利用HTML和CSS实现指定页面布局 |
您所在的位置:网站首页 › css利用什么标记构建网页布局 › 利用HTML和CSS实现指定页面布局 |
利用HTML和CSS实现指定页面布局
|
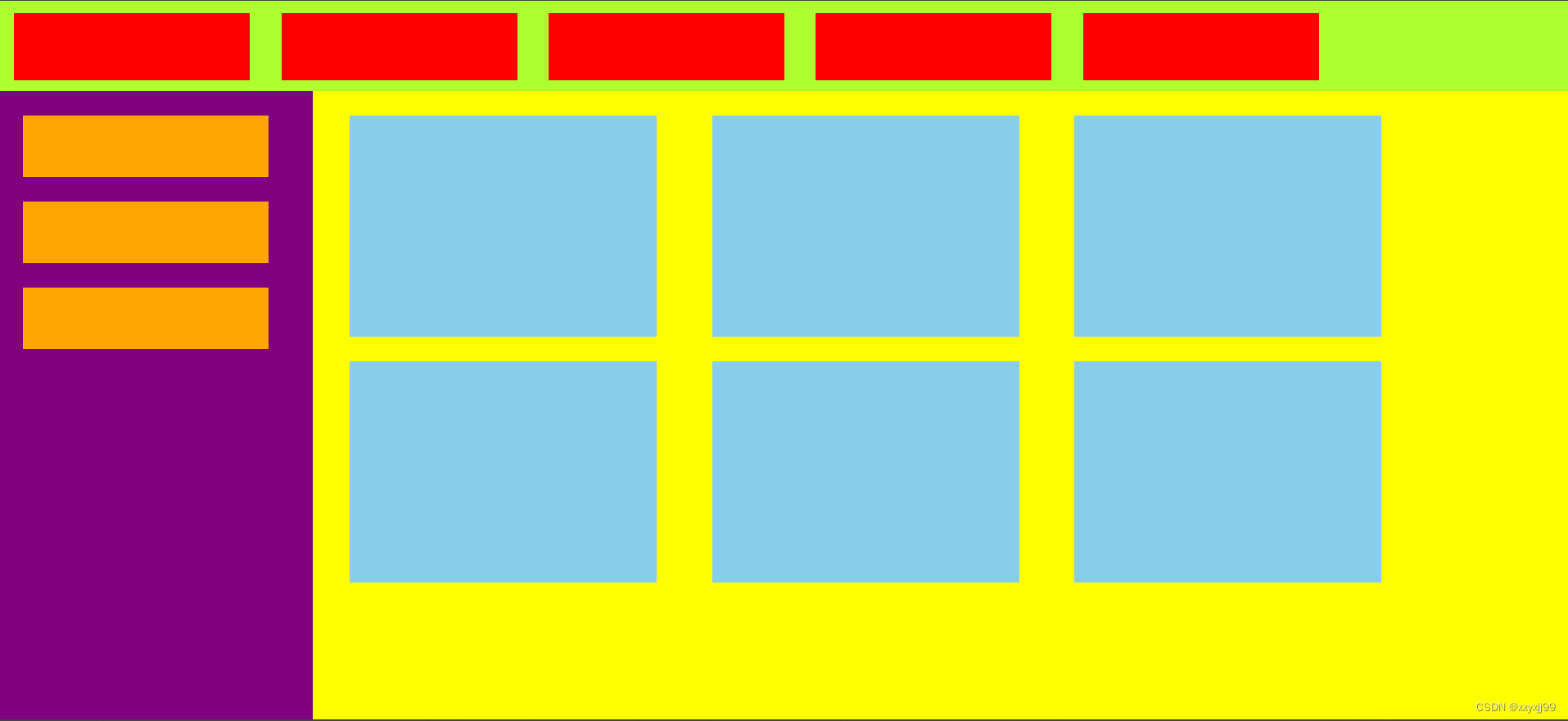
HTML和CSS是两门标记语言,HTML是网页的“骨架”,规定网页的结构与布局;CSS是网页的“皮肤”,使网页有吸引人的外表。通过一段时间的学习,已初步了解了HTML常用的标签以及CSS的常用属性,得以实现指定页面的布局。(如下图)
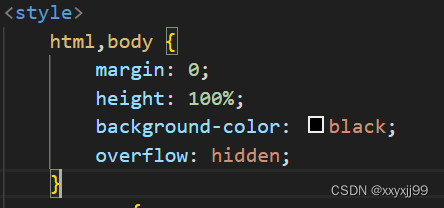
步骤如下: 一、布局三个大“盒子” 1.1、布局黄绿色区域 首先打开编辑器(我用的是vscode),新建一个html文件,输入一个“!”即可自动生成html、head、title、body等标签。 接着要修改浏览器页面背景色。先在head中添加一对style标签(CSS的属性都添加在这里面),然后用并列选择器选中html和body标签,输入属性margin为0(去除body盒模型的外边距)、height为100%、background-color为黑色、overflow为hidden(固定浏览器页面)
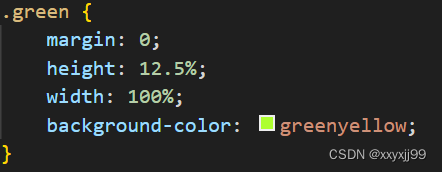
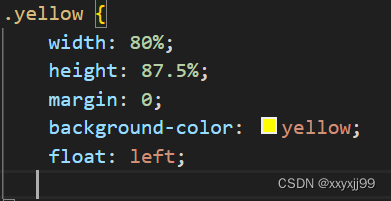
然后布置黄绿色区域。先在body中添加一对div标签(块元素)用于创建盒模型,并创建一个green类class=“green”,然后在style中用类选择器选中green类,输入属性。
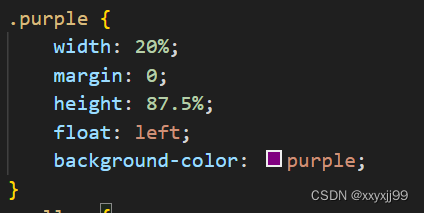
1.2、布局紫色区域。 注意:由于紫色盒子后面无间隙并排着一个黄色盒子,故这里考虑使用浮动布局。具体方法:与布置黄绿色盒子时类似,但注意要加一个属性float并定为left(从左边浮动)
1.3、布局黄色区域 方法与布局紫色区域的相同。需要注意宽度的设置!
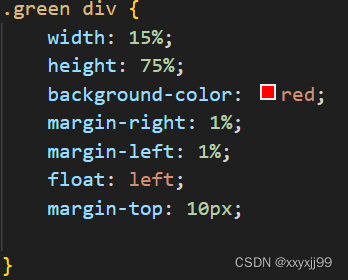
二、布局小盒子 2.1、放入红色盒子 考虑到红色盒子是并排放置的,可以使用浮动布局。但需要注意盒子间有间距,则可以通过修改外边距的值来实现布局。 先在body中green类的div下加入五对div标签,然后在style中使用复合选择器选中这五对div,输入属性。注意要设置float为left(从左边浮动)
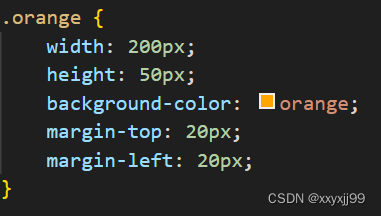
2.2、放入橙色盒子 橙色盒子各占一行。故不用浮动布局,直接用盒模型布局即可。 先在body中的purple类的div下加入三对div标签,然后在style中使用类选择器选择这三对div,输入属性。
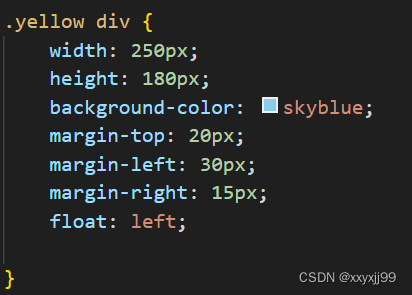
2.3、放入蓝色盒子 考虑到蓝色盒子有并排的情况,故使用浮动布局。 先在body中yellow类的div下添加六对div标签,然后在style中用类选择器选中这六对div,输入属性。注意,浮动布局时若大盒子某一行容纳不下更多小盒子时,剩余的小盒子会自动掉到下一行进行浮动。
至此,已完成了整个页面的布局。 总结与体会:初学HTML和CSS会体验到新鲜感,但同时也会遇到很多困难,有记忆上的,也有应用上的。一次又一次试错之后才能完成目标。接下来的前端学习需要投入更多的时间与精力,力求熟练与完美!
|
【本文地址】
今日新闻 |
推荐新闻 |