如何使用Vue计算属性中reduce方法实现遍历 |
您所在的位置:网站首页 › vue实现穿梭框 › 如何使用Vue计算属性中reduce方法实现遍历 |
如何使用Vue计算属性中reduce方法实现遍历
|
怎么使用Vue计算属性中reduce方法实现遍历
本文讲解"如何使用Vue计算属性中reduce方法实现遍历",希望能够解决相关问题。 vue计算属性reduce方法实现遍历未登录购物车:选中商品在页面中,每个购物车商品左侧,都有一个复选框,用户可以选择部分商品进行下单,而不一定是全部:
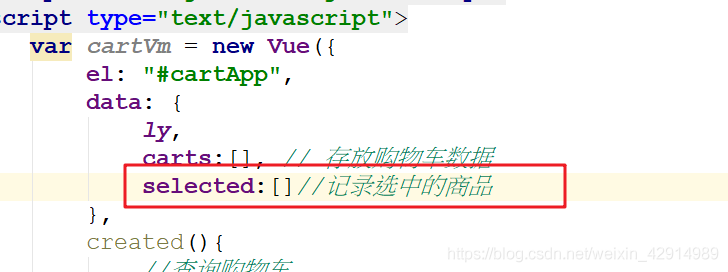
我们定义一个selected变量,记录所有被选中的商品:
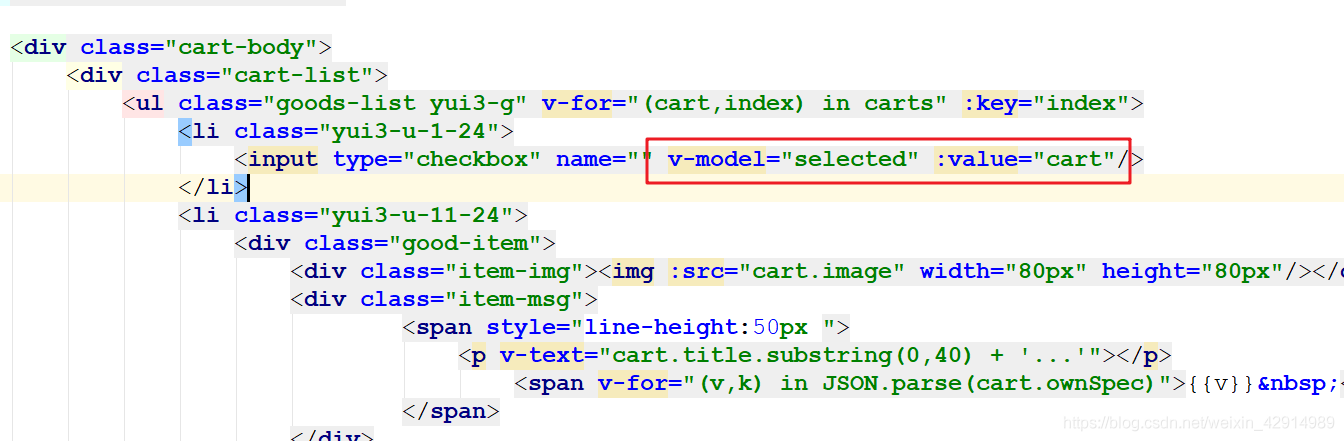
我们给商品前面的复选框与selected绑定,并且指定其值为当前购物车商品:
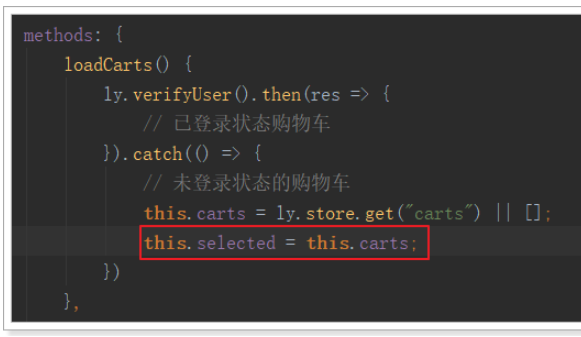
我们在加载完成购物车查询后,初始化全选:
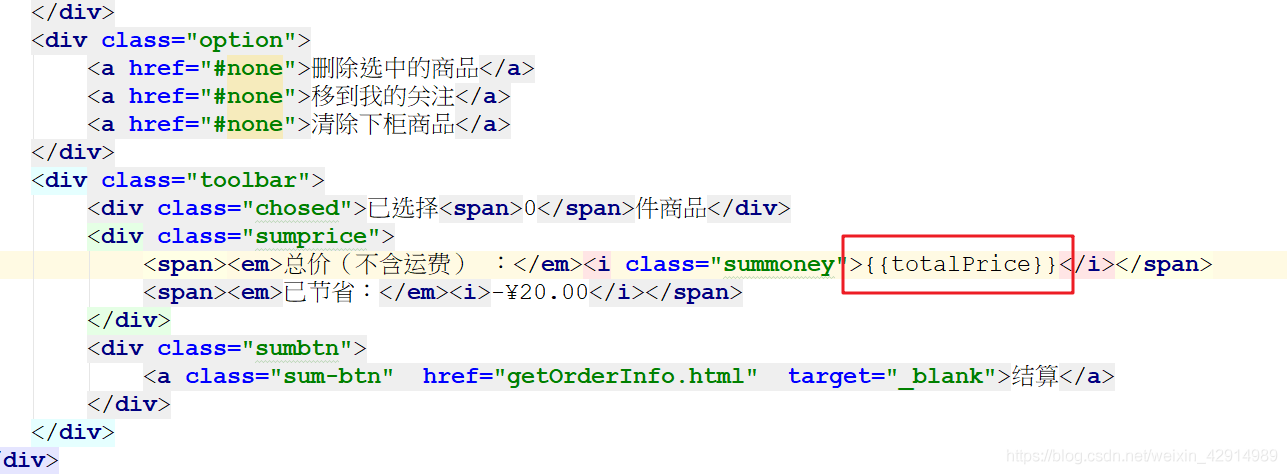
然后编写一个计算属性,计算出选中商品总价格: computed:{ //计算总价格 //数组的reduce()方法: /** * 参数一: 一个函数(使用箭头函数)代表运算逻辑 * 函数的两个参数 * c1: 用于存储累计的结果 * c2: 当前需要运算的元素 * 参数二: 默认值 */ totalPrice(){ return this.selected.reduce((c1,c2)=>c1+c2.price*c2.num,0); } },在页面中展示总价格:
效果:
关于 "如何使用Vue计算属性中reduce方法实现遍历" 就介绍到此。希望多多支持编程宝库。 下一节:Vue列表渲染v-for怎么使用Vue 编程技术Vue列表渲染v-for如何使用:本文讲解"Vue列表渲染v-for怎么使用",希望能够解决相关问题。列表渲染列表渲染的东西比较多,我们通过案例一步一步学习列表渲染的相关知识基本列表首先写一个基本的列表,想要把persons列表里面的对象展 ... |
【本文地址】
今日新闻 |
推荐新闻 |