vue3 项目搭建教程(基于create |
您所在的位置:网站首页 › proceed英文解释 › vue3 项目搭建教程(基于create |
vue3 项目搭建教程(基于create
|
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue)
目录 一、搭建vue3 项目前提条件 二、通过create-vue搭建vue3 项目 三、搭建一个 Vite 项目 四、构建一个 Vite + Vue 项目 五、打开Vue 项目管理器 六、Vite + Vue 项目目录结构 七、Vite.config.ts配置 一、搭建vue3 项目前提条件前提条件 熟悉命令行已安装 16.0 或更高版本的 Node.js (1)、检查node 和npm版本信息同时按window+R键,输入cmd,打开命令提示符窗口
输入: node –v (查看本机安装的node版本)
输入: npm –v (查看本机安装的npm版本)
如果提示没有安装node或Node.js 版本 较低,请升级你的 Node 版本。 详细教程可参阅下面链接文章: Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细)https://blog.csdn.net/weixin_69553582/article/details/129584587 二、通过create-vue搭建vue3 项目同时按window+R键,输入cmd,打开命令提示符窗口
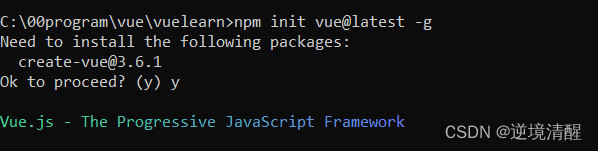
进入你准备搭建vue3 项目的相应目录,例如本例目录地址:C:\00program\vue\vuelearn 输入:npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
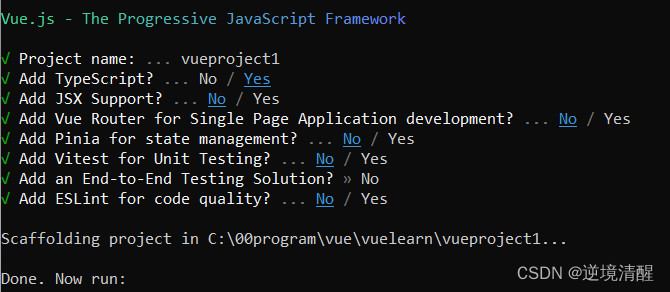
你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示: Vue.js - The Progressive JavaScript Framework √ Project name: ... vueproject1 √ Add TypeScript? ... No / Yes √ Add JSX Support? ... No / Yes √ Add Vue Router for Single Page Application development? ... No / Yes √ Add Pinia for state management? ... No / Yes √ Add Vitest for Unit Testing? ... No / Yes √ Add an End-to-End Testing Solution? » No √ Add ESLint for code quality? ... No / Yes Scaffolding project in C:\00program\vue\vuelearn\vueproject1...我们依次输入问题的答案,帮助创建项目: Project name:------》项目名称,默认值:vue-project,可输入想要的项目名称,此处我写的是:vueproject1。Add TypeScript? ------》是否加入TypeScript组件?默认值:No。Add JSX Support? ------》是否加入JSX支持?默认值:No。Add Vue Router for Single Page Application development? ------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。Add Pinia for state management? ------》是否添加Pinia组件来进行状态管理?默认值:No。Add Vitest for Unit testing? ------》是否添加Vitest来进行单元测试?默认值:No。Add an End-to-End Testing Solution?------》是否添加端到端测试?默认值No。Add ESLint for code quality? ------》是否添加ESLint来进行代码质量检查?默认值:No。如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。
脚手架工程项目在指定位置被创建好。 在项目被创建后,通过以下步骤安装依赖并启动开发服务器: Done. Now run: cd vueproject1 npm install npm run dev
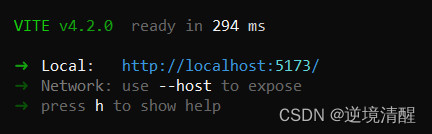
cd进入vueproject1目录后,依次输入以下命令, npm install npm run devvite服务器启动,显示了项目地址,如下图:
我们在浏览器打开 http://localhost:5173/ 显示页面如下图:
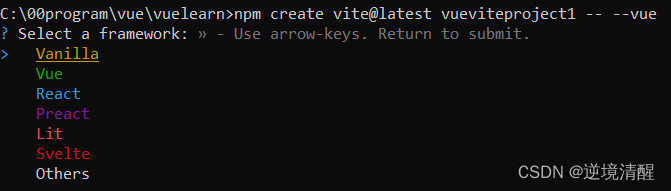
现在已经可以运行起一个 Vue 项目! 请注意,生成的项目中的示例组件使用的是组合式 API 和 ,而非选项式 API。 当你准备将应用发布到生产环境时,请运行: npm run build此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。 三、搭建一个 Vite 项目Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块,提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。 Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。 Vite 浏 览 器 支 持默认情况下,Vite 的目标是能够 支持原生 ESM script 标签、支持原生 ESM 动态导入 和 importa 的浏览器:ChromeFirefoxSafariEdge>=87>=78>=14>=88目前Vite支持的模板预设如下: JavaScriptvanillavue react preactsvelte lit TypeScriptvanilla-tsvue-tsreact-tspreact-tssvelte-tslit-ts本文介绍如何在本地搭建 Vue 单页应用。 创建的项目将使用基于 Vite 的构建设置,并允许我们使用 Vue 的单文件组件 (SFC)。 确保你安装了最新版本的 Node.js, 然后在命令行中运行以下命令 兼容性注意 Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。 如果你不知道你的node.js的版本是多少,请按照上文所述步骤检测升级node 四、构建一个 Vite + Vue 项目构建一个 Vite + Vue 项目,npm版本不同时,命令也有所不同: 输入命令: npm 6.x npm create vite@latest my-vue-app --template vuen pm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- --template vuey arn yarn create vite my-vue-app --template vuepnpm pnpm create vite my-vue-app --template vue进入你准备搭建 Vite + Vue 项目的相应目录,例如本例目录地址:C:\00program\vue\vuelearn 输入命令:npm create vite@latest vueviteproject1 -- --vue C:\00program\vue\vuelearn>npm create vite@latest vueviteproject1 -- --vue ? Select a framework: » - Use arrow-keys. Return to submit. > Vanilla Vue React Preact Lit Svelte Others
Select a framework: »------》 选择一个框架 我们选择Vue,回车,显示下一项选项: ? Select a variant: » - Use arrow-keys. Return to submit. > JavaScript TypeScript Customize with create-vue ↗ Nuxt ↗选择一个编程语言: » - 使用箭头键。返回提交。
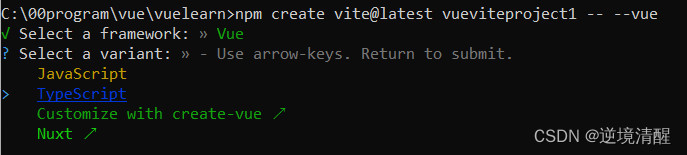
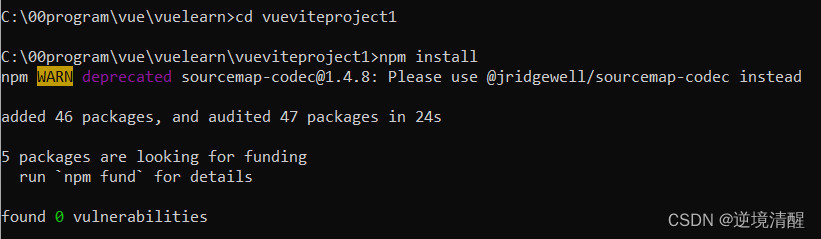
我们选择TypeScript,回车,显示下一项如图: C:\00program\vue\vuelearn>npm create vite@latest vueviteproject1 -- --vue √ Select a framework: » Vue √ Select a variant: » TypeScript Scaffolding project in C:\00program\vue\vuelearn\vueviteproject1... Done. Now run: cd vueviteproject1 npm install npm run dev脚手架项目构建完成 ,需要进入项目目录,输入以下两个命令: npm install npm run dev
Shortcuts快捷方式 press r to restart the server ------》按 R 重新启动服务器 press u to show server url ------》按你显示服务器网址 press o to open in browser ------》按 O 在浏览器中打开 press c to clear console ------》按 C 清除控制台 press q to quit ------》按 Q 退出在本地用浏览器打开:http://localhost:5173 就可以看到刚才创建的基于Vite + Vue.js的项目欢迎页面,如图所示。
同时按window+R键,输入cmd,打开命令提示符窗口,进入 Vue 项目所在目录,例如: C:\00program\vue\vuelearn\vueviteproject1
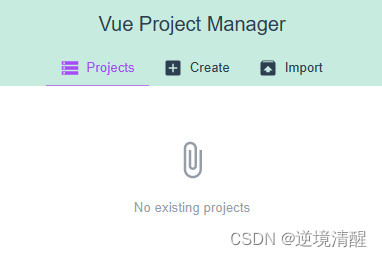
打开Vue 项目管理器界面(vue ui会自动打开其网址:http://localhost:8000/project/select)
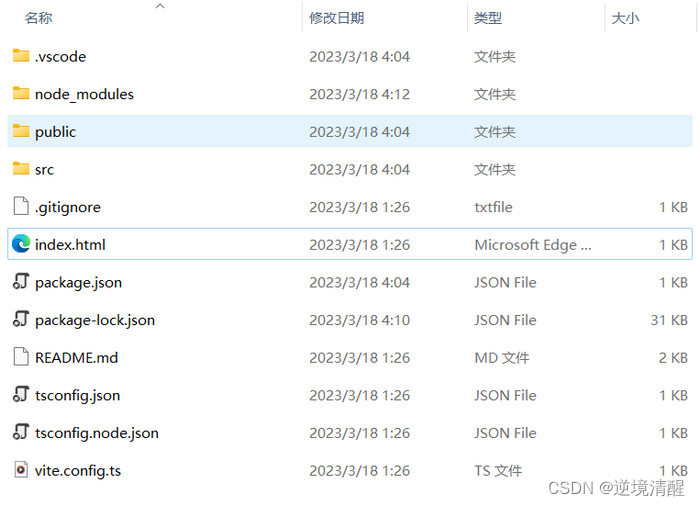
vueviteproject1项目(基于Vite + Vue项目)│ │ ├── .vscode 目录。 │ ├── v │ ├── v │ └── v │ ├── node_modules 目录 (vue 项目的文件依赖存放在这个文件夹。) │ ├── 所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。 │ ├── v │ └── v │ │ ├── public 目录:存放项目公共资源。如网站LOGO等。 │ │ 通常我们不需要对public文件夹内的资源做任何修改。 │ │ 后续在构建打包时,public内容会直接放到dist文件夹内plugins插件资源; │ ├── v │ ├── v │ └── v │ │ ├── src 目录 :存放 vue 项目的源代码。其下的各个文件(文件夹)分别为: │ ├── assets 目录 :资源文件,存放 css,图片等资源。 │ ├── component 目录 :组件文件夹,存放 vue 的公共组件(核心) │ │ (注册于全局,在整个项目中通过关键词便可直接输出)。 │ │ │ ├── router 目录 :用来存放 index.js,用来配置路由,定义各个页面对应的URL。 │ ├── store 目录 :组件文件夹,存放 vue 的公共组件 │ ├── views 目录:放主体页面,vue 文件是可以用来充当路由 view 的。 │ ├── tool:用来存放工具类 js, │ │ 将 js 代码封装好放入这个文件夹可以全局调用 │ │ (如api.js,http.js 是对 http 方法和 api 方法的封装)。 │ ├── main.js:是项目的入口文件,初始化 vue 实例,并引入所需要的插件。 │ ├── app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。 │ ├── │ └── v │ │ ├── package.json 存放项目的依赖配置 ├── .gitignore。 ├── tsconfig.json ├── tsconfig.node.json ├──index.html └──vite.config.ts node_modules文件夹,文件夹中往往会有几百个文件夹,Node项目所用到的第三方包特别多,也特别大。这些文件是由$ npm install命令产生的。所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。src文件夹是核心源代码的所在目录,展开后如下所示(不同版本的vue-cli生成的目录会稍有不同,不过核心都是一样的),正常开发的时候一般只修改 src 文件夹下的文件。dist —— 项目构建打包后的默认输出目录。index.html 与项目根目录,在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。Vite 将 index.html 视为源码和模块图的一部分。Vite 解析 ,这个标签指向你的 JavaScript 源码。甚至内联引入 JavaScript 的 和引用 CSS 的 也能利用 Vite 特有的功能被解析。另外,index.html 中的 URL 将被自动转换,因此不再需要 %PUBLIC_URL% 占位符了。 与静态 HTTP 服务器类似,Vite 也有 “根目录” 的概念,即服务文件的位置,在接下来的文档中你将看到它会以 代称。源码中的绝对 URL 路径将以项目的 “根” 作为基础来解析,因此你可以像在普通的静态文件服务器上一样编写代码(并且功能更强大!)。Vite 还能够处理依赖关系,解析处于根目录外的文件位置,这使得它即使在基于 monorepo 的方案中也十分有用。 Vite 也支持多个 .html 作入口点的 多页面应用模式。 七、Vite.config.ts配置转载地址:https://huaweicloud.csdn.net/638ee192dacf622b8df8d725.html 1.配置和pinia,router,axios,ref,reactive引入等等 2.配置代理 3.配置.ts,.vue,.tsx等等文件别名 4.配置antdV按需加载 5.配置antdV主题色+全局引入less+全局颜色变量 6.配置vue使用tsx写法 7.配置测试环境保留打印 import { defineConfig, loadEnv } from 'vite' import type { UserConfig, ConfigEnv } from 'vite' import vue from '@vitejs/plugin-vue' import vueJsx from '@vitejs/plugin-vue-jsx' //tsx插件引入 import AutoImport from 'unplugin-auto-import/vite' //自动引入ref,reactive等等等 // 配置antd-v按需加载 import Components from 'unplugin-vue-components/vite' import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers' // import path from 'path'; import { resolve, join } from 'path' import { wrapperEnv } from './build/utils' // defineConfig 工具函数,这样不用 jsdoc 注解也可以获取类型提示 export default defineConfig(({ command, mode }: ConfigEnv): UserConfig => { console.log(command, mode, '===') const root = process.cwd() const env = loadEnv(mode, root) // 环境变量对象 console.log('环境变量------', env) console.log('文件路径( process.cwd())------', root) console.log('文件路径(dirname)------', __dirname + '/src') const { VITE_DROP_CONSOLE } = wrapperEnv(env) // // dev 独有配置 return { root, //项目根目录(index.html 文件所在的位置) 默认: process.cwd() base: '/', // 开发或生产环境服务的公共基础路径:默认'/' 1、绝对 URL 路径名: /foo/; 2、完整的 URL: https://foo.com/; 3、空字符串或 ./(用于开发环境) publicDir: resolve(__dirname, './dist'), //默认'public' 作为静态资源服务的文件夹 (打包public文件夹会没有,里面得东西会直接编译在dist文件下) assetsInclude: resolve(__dirname, './src/assets'), // 静态资源处理 // ******插件配置****** plugins: [ vue(), vueJsx(), AutoImport({ imports: [ 'vue', 'vue-router', 'pinia', { axios: [ ['default', 'axios'] // import { default as axios } from 'axios', ] } ], dts: 'types/auto-import.d.ts' //生成全局引入的文件 }), Components({ resolvers: [ AntDesignVueResolver({ importStyle: 'less' //修改antdv主题色 }) ] }) ], //配置插件 // ******开发服务器配置****** server: { https: true, //(使用https)启用 TLS + HTTP/2。注意:当 server.proxy 选项 也被使用时,将会仅使用 TLS host: true, // 监听所有地址 port: 8080, //指定开发服务器端口:默认3000 open: true, //启动时自动在浏览器中打开 cors: false, //为开发服务器配置 CORS proxy: { //配置自定义代理规则 // 字符串简写写法 '/jpi': 'http://192.168.1.97:4567', '/api': { target: 'http://192.168.1.97:108', changeOrigin: true, //是否跨域 rewrite: path => path.replace(/^\/api/, '') } } // hmr: { // overlay: false // } }, // ******项目构建配置****** build: { target: 'modules', //设置最终构建的浏览器兼容目标 //es2015(编译成es5) | modules outDir: 'dist', // 构建得包名 默认:dist assetsDir: 'assets', // 静态资源得存放路径文件名 assets sourcemap: false, //构建后是否生成 source map 文件 brotliSize: false, // 启用/禁用 brotli 压缩大小报告。 禁用该功能可能会提高大型项目的构建性能 minify: 'esbuild', // 项目压缩 :boolean | 'terser' | 'esbuild' chunkSizeWarningLimit: 1000, //chunk 大小警告的限制(以 kbs 为单位)默认:500 cssTarget: 'chrome61' //防止 vite 将 rgba() 颜色转化为 #RGBA 十六进制符号的形式 (要兼容的场景是安卓微信中的 webview 时,它不支持 CSS 中的 #RGBA 十六进制颜色符号) }, // ******resolver配置****** resolve: { alias: { // 别名配置 // 键必须以斜线开始和结束 '@': resolve(__dirname, 'src'), components: resolve(__dirname, './src/components'), assets: resolve(__dirname, './src/assets'), '#': resolve(__dirname, 'types'), build: resolve(__dirname, 'build') } }, // ******打印+debugger清除配置****** // 测试环境保留打印 esbuild: { pure: VITE_DROP_CONSOLE ? ['console.log', 'debugger'] : [] }, css: { // 全局变量+全局引入less+配置antdv主题色 preprocessorOptions: { less: { javascriptEnabled: true, // 全局变量使用:@primary-color modifyVars: { 'primary-color': '#1890ff', // 全局主色 'link-color': ' #1890ff', // 链接色 'success-color': ' #52c41a', // 成功色 'warning-color': ' #faad14', // 警告色 'error-color': ' #f5222d', // 错误色 'font-size-base': ' 14px', // 主字号 'heading-color': ' rgba(0, 0, 0, 0.85)', // 标题色 'text-color': ' rgba(0, 0, 0, 0.65)', // 主文本色 'text-color-secondary': ' rgba(0, 0, 0, 0.45)', // 次文本色 'disabled-color': ' rgba(0, 0, 0, 0.25)', // 失效色 'border-radius-base': ' 2px', // 组件/浮层圆角 'border-color-base': ' #d9d9d9', // 边框色 'box-shadow-base': ' 0 2px 8px rgba(0, 0, 0, 0.15)' // 浮层阴影 } } } } } })
 vue3 项目创建(UI图形化界面方式,可视化操作Vue项目,vue ui) vue3 项目创建(UI图形化界面方式,可视化操作Vue项目,vue ui)
推荐阅读: 30
 SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) 28 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 27 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) 26 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 25 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) 24 HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) 23 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 22 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) 21 python爱心源代码集锦(18款) 20 巴斯光年python turtle绘图__附源代码 19 Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) 18 草莓熊python turtle绘图代码(玫瑰花版)附源代码 17 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 16 皮卡丘python turtle海龟绘图(电力球版)附源代码 15 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) 14 草莓熊python turtle绘图(风车版)附源代码 13 用代码过中秋,python海龟月饼你要不要尝一口? 12 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 11 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) 10 Python函数方法实例详解全集(更新中...) 9 matplotlib 自带绘图样式效果展示速查(28种,全) 8 手机屏幕坏了____怎么把里面的资料导出(18种方法) 7 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 6 Python中Print()函数的用法___实例详解(全,例多) 5 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) 4 Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) 3 Tomcat 启动闪退问题解决集(八大类详细) 2 Tomcat端口配置(详细) 1 tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |
【本文地址】
今日新闻 |
推荐新闻 |