【复习作业 HTML |
您所在的位置:网站首页 › css是利用什么标记构建分层 › 【复习作业 HTML |
【复习作业 HTML
|
HTML
在html中,样式表按照应用方式可以分为三种类型,其中不包括(D )。 A. 内嵌样式表 B. 行内样式表 C. 外部样式表文件 D. 类样式表
1.内联(内嵌)样式 :内联样式就是将css代码直接写进style属性里面. 2.内部样式 : 内部样式就是将css代码写在 div{ width:250px; height:76px; }3.外部样式 :外部样式就是将css代码写入样式表中.样式表是一个独立文件,可以使用元素 在HTML中,可以使用( )标记向网页中插入GIF动画文件。 A. form B. body C. table D. img 在HTML上,将表单中input元素的type属性值设置为( A )时,用于创建重置按钮。 A. reset B. set C. button D. image 有时候,用户填完表单信息后,发现填写错误,希望将表单数据还原为页面加载时的状态。为此,可以在表单上创建一个重置按钮(reset按钮)。 在CSS中,下面不属于box模型属性的有( A ) A. font B. margin C. padding D. borderCSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 - Margin(外边距) - 清除边框外的区域,外边距是透明的。 - Border(边框) - 围绕在内边距和内容外的边框。 - Padding(内边距) - 清除内容周围的区域,内边距是透明的。 - Content(内容) - 盒子的内容,显示文本和图像。 以下不属于position定位盒子方式的是( C) A. 绝对定位 B. 相对定位 C. 直接定位 D. 静态定位Position(定位) : - 静态定位 - 相对定位 - 固定定位 - 绝对定位 - Sticky CSS是利用HTML的( B)标记构建网页布局 A. <p> B. <div> C. <table> D. <ul> 关于div标记,下列说法错误的是( C) A. div是一个无任何语义的标签 √ B. 若将div设置宽高,若其背景图片比它大,则多余的背景图片显示不出来 C. 若将某个div标记的visibility属性设为hidden,则该div标记会让出其原来占有的空间 D. 可以用div来制作导航菜单 √ 使用visibility:hidden 属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍具有高度、宽度等属性值。 div section article ,语义是从无到有,逐渐增强的。 - div 无任何语义,仅仅用作样式化或者脚本化;对于一段主题性的内容,则就适用 section;假如一段主题性内容脱离上下文后仍是完整且独立存在的一段内容,则就适用 article。 以下选项中可以为所有H1定义背景颜色的是(B ) A. all.h1 {background-color:#FFFFFF} B. h1 {background-color:#FFFFFF;} C. h1.all {background-color:#FFFFFF} D. h1#all {background-color:#FFFFFF}下列不属于行内标签的是( D ) A. <a> B. <span> C. <br> D. <div>行内元素列表: abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var a, bdo, br, img, map, object, q, script, span, sub, sup button, input, label, select, textarea 块级元素: address, article, audio, aside, blockquote, canvas, div, dl, dd, figure, footer,form, h1- h6,header, hr,ol, output, p,ul, video 以下代码片断中,属于绝对定位的是(B ) A. #box{width:100px;height:50px;} B. #box{width:100px;height:50px;position:absolute;} C. #box{width:100px;height:50px; position:static;} D. #box{width:100px;height:50px; position:relative;}下列CSS语法规则正确的是(C ) A. body:color=black B. {body;color:black} C. body {color: black} D. {body:color=black(body}以下说法正确的是( C) A. background-color:设置文字颜色 B. back-corlor:设置背景色 C. background-color:设置背景色 D. color:设置背景色下列选项中,用来改变背景颜色的样式属性是(A ) A. background-color B. Bgcolor C.color D. backgroundcolor以下代码片断中,属于相对定位的是(A ) A. #bb{width:100px;position:relative } B. #bb{width:100px;position:sastic } C. #bb{width:100px;} D. #bb{width:100px;position:absolute }在CSS中,关于box的margin属性的叙述正确的是(B ) A. 边距margin只能取一个值 B. margin属性的参数有margin-left.margin-right.margin-top.margin-bottom C. margin属性的值不可为auto D. margin属性的参数值不能全部设置成0px
内容区域 content area 内边距区域 padding area 边框区域 border area 外边距区域 margin area 根据以下的HTML代码片段,以下正确的是( D ) A. 在样式表中声明了ul类选择器 B. 该段中ol列表从ul中继承属性 C. “苹果”和“提子”的字体颜色是红色 D. Ul选择器将覆盖body选择器的说明
.类名前有一个点号(.) 比如: *.important {color:red;} 要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正 确的是( D )//A? A. < textarea name=”text1” value=”这是一个多行文本框”> B. C. D. < textarea name=”text1” cols=”20” rows=”5”>这是一个多行文本框< /textarea > 下面对于HTML表单中的复选框(checkbox)说法不正确的是(B ) A.选定了checkbox元素时,会将一个name/value对与form一并提交 √ B.复选框在默认情况下为选中状态 C.checkbox的checked属性设置该复选框被选中 √ D.一组复选框的name属性值必须相同 √ input元素的type属性用于指定表单元素的类型,可用的类型有(B ) //D? A.name B.textarea C.select D.hidden 下面标记中,( C)在标记的位置添加一个换行符 A.< a> B.< center> C.< br/> D.< hr/> 以下的HTML代码片段中:以下哪些是正确的判断( A ) A. 铅笔一定位于首行中的第一列 B. 圆珠笔一定位于首列中的第一行 C. 文具应位于首列首行 D. 水笔与圆珠笔在不同的行 参看以下的HTML代码,描述正确的是( C )
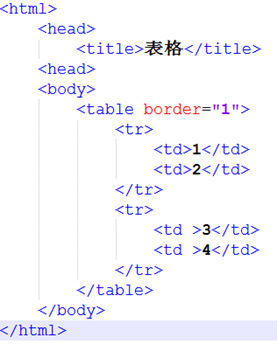
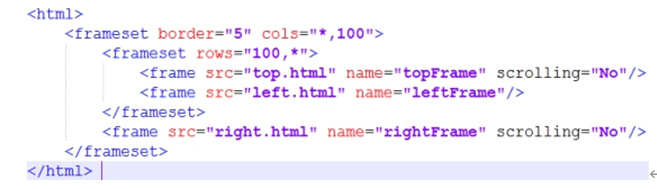
A.该网页内容的第一行显示“表格” B.1和2的单元格在同一列 C.1和2的单元格在同一行 D.1和3的单元格在同一行 链接元素A有很多属性,其中用来指明链接所指向的URL的属性是( A )。 A. href B. herf C. target D. link 将2个横向相邻的单元格合并的属性是( A )。 A.colspan B.Rowspan C.cols D.rows htmlL文件中,下面( C )标签中包含了网页的全部内容。 A. < center>„< /center> B. < pre>„< /pre> C. < Body>„< /Body> D. < Br>„< /Br> html代码< select name=“name”>< /select>表示( D )。 A. 创建表格 B. 创建一个滚动菜单 C. 设置每个表单项的内容 D. 创建一个下拉菜单 对于标签〈input type=*〉,如果希望实现密码框效果,*值是( C )。 A. hidden B. text C. password D. submit 对于标签,其中*代表get或( C )。 A. set B. put C. post D. input 在插入图片标签中,对插入的图片进行文字说明使用的属性是( D )。 A. name B. id C. src D. alt 有关下列方框 属性正确的是( B )。 A. margin-left是设置对象的左填充 × B. border-width是设置边框的宽度 C. padding-left是设置内容与右边框之间的距离 D. 以上说法都不对 在html中,CSS样式表按照应用方式可以分为三种类型,其中不包括(D)。 A. 内嵌样式表 B. 行内样式表 C. 外部样式表文件 D. 类样式表 在HTML中,可以使用(D )标记向网页中插入GIF动画文件。 A. < FORM> B. < BODY> C. < TABLE> D. < IMG> 在HTML上,将表单中INPUT元素的TYPE属性值设置为( A)时,用于创建重置按钮。 A. reset B. set C. button D. image 在制作HTML页面时,页面的布局技术主要分为(D )。//C? A. 框架布局 B. 表格布局 C. DIV层布局 D. 以上全部选项 如果在catalog.html中包含如下代码,则该HTML文档IE浏览器中打开后,用户单击此链接将( C)。 < A href="#novel">小说< /A> A. 使页面跳转到同一文件夹下名为“novel.html”的HTML文档 B. 使页面跳转到同一文件夹下名为“小说.html”的HTML文档 C. 使页面跳转到catalog.htm包含名为“novel”的锚记处 D. 使页面跳转到同一文件夹下名为“小说.html”的HTML文档中名为“novel”的锚记 处 要在网页中显示“欢迎访问我的主页!”文本,要求字体类型为隶书、字体大小为6,则下列HTML代码正确的是(C )。 A. < p>< font size=’6’ type=’隶书’>欢迎访问我的主页!< /font> B. < p>< font size=’+2’ face=’隶书’>欢迎访问我的主页!< /font> C. < p>< font size=’6’ face=’隶书’>欢迎访问我的主页!< /font> D. < p>< font size=’+3’ style=’隶书’>欢迎访问我的主页!< /font> 分析下面的HTML代码片段,选项中的说法正确的是(C )。 A. 该表格共有2行3列 B. 该表格的边框宽度为10毫米 C. 该表格中的文字均居中显示 D. “姓名”单元个跨2行 某一站点主页面index.html的代码如下所示,则选项中关于这段代码的说法正确的是 (A )
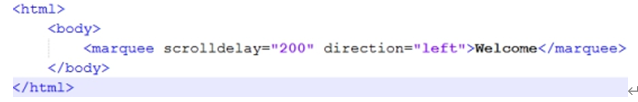
A. 该页面共分为三部分 B. top.html显示在页面上部分,其宽度和窗口宽度一致 C. left.html显示在页面左下部分,其高度为100像素 D. right.html显示在页面右下部分,其高度小于窗口高度 在HTML中,以下关于CSS样式中文本属性的说法,错误的是(D )。 A. font-size用来设置文本的字体大小 B. font-family用来设置文本的字体类型 C. color用来设置文本的颜色 D. text-align用来设置文本的字体形状 分析下面的HTML代码段,该页面在浏览器中的显示效果为( A)。//B? A. 从左向右滚动显示“Welcome!” B. 从右向左滚动显示“Welcome!” C. 从上向下滚动显示“Welcome!” D. 从下向上滚动显示“Welcome!” marquee 以下关于HTML语言中的表格的说法正确的是(B )。 A. 在HTML语言中,表单由< TABLE>标签、< TR>标签、< TD>标签组成,缺一不可。 B. 有多少对< TD>标签,就有多少个单元格 C. 有多少对< TR>标签,就有多少个单元格 D. 有多少对< TD>标签,就有多少行 在HTML中,(D )标签用于在网页中创建表单。 A. < INPUT> B. < SELECT> C. < TABLE> D. < FORM> 在HTML中,使用HTML元素的class属性,将样式应用于网页上某个段落的代码如下所 示: < P class=”firstp”>这是一个段落< /P> 下面选项中,( C)正确定义了上面代码引用的样式规则。 A. < style type=”text/css”> .P{color:red} < /style> B. < style type=”text/css”> #firstp{color:red} < /style> C. < style type=”text/css”> .firstp{color:red} < /style> D. < style type=”text/css”> P.{color:red} < /style> 在HTML中,下列标签中的(C )标签在标记的位置强制换行 A. < H1> B. < P> C. < BR> D. < HR> 下列语句能够正确在一个HTML页面中导入在同一目录下的“StyleSheet1.css”样式表 的是( B)。 A. < style>import StyleSheet1.css;< /style> B. < link rel=”stylesheet” type=”text/css” href=”StyleSheet1.css”> C. < link rel=”stylesheet1.css” type=”text/css”> D. < style rel=”stylesheet” type=”text/css” src=”StyleSheet1.css”> < /style> 为了设置页面的背景色为黑色,应该使用 ( A)。 A. < BODY bgcolor=“Black”>< /BODY> B. < BODY background=“Black”>< /BODY> C. < BODY backgroundcolor=“Black”>< /BODY> D. < BODY bg=“Black”>< /BODY> < body bgcolor=“color”> // < body style=“background:red”> 想要使用户在单击超链接时,弹出一个新的网页窗口,代码是(A )。 A. < A href=“right.html” target="_blank">新闻< /A> B. < A href=“right.html” target="_parent">新闻< /A> C. < A href=“right.html” target="_top">新闻< /A> D. < A href=“right.html” target="_self">新闻< /A> 有关下列方框 属性正确的是(B )。 A. margin-left是设置对象的左填充 B. border-width是设置边框的宽度 C. padding-left是设置内容与右边框之间的距离 D. 以上说法都不对 padding: padding-left:10px; 左内边距padding-right:10px; 右内边距padding-top:10px; 上内边距padding-bottom:10px; 下内边距padding:10px; 四边统一内边距padding:10px 20px; 上下、左右内边距padding:10px 20px 30px; 上、左右、下内边距padding:10px 20px 30px 40px; 上、右、下、左内边距 可能取的值 :length 规定具体单位记的内边距长度% 基于父元素的宽度的内边距的长度auto 浏览器计算内边距inherit 规定应该从父元素继承内边距 margin: margin-left:10px; 左外边距margin-right:10px; 右外边距margin-top:10px; 上外边距margin-bottom:10px; 下外边距margin:10px; 四边统一外边距margin:10px 20px; 上下、左右外边距margin:10px 20px 30px; 上、左右、下外边距margin:10px 20px 30px 40px; 上、右、下、左外边距border-width 属性可以设置盒子模型的边框宽度 ( B)样式表一般用于大型网站。 A. 内嵌 B. 链接外部 C. 选入 D. 嵌入 分析下面的HTML代码片段,则选项中的说法错误的是(C )。 A. "red"为类样式 B. “P"为文档样式 C. “你好”和“欢迎”都应用了类样式"red” (注:这里是标签用到样式而不是字) D. “你好”的文本颜色为红色 二.简答题 html的含义? hyper text markup langage 超文本标记语言 , 超文本是指超链接,标记是指标签 。是用于制作网页,无需要编译,直接由浏览器执行。 引入外部样式表的代码? < head> 2. import 方式 < style> @import url(“abc.css”) ; < /style> HTML文件的文档结构。 Document 请写出无序列表和有序列表的标签。 写出5个行内元素?5个块级元素有哪些?行内元素列表: abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var a, bdo, br, img, map, object, q, script, span, sub, sup button, input, label, select, textarea 块级元素: address, article, audio, aside, blockquote, canvas, div, dl, dd, figure, footer,form, h1- h6,header, hr,ol, output, p,ul, video CSS中class和id的区别 ( class 像名字 可以重复, id 像身份证 不可以重复 )class是设置标签的类,用于指定元素属于何种样式的类。在CSS样式中以小写的“点”及“.”来命名 id是设置标签的标识。用于定义一个元素的独特的样式。在CSS样式定义的时候 以“#”来开头命名id名称 优先级 : 通过继承来的属性id的优先级高于class 写几个CSS的选择器(至少5个)基本选择器: 标签选择器:针对一类标签 ID选择器:针对某一个特定的标签使用 类选择器:针对你想要的所有标签使用 通用选择器(通配符):针对所有的标签都适用(不建议使用) 高级选择器: 后代选择器:用空格隔开 交集选择器:用.隔开 并集选择器(分组选择器):用逗号隔开 伪类选择器 引入外部样式表的代码? < link rel=’ ’ type=‘text/css’ href= ’ '> @import url( ’ ’ ) < p>标记和< br>标记的作用是什么? < p > ------段落标签 < br > ----- 换行 写出表单对应属性 只读属性 ------------- readonly 禁用属性 -------------- disabled 下拉框默认选择属性 -------------- selected 强制填写属性(必填项属性) -------------- required 单选多选框默认选择属性 -------------- checked 三.看图写代码 请编写代码实现以下图片显示效果。 学生信息表
姓名
性别
年龄
张三
10
李四
男
21
王五
12
张三疯
13
14
请编写代码实现以下图片显示效果。
学生信息表
姓名
性别
年龄
张三
10
李四
男
21
王五
12
张三疯
13
14
请编写代码实现以下图片显示效果。
|
【本文地址】
今日新闻 |
推荐新闻 |