关于HTML中的img标签的图片路径问题 |
您所在的位置:网站首页 › 图片路径怎么看 › 关于HTML中的img标签的图片路径问题 |
关于HTML中的img标签的图片路径问题
|
关于HTML中的img标签的图片路径问题
HTML中的img标签src-图片的路径问题
HTML中的img标签
1、html文件和图片(f盘)在不同目录下: 2、html文件和图片在相同目录下: 3、html文件和图片在不同目录下: a、图片*.jpg在image文件夹中,*html跟image在同一目录下:
4、如果图片来源于网络,那么写绝对路径: 
原文参考链接 看到第一点图片路径的file:///,你是不是有一点疑问,为什么要加这个东东呢?在你的实际写代码过程中,有没有发现从文件管理器直接复制来的文件路径有时候会显示不出来图片呢? 其实,这是因为统一资源定位符(URL)。URL的标准格式是这样的:协议://授权/路径?查询,file:///是获取本地文件的协议。使用本地路径打开时不会检查访问的域名,图片地址直接写路径可以显示,而通过IIS打开文件(也就是http://localhost方式打开)时,资源必须使用URI格式的,否则就会无法显示。 常用的协议还有: https——用安全套接字层传送的超文本传输协议 ftp——文件传输协议 mailto——电子邮件地址 ldap——轻型目录访问协议搜索 file——当地电脑或网上分享的文件 news——Usenet新闻组 gopher——Gopher协议 telnet——Telnet协议 在实际的代码过程中,我还产生了这样的疑问:为什么在图片路径中,斜杠(/)和反斜杠(\)为什么都可以呢? 经过度娘得知,出现在普通字符串中的路径,如果代表的是windows文件路径,则使用 斜杆/ 和 反斜杠\ 是一样的;如果代表的是网络文件路径,则必须使用 斜杆/ ; 有兴趣的可以去看看原文多了解了解:斜杠与反斜杠 |
【本文地址】
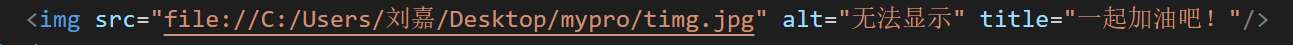
 img标签中,src表示图片的路径,alt表示图片无法加载出来时的提示,title表示图片加载出来后的提示! (温馨提示:图片路径不要像笔者一样含有汉字,有很大机率会出错哦!)
img标签中,src表示图片的路径,alt表示图片无法加载出来时的提示,title表示图片加载出来后的提示! (温馨提示:图片路径不要像笔者一样含有汉字,有很大机率会出错哦!)