CSS设置字体大小、字体粗细、字体风格 |
您所在的位置:网站首页 › css字体加粗怎么设置的快 › CSS设置字体大小、字体粗细、字体风格 |
CSS设置字体大小、字体粗细、字体风格
|
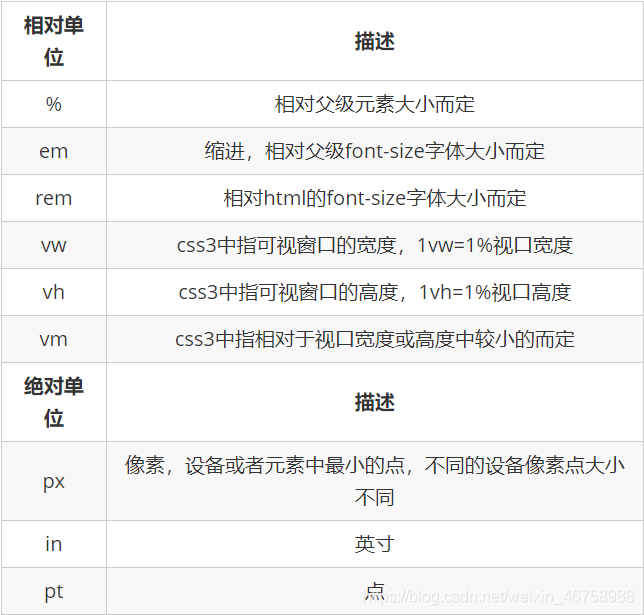
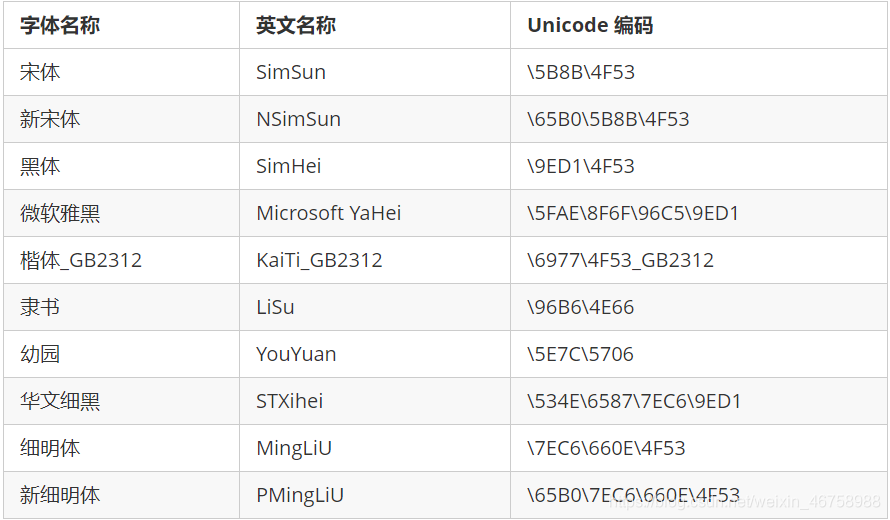
font-size:设置字体大小: 该属性值的单位可以使用相对单位和绝对单位,推荐使用px。(浏览器能够识别的最小像素是12px) p{ font-size:20px; }常见尺寸单位: font-family:设置字体: 如果需要设置多个字体样式,则属性值可以写多个中间用逗号隔开即可,需要知道的是浏览器会从第一个字体属性值找,直到找到自己设备有的字体显示,自己设备没有的字体,按设备默认字体显示,推荐系统默认字体。 p{ font-family:"微软雅黑",Arial; }font-weight:设置字体粗细: 其属性值有:normal正常不加粗、bold加粗、bolder更粗、lighter更细、number(整百的数字)、inherit继承父级元素字体粗细 p{ font-weight:700; }font-style:设置字体风格: 如设置斜体、倾斜或正常字体,其属性值:normal默认值,标准字体、italic斜体、oblique倾斜 font:综合设置字体样式(字体样式连写): 字体样式连写是有顺序的,必须是严格遵循顺序,其中不需要设置的属性可以省略,font-size和font-family属性值必须写,否则字体连写失效。 p{ /*font:font-style font-weight font-size/line-height font-family;*/ font:italic bolder 20px/10px Arial; }提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:[email protected]联系笔者 删除。 笔者:苦海 |
【本文地址】
今日新闻 |
推荐新闻 |