vue+springboot前端如何获取服务器或磁盘中的图片 |
您所在的位置:网站首页 › 怎么显示图片路径 › vue+springboot前端如何获取服务器或磁盘中的图片 |
vue+springboot前端如何获取服务器或磁盘中的图片
后端静态资源路径映射
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// /images/**是静态映射, file:/root/images/是文件在服务器的路径
registry.addResourceHandler("/images/**")
.addResourceLocations("file:D:/artproducts/images/");
}
}
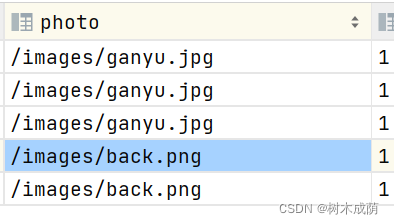
数据库存储图片路径  前端调用。首先需要设置全局变量,当然局部也行,就是用的地方多了很冗余.
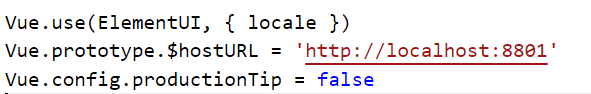
全局变量 前端调用。首先需要设置全局变量,当然局部也行,就是用的地方多了很冗余.
全局变量 img标签调用 img标签调用
原理就是访问网络图片,只是这个网络是本地的,后端进行了静态资源映射,可以直接访问到磁盘上的图片。 这是我目前想到的最好的办法,如果有更好的办法欢迎在评论里指出。 |
【本文地址】
今日新闻 |
推荐新闻 |