 ⑥比如,将JSON作为一个字符串发送给Servlet,在Java中就可以把JSON字符串转换为一个Java对象。
JSON通过6种数据类型来表示
字符串
例子:”字符串”注意:不能使用单引号
数字:
例子:123.4
布尔值:
例子:true、false
null值:
例子:null
对象
例子:{“name”:”sunwukong”, ”age”:18} 6.数组例子:[1,”str”,true]
在JS中操作JSON
创建JSON对象
var json = {“name1”:”value1”,”name2”:”value2” , “name3”:[1,”str”,true]};var json = [{“name1”:”value1”},{“name2”:”value2”}];
JSON对象转换为JSON字符串
JSON.stringify(JSON对象)
JSON字符串转换为JSON对象
JSON.parse(JSON字符串)
在Java中操作JSON
在Java中可以从文件中读取JSON字符串,也可以是客户端发送的JSON字符串,所以第一个问题,我们先来看如何将一个JSON字符串转换成一个Java对象。首先解析JSON字符串我们需要导入第三方的工具,目前主流的解析JSON的工具大概有三种json-lib、jackson、gson。三种解析工具相比较json-lib的使用复杂,且效率较差。而Jackson和gson解析效率较高。使用简单,这里我们以gson为例讲解。Gson是Google公司出品的解析JSON工具,使用简单,解析性能好。Gson中解析JSON的核心是Gson的类,解析操作都是通过该类实例进行。JSON字符串转换为对象
String json = "{\"name\":\"张三\",\"age\":18}";
Gson gson = new Gson();
//转换为集合
Map stuMap = gson.fromJson(json, Map.class);
//如果编写了相应的类也可以转换为指定对象
Student fromJson = gson.fromJson(json, Student.class);
对象转换为JSON字符串
Student stu = new Student("李四", 23);
Gson gson = new Gson();
//{"name":"李四","age":23}
String json = gson.toJson(stu);
Map map = new HashMap();
map.put("name", "孙悟空");
map.put("age", 30);
//{"age":30,"name":"孙悟空"}
String json2 = gson.toJson(map);
List list = new ArrayList();
list.add(new Student("八戒", 18));
list.add(new Student("沙僧", 28));
list.add(new Student("唐僧", 38));
//[{"name":"八戒","age":18},{"name":"沙僧","age":28},
{"name":"唐僧","age":38}]
String json3 = gson.toJson(list);
// 如果将一个数组格式的json字符串转换成java对象需要用到
//Gson提供的一个匿名内部类: TypeToken
TypeToken tk= new TypeToken(){};
List list2 = gson.fromJson(json,tk.getType());
System.out.println(list2.get(0));
JQuery 异步请求返回JSON数据
Servlet 返回json数据
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List emps = new EmployeeDaoJdbcImpl().getAllEmps();
Gson gson = new Gson();
String jsonStr = gson.toJson(emps);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println(jsonStr);
out.close();
}
页面中处理 json数据
function getJsonStr(){
//通过JQuery发送异步请求, 将所有的员工信息通过json的格式返回
$.ajax({
url:"getEmpsJsonStr",
type:"post",
dataType:"json",
success:function(data){ // 会直接将后台返回的json字符串转换成js对象
var str = "IdLastNameEmailGender";
for(var i= 0 ;i |
【本文地址】
今日新闻 |
推荐新闻 |
 下面我们以登录功能的实现来讲讲JavaWeb
下面我们以登录功能的实现来讲讲JavaWeb






 ⑥EL取值的四个域: pageScope requestScope sessionScope applicationScope
⑥EL取值的四个域: pageScope requestScope sessionScope applicationScope



 对于settings请求设置来说,所有选项都是可选的,详见jQuery手册
对于settings请求设置来说,所有选项都是可选的,详见jQuery手册
 ②读取cookie
②读取cookie