EasyX字体 |
您所在的位置:网站首页 › 饱含深意的字体有哪些 › EasyX字体 |
EasyX字体
|
🎆音乐分享 吹灭小山河——国风堂/司南 吹灭小山河——国风堂/司南
🏳️🌈下面的操作在vs中也许会出现红线,要消除红线,请参考(2条消息) EasyX字符集的问题(loadimage下面出现红线)_小吉.cpp的博客-CSDN博客 ⭐最常用的操作 设置字体颜色 settextcolor(BLACK);//系统默认为白色设置字体背景颜色(这个操作和设置图片背景游戏一样) setbkcolor(RGB(164,225,202));设置字体大小和样式 settextstyle(50,0,"微软雅黑"); //字体高度为50 宽度自适应修改文字输出的背景模式 setbkmode(OPAQUE);//用当前设置的背景 setbkmode(TRANSPARENT);//透明的背景绘制一行文字 const char* pText="123";//定义一个字符串 outtextxy(0,0,pText);//在(0,0)处绘制 //或者 outtextxy(0,0,"123"); outtextxy(0,0,'a');⭐在指定区域绘制文字——drawtext()函数 其他的同上 RECT rect rect.left = 200; rect.top = 0; rect.right = 600; rect.bottom = 300; rectangle(rect.left, rect.top, rect.right, rect.bottom);//设置绘图的区域 const char* s = "123"; drawtext(s, &rect, DT_CENTER);//DT_CENTER相关的操作请看下面的表格
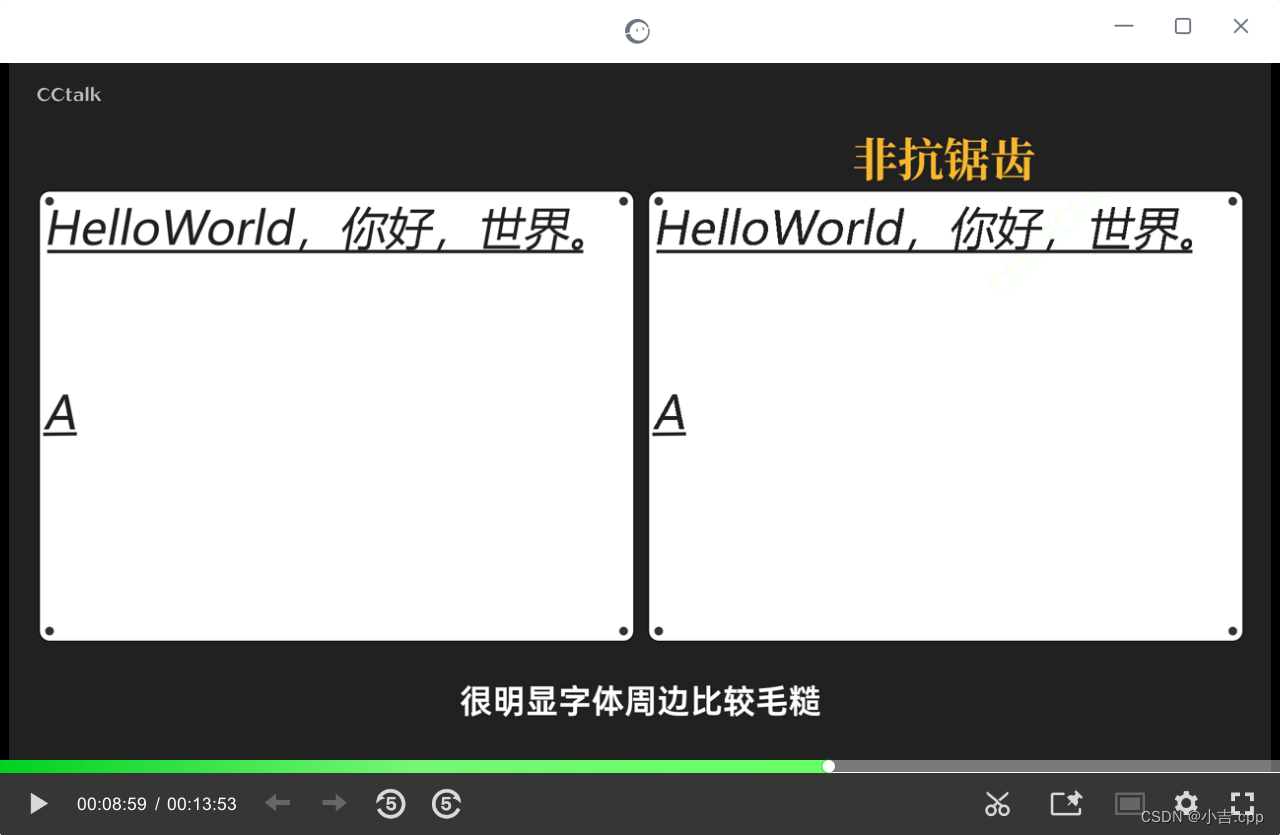
⭐如果要更加细致地绘制文字(比如用文字拼成一个图形)(比如设置抗锯齿效果) 用下面的方法 设置字体样式的变量 LOGFONT f;//字体变量设置字体样式 gettextstyle(&f); strcpy(f.lfFaceName, "微软雅黑");设置字体高度,宽度 f.lfHeight = 12;//字体高度(像素为单位) f.lfWidth = 12;//字体宽度抗锯齿效果 f.lfQuality = ANTIALIASED_QUALITY;//打磨字体 使字体变得更加光滑
把修改好的结构体变量传到settextstyle函数 settextstyle(&f);下面是几种成员
代码 void setFont() { LOGFONT f;//字体变量 gettextstyle(&f); f.lfHeight = 12;//字体高度(像素为单位) f.lfWidth = 12;//字体宽度 strcpy(f.lfFaceName, "微软雅黑"); f.lfQuality = ANTIALIASED_QUALITY;//打磨字体 使字体变得更加光滑 settextstyle(&f); }Codeover! |
【本文地址】
今日新闻 |
推荐新闻 |