vue初学 |
您所在的位置:网站首页 › java前端页面怎么写字 › vue初学 |
vue初学
|
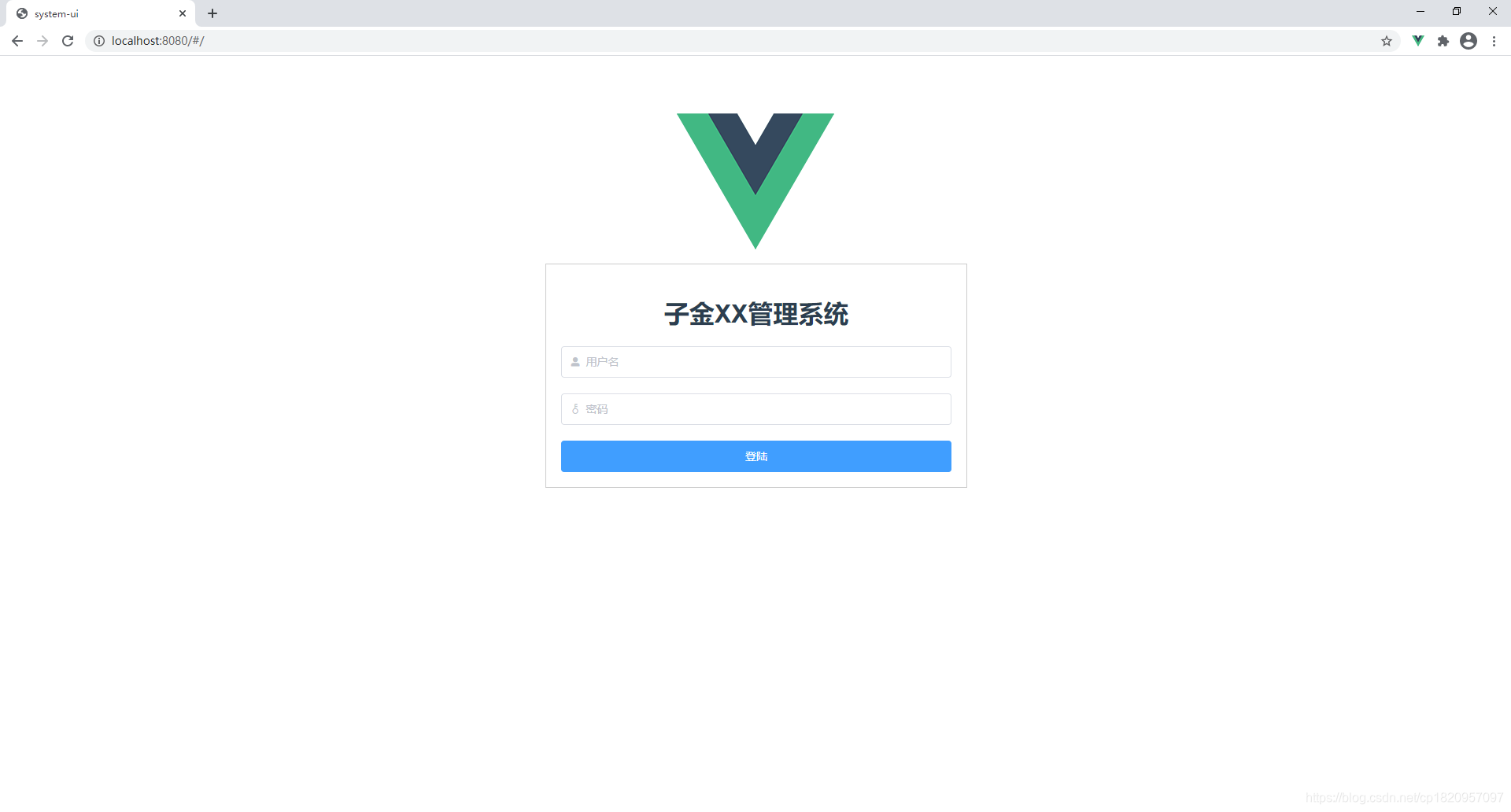
前面介绍了如何新建vue工程vscode新建vue工程,这篇就介绍如何编写自己的第一个页面 开始之前,先介绍下vue工程的目录结构 build 项目构建(webpack)相关代码 config 项目相关配置,配置端口信息等 node_modules 项目依赖等 src>assets 放置一些图片 如项目的logo、icons src>conponents 项目的一些组件,如自定义组件 src>router 路由 src>App.vue 项目入口 src>main.js 项目核心文件 static 项目静态文件,图片、字体等 index.html 首页入口文件,可以添加一些 meta 信息或统计代码等 package.json 项目的配置文件,一般是依赖项配置 工程新建后,我们在命令窗口直接输入npm run dev就可以直接启动项目,访问localhost:8080就能出现如下页面: 下面我们进入如何编写第一个页面——这里的编写其实是改造 我们对HelloWorld.vue进行改造,将其改造成登录页面,将template中的div块儿改成如下页面 {{ msg }} 登陆这里直接使用了element-ui,用它之前我们需要将它的依赖引入进来,命令行执行npm i element-ui -S,安装好后,配置依赖main.js中添加如下配置: import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' 将script改成如下 export default { name: 'Index', data () { return { loginForm: { username: undefined, password: undefined }, msg: '子金XX管理系统' } }, methods: { handleLogin() { alert("欢迎来到子金XX管理系统"); } } }这里data就是我们vue在实例化时, 对象中的所有的 property 加入到 vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,更新为最新的值。 methods 则是我们响应的event集合 将style改成如下 .login_form { border: #ccc 1px solid; width: 26%; padding: 1%; margin-left: 36%; } .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; }ps. 为什么我上面提到需要有一定的css基础,就是在布局的时候能够更快的上手,刚开始的时候我用了栅栏式布局,但是觉得有些麻烦直接手动写了css 直接查看浏览器页面 |
【本文地址】
今日新闻 |
推荐新闻 |

 其实,在学习vue,具备一些前端的技术如jQuery、css更好。 vue做为一个响应渐进式UI框架,它的有点主要体现编译后被压缩体积小、预处理运行效率高、数据双向绑定(和angularjs差不多)、开源框架丰富等
其实,在学习vue,具备一些前端的技术如jQuery、css更好。 vue做为一个响应渐进式UI框架,它的有点主要体现编译后被压缩体积小、预处理运行效率高、数据双向绑定(和angularjs差不多)、开源框架丰富等 是不是很舒服?响应式就是这么爽所见即所得
是不是很舒服?响应式就是这么爽所见即所得