|
前端vue仿京东天猫简单好用的瀑布流瀑布流式布局列表组件waterfall, 下载完整代码请访问uni-app插件市场址:ext.dcloud.net.cn/plugin?id=1…
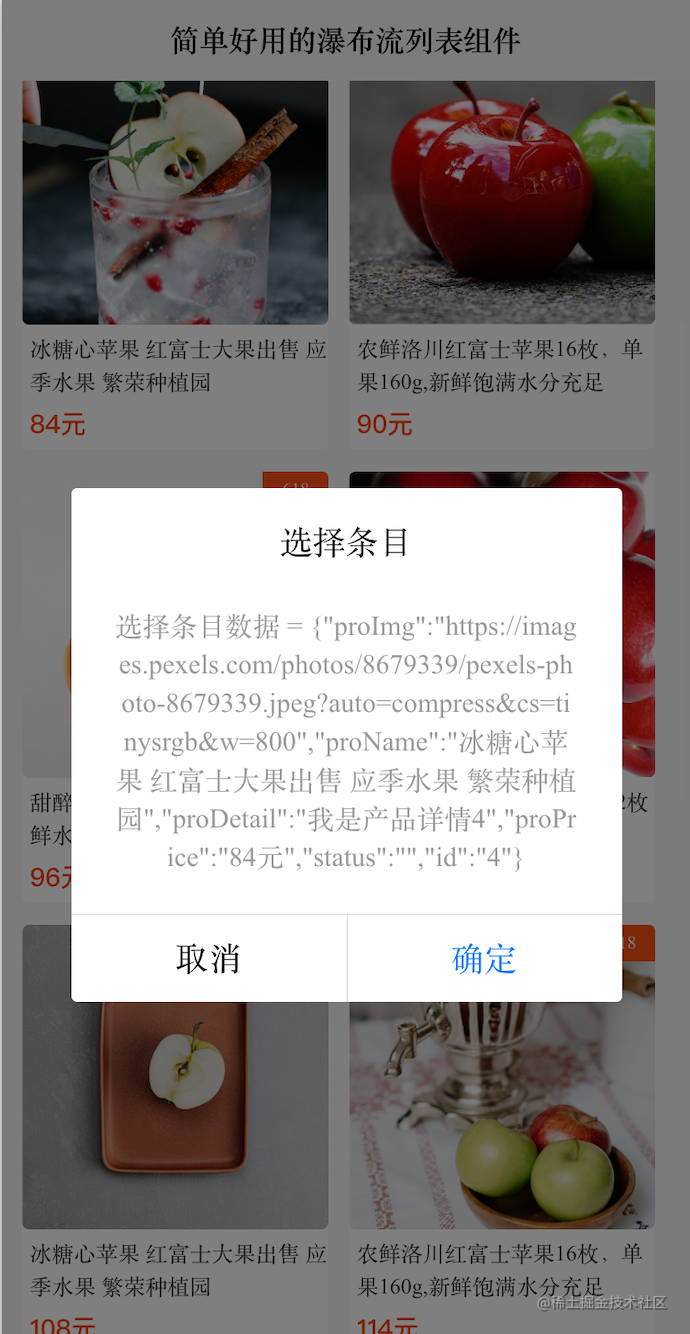
效果图如下:


使用方法
HTML代码部分
JS代码 (引入组件 填充数据)
import ccWaterListView from '../../components/ccList/ccWaterListView.vue';
export default {
components: {
ccWaterListView,
},
data() {
return {
// 列表数组
projectList: []
}
},
mounted() {
this.requestData();
},
methods: {
// 列表条目点击事件
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title:'选择条目',
content:'选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
// 模拟请求参数设置
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
// 模拟请求接口
this.totalNum = 39;
this.projectList = [];
let imgArr = ['https://images.pexels.com/photos/7214784/pexels-photo-7214784.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg',
'https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800']
let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园','农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足','甜醉了 烟台苹果栖霞红富士新鲜水...','惠寻 山东烟台红富士苹果12枚 果径...']
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i%6],
'proName': nameArr[i%4],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0)?'618':'',
'id': i + ''
});
}
}
}
}
CSS
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
|