7.html原生js:穿梭框,左右框添加数据 |
您所在的位置:网站首页 › vue穿梭框怎么装填数据 › 7.html原生js:穿梭框,左右框添加数据 |
7.html原生js:穿梭框,左右框添加数据
|
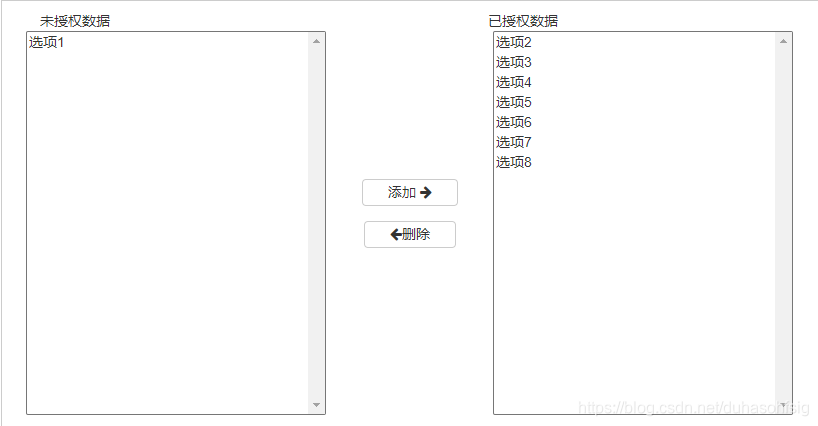
原理就是,有两个select框和两个点击按钮。向右→添加时,获取左边option的选中状态,所有选中的option加到右边去 效果图: 可复制代码,直接运行 //格式调整 //这是左边的框:未授权数据 未授权数据 选项1 选项2 选项3 选项4 选项5 选项6 选项7 选项8 //这是中间的两个按钮,有个事件,根据参数顺序不同,从左到右,从右到左 添加 删除 //这是右边的框:以授权数据 已授权数据 function moveElementt(selfId,targetId){ var self=document.getElementById(selfId); //框1 var selfOptions=self.childNodes; //框1的option,准备移向框2 var target=document.getElementById(targetId);//框2 var selfOption=null; for(var i=0;i //option选中 self.removeChild(self.childNodes[i--]); //框1的选中option删除,i-- var option=document.createElement("option"); //创建一个option,设置框1的value和内容 添加到框2 option.setAttribute("value",selfOption.value); option.appendChild(document.createTextNode(selfOption.text)); target.appendChild(option); } } } |
【本文地址】
今日新闻 |
推荐新闻 |