Vue Mint UI mt |
您所在的位置:网站首页 › vue中样式穿透 › Vue Mint UI mt |
Vue Mint UI mt
|
目录
Mint UI mt-swipe的使用
Mint UI的安装使用
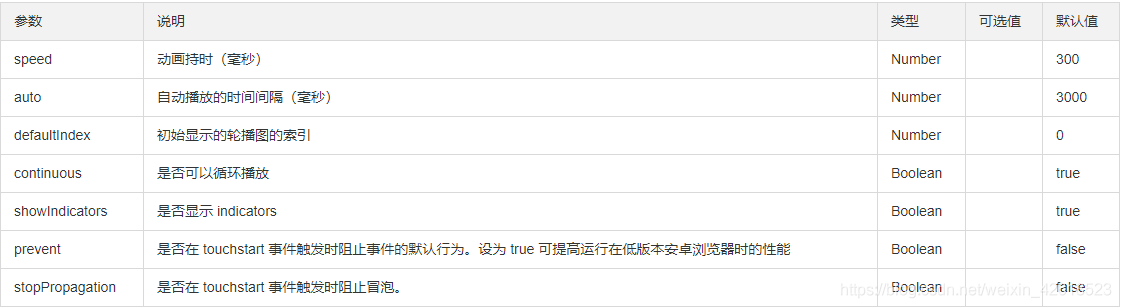
轮播图mt-swipe组件使用
使用mint-ui遇到的坑
1.按需引入:文档上写
2.Header组件的返回问题
3.cell的click不起作用
4.mintUI中indicator报错
Mint UI mt-swipe的使用
Mint UI的安装使用
1、安装 npm install mint-ui -S -S表示 --save2、在main.js中引入mint Ui的css 和 插件 (全局引用) import Mint from ‘mint-ui'; import ‘mint-ui/lib/style.css' Vue.use(Mint);3、在main.js中引入mint Ui的css 和 插件 (按需引用,有的可能要按需引css) import { Swipe, SwipeItem } from ‘mint-ui'; Vue.component(Swipe.name, Swipe); Vue.component(SwipeItem.name, SwipeItem); 轮播图mt-swipe组件使用 //auto轮播时间 //轮播图切换时会触发 change 事件,参数为切入轮播图的索引 //speed 动画持时(毫秒)
将 .babelrc 修改为: { "presets": [ ["es2015", { "modules": false }] ], "plugins": [["component", [ { "libraryName": "mint-ui", "style": true } ]]] }实际操作项目报错,应该改为: { "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie |
【本文地址】
今日新闻 |
推荐新闻 |