html加粗代码样式,css怎么设置字体加粗样式? |
您所在的位置:网站首页 › css字体加粗怎么设置的 › html加粗代码样式,css怎么设置字体加粗样式? |
html加粗代码样式,css怎么设置字体加粗样式?
|
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。
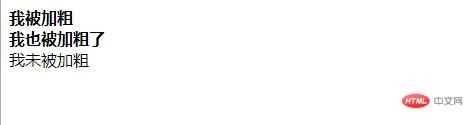
css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值可以是: normal 、 bold、 bolder 、 lighter 、 number。normal: 正常的字体,相当于number为400,声明此值将取消之前任何设置 bold: 粗体,相当于number为700,也相当于html b 加粗对象的作用 bolder: IE5+特粗体 lighter: IE5+细体 number: IE5+100|200|300|400|500|600|700|800|900 这个属性我们最常用的值是bold,当然你也可以实际需要调整number数值达到自己所需的效果。 实例: HTML代码: 我被加粗 我也被加粗了 我未被加粗 CSS代码:.yangshi1{ font-weight:bold} .yangshi2{ font-weight:900} 效果图:
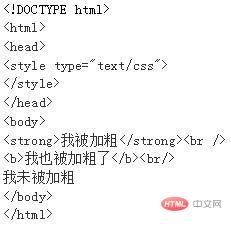
看到这个效果,你是否有这样一个疑问:怎么数值900和bold的效果差不多呀?bold不是相当于数值700吗?这是因为加粗作用是由用户端系统安装的字体的特定字体变量映射决定。系统选择最近的匹配。也就是说,用户可能看不到不同值之间的差异。 html常规加粗标签 除了font-weight属性之外,我们还有方法对字体实施加粗吗? 我们先看看下面的代码:
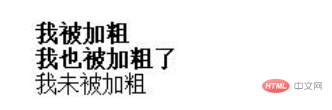
运行:
嘿嘿!由上图我们可以看到运行效果跟font-weight属性差不多喔!因此我们可以得出:使用html标签或也能达到加粗的效果。 更多web前端开发知识,请查阅 HTML中文网 !! |
【本文地址】
今日新闻 |
推荐新闻 |