video标签无法加载视频,地址放入浏览器会直接下载的问题 |
您所在的位置:网站首页 › safari下载视频插件 › video标签无法加载视频,地址放入浏览器会直接下载的问题 |
video标签无法加载视频,地址放入浏览器会直接下载的问题
|
1. 问题描述
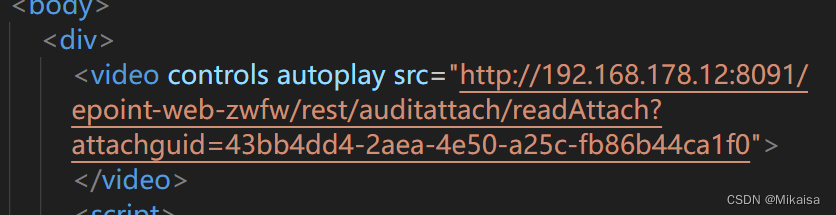
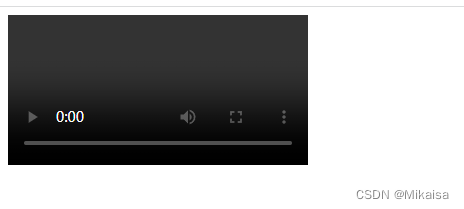
最近在开发过程中,遇到了一个小问题。后端给了我一个视频地址进行测试,但是我却发现这个地址直接放到video的src里去,视频是加载不出来的,会直接转一圈然后就没了。 请看图:
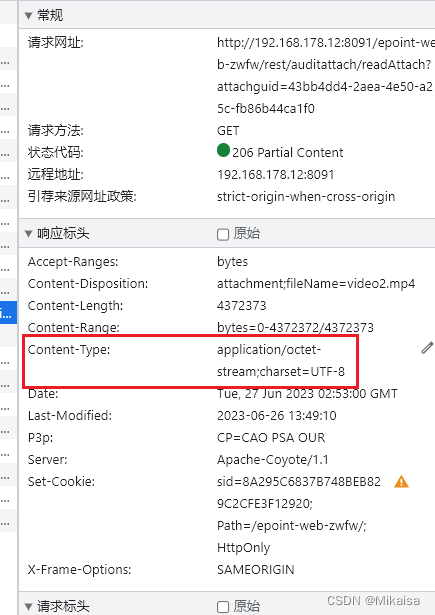
后来通过浏览器调试,我发现后端返回的视频其实是以stream也就是流的形式返回的,并不是通过常规的视频格式去返回文件
经过思考,我决定通过axios进行请求,然后把拿到的数据通过Blob对象变为文件,最后通过URL.createObjectUrl()创建一个预览地址,然后赋值给video标签的src就可以了。 下面是代码环节: axios({ method:'get', url: 'http://192.168.178.12:8091/epoint-web-zwfw/rest/auditattach/readAttach?attachguid=43bb4dd4-2aea-4e50-a25c-fb86b44ca1f0', responseType: 'blob',//这一步很重要,别忘了 }).then(res=>{ console.log(res); let blob = new Blob([res.data],{type:res.data.type}); let url = URL.createObjectURL(blob); document.querySelector('video').src = url; });
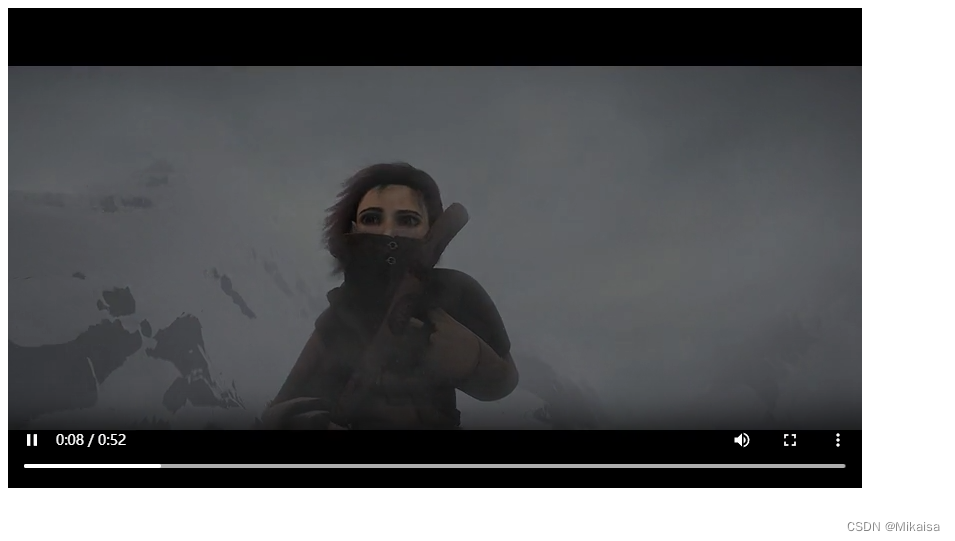
经过这样的处理,我们成功的预览了这个视频,不过还是要提醒下各位小伙伴,如果视频文件不是很大,不建议通过流的方式进行传输,不仅后端要写很多,前端也会无缘无故多很多代码出来。 相信看完上面的代码,如果你的知识储备不足,对于Blob、URL不是很了解的话,可以参考下下面面的文章: 一文带你学会 Blob(含 7 个使用场景)_Java_pingan8787_InfoQ写作社区 JS之 URL 对象_js url_beeworkshop的博客-CSDN博客 好了,我是普通但是拥有着大厂梦想的小韩,欢迎关注呀! |
【本文地址】
今日新闻 |
推荐新闻 |