marquee标签 html5,HTML的标签怎么用? |
您所在的位置:网站首页 › html标签marquee › marquee标签 html5,HTML的标签怎么用? |
marquee标签 html5,HTML的标签怎么用?
|
在HTML中,标签用于在网页中创建滚动文本或图像;可以从水平向左或向右或向右或向左滚动,也可以从上到下或从下到上滚动。
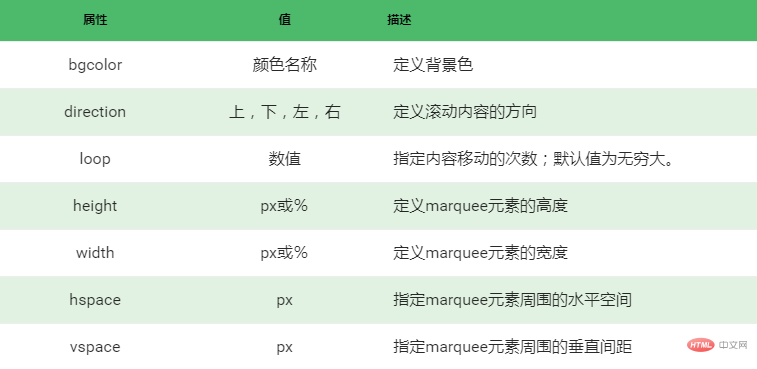
marquee元素是成对出现的,下面是标签的一些属性列表:
示例1: Marquee标签.main { text-align:center; } .marq { padding-top:30px; padding-bottom:30px; } .hello { font-size:36px; font-weight:bold; color:white; padding-bottom:10px; } Hello World!效果图:
示例2: Marquee标签.main { text-align:center; } .marq { padding-top:30px; padding-bottom:30px; } .hello { font-size:36px; font-weight:bold; color:white; padding-bottom:10px; } Hello World!效果图:
示例3: Marquee标签.main { text-align:center; } .marq { height: 100px; padding:20px; } .hello { font-size:36px; font-weight:bold; color:white; } Hello World!效果图:
以上就是HTML的标签怎么用?的详细内容,更多请关注html中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |