uni |
您所在的位置:网站首页 › 页面高度如何调整 › uni |
uni
|
解决方法
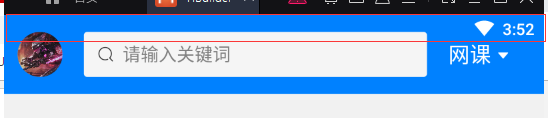
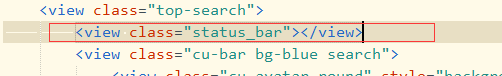
使用自定义标题栏虽然可以自由的定义标题栏的内容,但我们在uni中会遇到状态栏塌陷的情况 下图所示,您可以很明显的看到蓝色背景包括了状态栏高度 在普通的手机上我们可以通过官方给出的css变量–status-bar-height来解决状态栏塌陷问题,如下 将status_bar样式添加到顶部便可达到自适应 .status_bar { height: var(--status-bar-height); width: 100%; }
|
【本文地址】
今日新闻 |
推荐新闻 |


 效果如下:
效果如下: