鼠标悬停后,块四周出现阴影的效果 |
您所在的位置:网站首页 › 鼠标悬浮超链接显示div › 鼠标悬停后,块四周出现阴影的效果 |
鼠标悬停后,块四周出现阴影的效果
|
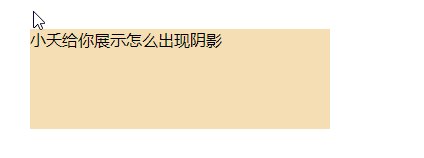
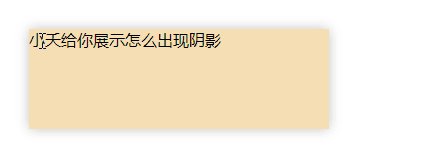
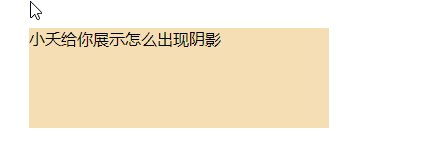
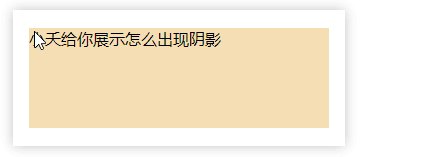
这个效果其实很简单,只需要给元素添加一个:hover伪类,并给它加上css3的box-shadow属性,向外建立投影便能实现视觉上的悬空。 话不多说,上干货: html: 小夭给你展示怎么出现阴影css: .hh{ width: 300px;height: 100px; margin:30px;background: wheat;} .hh:hover{box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.24);}效果: 是不是很像卡片悬浮?如果想在原有的基础上变大再悬浮也很简单(添加:before伪类)。继续往下看: html: 小夭给你展示怎么出现阴影 **``` css:** ```css .hh{ width: 300px;height: 100px; margin:30px;position: relative;background: wheat;} .hh:before{ content: ''; position: absolute; left: -16px; right: -16px;top:-18px;bottom: -18px;} .hh:hover:before{box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.24); }效果: 最后稍稍拓展一下概念(具体的自己去网上百度): boxShadow 属性是把一个或多个下拉阴影添加到框上。每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。属性值分别代表:x轴偏移量、y轴偏移量、模糊范围(可选)、扩散范围(可选)、颜色(可选)、投影是否向内(可选,默认向外)。 |
【本文地址】