强大的油猴Tampermonkey:简单的脚本制作 |
您所在的位置:网站首页 › 一键玩如何制作脚本 › 强大的油猴Tampermonkey:简单的脚本制作 |
强大的油猴Tampermonkey:简单的脚本制作
|
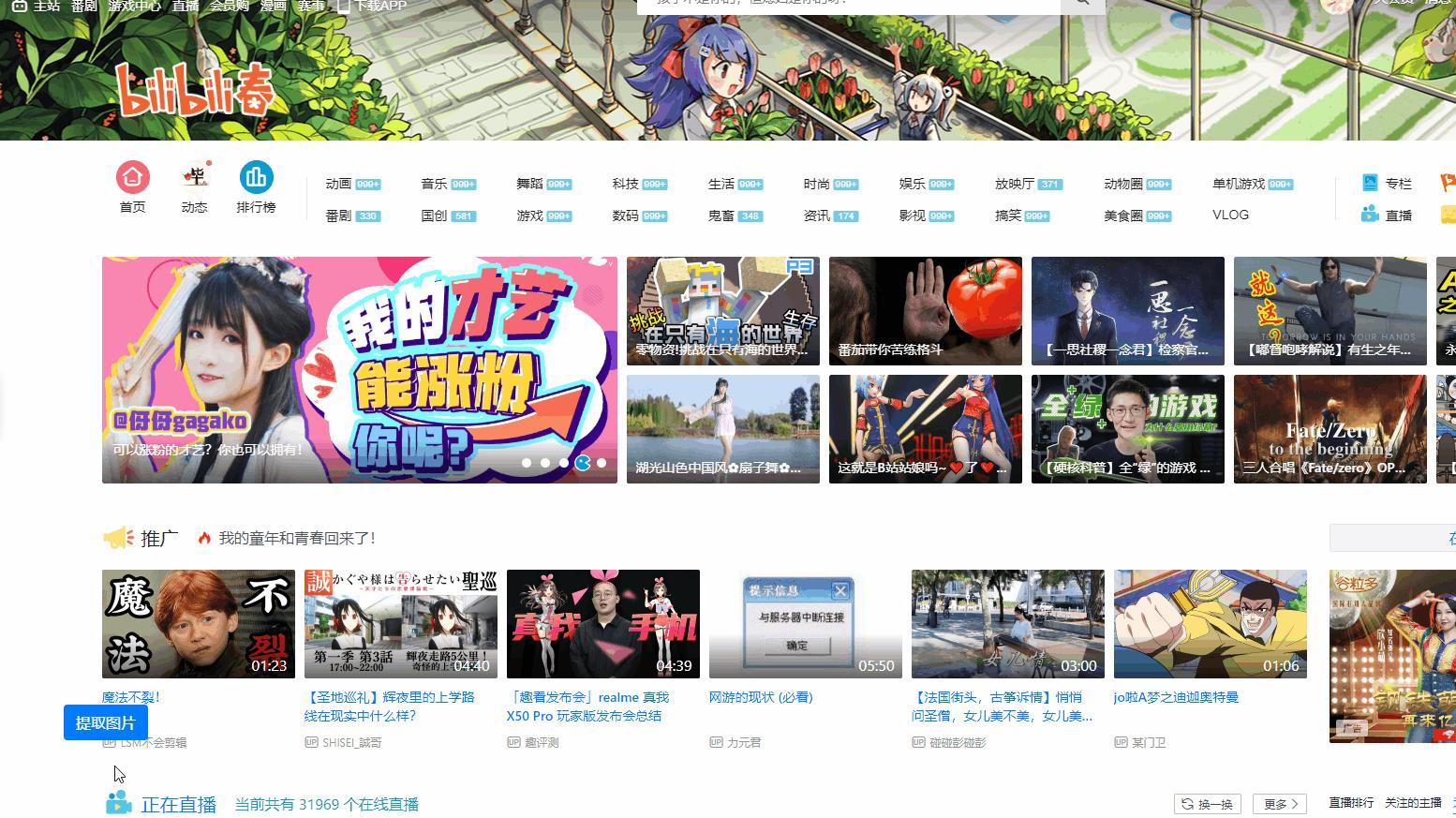
本文同步发表在我的个人博客中: 油猴是什么?可以让你在网页上使用脚本,同时它拥有非常多的其他用户开放出来提供下载的脚本,如果你会JavaScript,你甚至可以自行编写脚本实现你想要实现的事情。 油猴和Chrome扩展应用Chrome扩展应用本质上是HTML+CSS+JavaScript而油猴脚本仅仅是一个JavaScript文件,而且谷歌对于扩展应用的审核比较严格,甚至还需要缴纳审核费用。而油猴脚本其实是简化的Chrome插件,它没有上面的那些限制。 安装如果是能科学上网,就直接进入到Chrome应用商店安装。 入门如何下载第三方脚本在这里就不提了,这里只说一下如何创建一个新的油猴脚本文件。  点击后可以看到下面的代码: // ==UserScript== // @name New Userscript //脚本名字 // @namespace http://tampermonkey.net/ //脚本命名空间 // @version 0.1 //版本 // @description try to take over the world! //描诉 // @author You //作者名字 // @match https://www.tampermonkey.net/index.php?ext=dhdg //应用在哪个网站上 // @grant none //添加油猴的API // ==/UserScript== (function() { 'use strict'; // 严格模式 // 从这里开始写代码 })();我们先来编写一个脚本练练手,脚本的目标是当访问bilibili主页时,会弹出"Hello World!" // ==UserScript== // @name Hello World! // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.bilibili.com/ // @grant none // ==/UserScript== (function() { 'use strict'; alert("Hello World!"); })(); 成功进阶 成功进阶经过上面的简单的测试后,下面来看一下如何用油猴脚本将B站打开的网页图片放在一个方框中进行显示,然后点击可以直接进行预览。  最终效果准备引入jQuery引入Bootstrap引入Vue 最终效果准备引入jQuery引入Bootstrap引入Vue需要准备以上的3样东西,jQuery是用来操作DOM,Vue是用来创建页面,而Bootstrap是用来丰富样式。这里这3个库的使用方法就省略了,如果有兴趣可以看一下相关的文章。 // ==UserScript== // @name B站图片爬取 // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.bilibili.com/* // @grant none // @resource customCSS https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css // @require https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js // @require https://cdn.jsdelivr.net/npm/vue // ==/UserScript== (function () { "use strict"; $("head").append($(``)); })();引入了这三个库后就可以为所欲为了。 外部引入脚本由于油猴编辑器太难用,如果在外部编辑器编辑好了再复制到油猴脚本里面,这个过程就比较繁琐,所以我们可以让油猴插件引用外部文件。 在扩展里面找到油猴插件点击详细信息-允许访问文件网址   剩下的在脚本中编写: // @require file://E:\study\tampermonkey\test.js(脚本的地址)到这一步就万事俱备,只差代码了!由于代码的编写过程与本篇幅无关,所以直接贴上最后的代码。 // ==UserScript== // @name B站图片爬取 // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.bilibili.com/* // @grant none // @resource customCSS https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css // @require https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js // @require https://cdn.jsdelivr.net/npm/vue // ==/UserScript== (function () { "use strict"; $("head").append($(``)); var divApp = $( ` 提取图片Bootstrap其实不引入也可以,没有怎么用到,Tampermonkey如果会用的话,还是非常好用的,甚至还可以当做爬虫使用,油猴对于前端来说使用起来几乎没有任何门槛,但是对于没有编程经验的人如果想要自行编写脚本,那还是具有一定的难度。 |
【本文地址】
今日新闻 |
推荐新闻 |