【功能:vue3 + vite 修改默认启动端口】 |
您所在的位置:网站首页 › web项目端口号怎么改 › 【功能:vue3 + vite 修改默认启动端口】 |
【功能:vue3 + vite 修改默认启动端口】
|
第一步:找到vite.config.js文件,进行部分修改
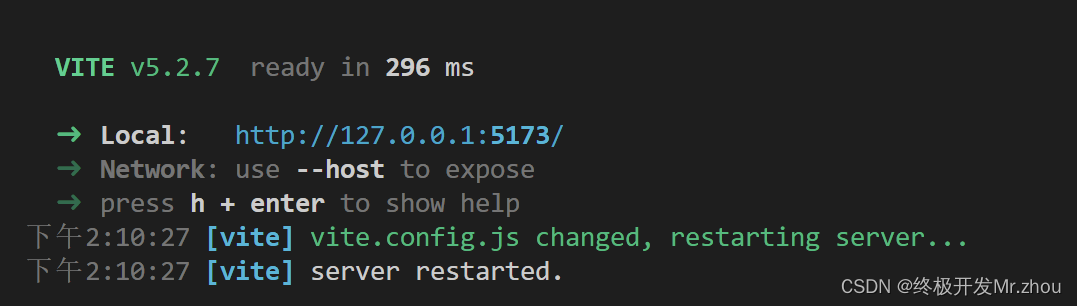
初始化长这样: import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], })我们需要修改成这样: 添加server对象,host为IP,port为端口,open为是否自启动 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], //修改启动的 server: { host: '0.0.0.0', // 这个用于启动 port: '8092', // 指定启动端口 open: true //启动后是否自动打开浏览器 } }) 第二步:找到package.json文件,进行部分修改我们找到scripts对象,这里是配置我们启动环境参数的,默认长这样 "scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview" },然后我们修改成这样 "scripts": { "dev": "vite --host 0.0.0.0", "build": "vite build", "preview": "vite preview" }, 第三步:修改完,我们测试一下哦修改前:
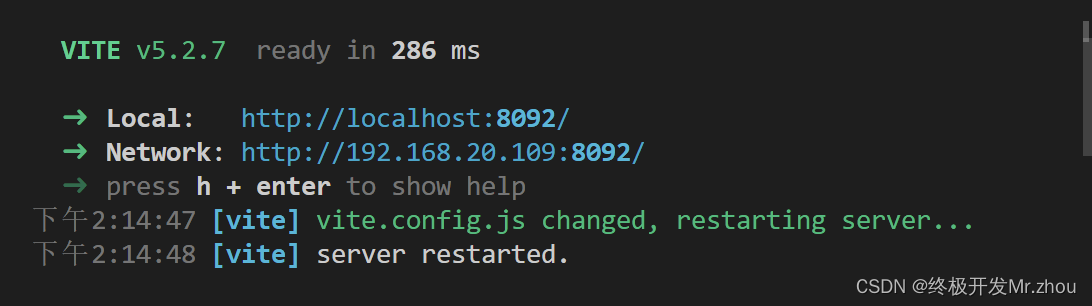
修改后:
在这种情况下,Vite 将以默认配置启动开发服务器,并使用默认的主机地址(通常为 localhost)。这意味着您的应用程序将只能在您本地主机上访问,而不会对外部网络可见。 "dev": "vite --host 0.0.0.0"vite 是 Vite 构建工具的命令,--host 0.0.0.0 参数告诉 Vite 在启动开发服务器时使用特定的主机地址。在这种情况下,0.0.0.0 表示服务器将监听所有可用的网络接口,而不仅仅是默认的 localhost。这样做可以使您的应用程序对局域网中的其他设备可见,以便于跨设备进行测试和共享。 注意: Network 地址显示的是您的局域网地址,用于在局域网内进行测试和共享。如果您需要让您的应用程序可以从公网访问,您需要确保网络配置和防火墙设置允许公网访问,并且可能需要使用端口转发等技术来将请求转发到您的本地主机上。
Vite v5.2.7 ready in 286 ms:这表示您正在使用 Vite 构建工具的版本号,并且 Vite 已经准备就绪,在 286 毫秒内启动完成。 Local: http://localhost:8092/ :表示可以在本地主机上访问的地址,通过这个地址可以在本地浏览器中打开您的应用程序 Network: http://192.268.20.109:8092/ : 表示在局域网中其他设备可以访问的地址,在您的局域网中,其他设备可以通过这个地址来访问您的应用程序。这个地址通常被用于在局域网中测试您的应用程序,而不是发布在公网上。 其他好文推荐(适合刚学习的小白):使用vite创建vue3项目 + 配置路由 + 配置pinia-CSDN博客 【前端】- 在使用Element UI 的el-tree组件时,从底层去研究如何去实现一键展开/关闭【tree节点】的功能-CSDN博客 (入门级)开发第一个Java程序,只需要跟着做一遍就能理解Java程序运行的原理了-CSDN博客 WebApi发布到IIS服务器的流程-详细解析-百分之百成功_webapi服务器-CSDN博客 温馨提示: 以上内容仅为本人经验分享,如有问题或者错误,还请及时留言进行更正,避免其他兄弟走弯路。 |
【本文地址】
今日新闻 |
推荐新闻 |