微信小程序连接蓝牙模块发送数据的详解以及封装版 |
您所在的位置:网站首页 › 链接蓝牙怎么传数据给别人手机 › 微信小程序连接蓝牙模块发送数据的详解以及封装版 |
微信小程序连接蓝牙模块发送数据的详解以及封装版
|
连接蓝牙
前言详解小程序链接蓝牙流程图需要的数据apiopenBluetoothAdapter:打开蓝牙适配器getBluetoothAdapterState:查看蓝牙适配器状态startBluetoothDevicesDiscovery:开始搜索蓝牙设备getBluetoothDevices:获取所有已发现的所有蓝牙设备createBLEConnection:连接蓝牙设备stopBluetoothDevicesDiscovery:停止扫描设备getBLEDeviceServices:获取连接设备的service服务getBLEDeviceCharacteristics:获取连接设备具有读写功能服务的所有特征值notifyBLECharacteristicValueChange:启动蓝牙设备特征值变化onBLECharacteristicValueChange:监听蓝牙特征值变化writeBLECharacteristicValue:向蓝牙写入数据closeBluetoothAdapter:关闭蓝牙
字符串与16进制的转换16进制转字符串字符串转16进制
封装版步骤一步骤二步骤三步骤四步骤五
前言
我是在给我们实验室小程序添加开锁功能的时候用到的蓝牙,做完之后我来总结一下。如果你是想要学习微信小程序的蓝牙api,你可以看详解部分如果你是单纯的想用一下的话,你就去看封装版部分,其中有详细的使用步骤还有一点要注意:小程序只支持蓝牙4.0的协议,不支持2.0的协议,我之前用的hc-06蓝牙模块它是给2.0的协议,小程序一直找不到,换成hc-08的蓝牙模块就能找到了
详解
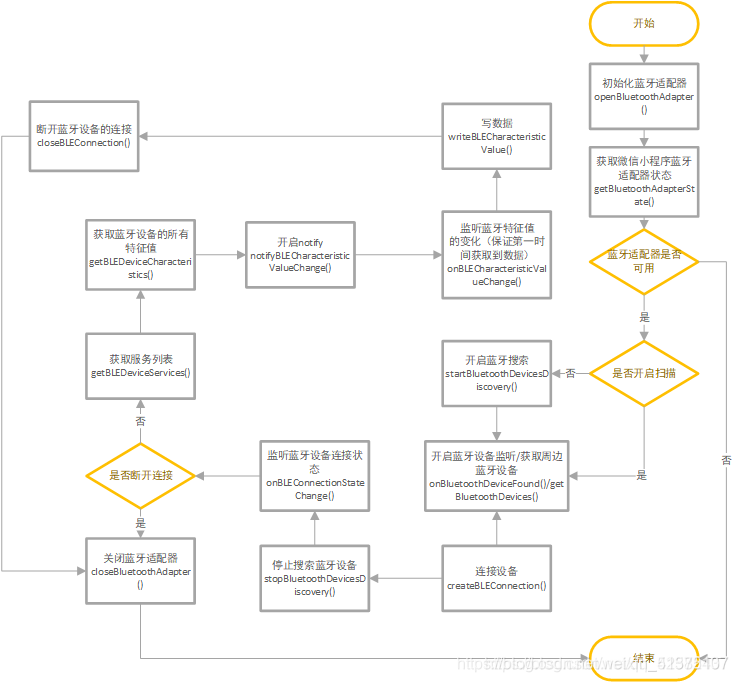
小程序调用蓝牙需要一步一步使用很多api,我会给你们把每个api的作用给讲清楚,我学的时候看了b站的视频,质量并不是很高,但也可以看一下 小程序链接蓝牙流程图
打开蓝牙适配器,成功表明手机蓝牙已打开。 这是判断手机是否打开蓝牙功能 openBluetoothAdapter(){ var that=this; wx.openBluetoothAdapter({ success: function (res) { console.log("蓝牙已打开") }, fail: function(res){ console.log("蓝牙未打开") } }) }, getBluetoothAdapterState:查看蓝牙适配器状态查看蓝牙适配器状态,只要打开蓝牙一般都会成功返回 getBluetoothAdapterState(){ var that=this; wx.getBluetoothAdapterState({ success: (result) => { console.log("蓝牙状态:\n"+result.errMsg) }, fail: (res) => { console.log("蓝牙状态:\n"+res.errMsg) } }) }, startBluetoothDevicesDiscovery:开始搜索蓝牙设备小程序开始搜索蓝牙设备,如果你不关闭他,他会一直搜索,后面会有关闭的api startBluetoothDevicesDiscovery(){ var that=this; wx.startBluetoothDevicesDiscovery({ success: (res) => { //打印调试日志 console.log("搜索设备返回"+JSON.stringify(res)) }, fail: (res) => { console.log("搜索设备失败") } }) }, getBluetoothDevices:获取所有已发现的所有蓝牙设备获取所有已发现的所有蓝牙设备,之前都是一些准备工作,我们在这里判断是否搜索到我们想要的蓝牙,如果我们发现了我们的蓝牙,我们就可以连接蓝牙设备,然后停止扫描设备。 getBluetoothDevices :function(){ var that=this; wx.getBluetoothDevices({ success: (res) => { res.devices.forEach((device,i)=>{ if(device.deviceId==that.data.deviceId){ console.log("物联网设备已找到") return; } }) } }) }, createBLEConnection:连接蓝牙设备连接我们的蓝牙设备,需要我们蓝牙的id,这个id我们在data中提前写上 createBLEConnection: function(){ var that =this; wx.createBLEConnection({ deviceId: that.data.deviceId, success: function(res){ console.log('连接设备返回:'+res.errMsg); }, fail:function(res){ console.log("调用失败") } }) }, stopBluetoothDevicesDiscovery:停止扫描设备我们连接到蓝牙,就可以停止扫描蓝牙了 stopBluetoothDevicesDiscovery(){ var that =this; wx.stopBluetoothDevicesDiscovery({ success: (res) => { console.log("停止扫描设备") }, }) }, getBLEDeviceServices:获取连接设备的service服务获取已连接蓝牙的所有服务,需要蓝牙的deviceId 一个蓝牙有许多服务,但是只有某些服务是我们需要用的,我们可以从蓝牙协议文档上查看我们所需要服务的id,通过id来获取该服务 getBLEDeviceServices(){ var that =this; wx.getBLEDeviceServices({ deviceId: that.data.deviceId, success:(res)=>{ for(var i=0;i { //获取特征值 console.log("-----------------------") for(var i=0;i {}, complete: (res) => {}, }) } notifyBLECharacteristicValueChange:启动蓝牙设备特征值变化启动蓝牙设备特征值变化 notifyBLECharacteristicValueChange(){ var that=this; wx.notifyBLECharacteristicValueChange({ characteristicId: that.data.notifyCharacteristicId, deviceId: that.data.deviceId, serviceId: that.data.serviceUUID, state: true, success:(res)=>{ console.log("notifyBLECharacteristicValueChange success:"+res.errMsg) that.setData({ info:"成功" }) }, fail:(res)=>{ console.log("notifyBLECharacteristicValueChange fail:"+res.errMsg) that.setData({ info:"失败" }) }, }) }, onBLECharacteristicValueChange:监听蓝牙特征值变化监听蓝牙特征值变化:见名知意,获取蓝牙特征值的改变 onBLECharacteristicValueChange(){ var that=this; wx.onBLECharacteristicValueChange((res) => { //console.log(“接收到的数据:”+that.ab2hex(res.value)) console.log(“接收到的数据:”+res.value) }) }, writeBLECharacteristicValue:向蓝牙写入数据向蓝牙写入数据, writeBLECharacteristicValue(){ var that =this; // let buffer =new ArrayBuffer(1); // let dataView=new DataView(buffer) // dataView.setUint8(1,1) let buffer = that.stringToBytes(that.data.msg); console.log("开始发送指令") //写入数据 wx.writeBLECharacteristicValue({ characteristicId: that.data.writeCharacteristicId, deviceId: that.data.deviceId, serviceId: that.data.serviceUUID, value: buffer, success:function(res){ console.log("返回信息:"+res.errMsg) } }) }, closeBluetoothAdapter:关闭蓝牙我们使用完蓝牙后要及时关闭,不然其他人就连不上了 closeBluetoothAdapter(){ wx.closeBluetoothAdapter({ success: (res) => { console.log("已关闭蓝牙"); }, fail:(res)=>{ console.log("蓝牙未能关闭"); } }) }, 字符串与16进制的转换蓝牙需要16进制的数据,并且他传给小程序的也是16进制数据,小程序输入输出用的都是字符串,所以接收数据时我们要把16进制转成字符串,发送数据时,我们需要把字符串转成16进制 16进制转字符串 ab2hex(buffer){ var hexArr =Array.prototype.map.call( new Uint16Array(buffer), function(bit){ return ('00'+bit.toString(16).slice(-2)) } ) return hexArr.join(''); }, 字符串转16进制 stringToBytes(str) { var array = new Uint8Array(str.length); for (var i = 0, l = str.length; i { return new Promise((resolve,reject)=>{ wx.openBluetoothAdapter({ success: (result) => { resolve(result); }, fail: (err)=>{ reject(err); wx.showToast({ title: '请打开蓝牙', icon: 'none' }) } }) }) } //2.查看蓝牙适配器状态 export const getBluetoothAdapterState=()=>{ return new Promise((resolve,reject)=>{ wx.getBluetoothAdapterState({ success: (result) => { resolve(result); }, fail: (err)=>{ wx.showToast({ title: '请打开蓝牙', icon: 'none' }) reject(err); } }) }) } //3.搜索设备 export const startBluetoothDevicesDiscovery=()=>{ return new Promise((resolve,reject)=>{ wx.startBluetoothDevicesDiscovery({ success: (result) => { resolve(result); }, fail: (err)=>{ wx.showToast({ title: '搜索设备失败', icon: 'none' }) reject(err); } }) }) } //4.获取蓝牙设备信息 export const getBluetoothDevices=()=>{ return new Promise((resolve,reject)=>{ wx.getBluetoothDevices({ success: (result) => { resolve(result); }, fail: (err)=>{ wx.showToast({ title: '未获取到设备信息', icon: 'none' }) reject(err); } }) }) } //5.连接设备 export const createBLEConnection=(deviceId)=>{ return new Promise((resolve,reject)=>{ wx.createBLEConnection({ deviceId:deviceId, success: (result) => { resolve(result); }, fail: (err)=>{ wx.showToast({ title: '未连接到蓝牙,可能是设备没通电', icon: 'none' }) reject(err); } }) }) } //6.停止扫描设备 export const stopBluetoothDevicesDiscovery=()=>{ return new Promise((resolve,reject)=>{ wx.stopBluetoothDevicesDiscovery({ success: (result) => { resolve(result); }, fail: (err)=>{ reject(err); } }) }) } //7.获取连接设备的service服务 export const getBLEDeviceServices=(deviceId)=>{ return new Promise((resolve,reject)=>{ wx.getBLEDeviceServices({ deviceId:deviceId, success: (result) => { console.log("成功") resolve(result); }, fail: (err)=>{ wx.showToast({ title: '未能获取服务', }) reject(err); } }) }) } //8.获取连接设备具有读写功能服务的所有特征值 export const getBLEDeviceCharacteristics=(deviceId,serviceId)=>{ return new Promise((resolve,reject)=>{ wx.getBLEDeviceCharacteristics({ deviceId:deviceId, serviceId:serviceId, success: (result) => { resolve(result); }, fail: (err)=>{ reject(err); } }) }) } //9.启动蓝牙设备特征值变化 export const notifyBLECharacteristicValueChange=(deviceId,serviceId,notifyCharacteristicId)=>{ return new Promise((resolve,reject)=>{ wx.notifyBLECharacteristicValueChange({ deviceId:deviceId, serviceId:serviceId, characteristicId:notifyCharacteristicId, state:true, success: (result) => { resolve(result); }, fail: (err)=>{ reject(err); } }) }) } //10.接受蓝牙发送的数据 export const onBLECharacteristicValueChange=()=>{ return new Promise((resolve,reject)=>{ wx.onBLECharacteristicValueChange({ success: (result) => { resolve(result); }, fail: (err)=>{ reject(err); } }) }) } //11.向蓝牙写入数据 export const writeBLECharacteristicValue=(deviceId,serviceId,writeCharacteristicId,value)=>{ return new Promise((resolve,reject)=>{ wx.writeBLECharacteristicValue({ deviceId:deviceId, serviceId:serviceId, characteristicId:writeCharacteristicId, value:value, success: (result) => { wx.showToast({ title: '已成功发送数据,蓝牙已打开', }) resolve(result); }, fail: (err)=>{ reject(err); } }) }) } //12.关闭蓝牙 export const closeBluetoothAdapter=()=>{ return new Promise((resolve,reject)=>{ wx.closeBluetoothAdapter({ success: (result) => { resolve(result); }, fail: (err)=>{ wx.showToast({ title: '数据发送成功,但未关闭蓝牙,请手动关闭', icon:'none' }) reject(err); } }) }) } 步骤二在我们需要连接蓝牙的页面的js文件中引入上面的js文件,写在文件最上面 注意:我引入时用的相对路径 import{openBluetoothAdapter,getBluetoothAdapterState,startBluetoothDevicesDiscovery,getBluetoothDevices,createBLEConnection,stopBluetoothDevicesDiscovery,getBLEDeviceServices,getBLEDeviceCharacteristics,notifyBLECharacteristicValueChange,onBLECharacteristicValueChange,writeBLECharacteristicValue,closeBluetoothAdapter} from "../../request/lanya.js"; 步骤三在我们需要连接蓝牙的页面的js文件的data里,加上必要的数据 //蓝牙相关信息 deviceId:"00:00:00:00:00:00",//蓝牙设备id,每个蓝牙都不一样 serviceUUIDSamll:'FFE0',//蓝牙可用服务id,用于查询我们要寻找的服务 serviceId:'',//蓝牙服务id全名,用作参数调用小程序api notifyCharacteristicId:'',//该服务的notify特征值 writeCharacteristicId:'',//该服务的write特征值 msg:"1"//要给蓝牙发送的数据 步骤四在我们需要连接蓝牙的页面的js文件中,添加上三个方法 //向蓝牙发送数据 async sendMsg(){ var that=this; //1.打开蓝牙适配器 var res=await openBluetoothAdapter(); console.log("已蓝牙适配器") //2.查看蓝牙适配器状态 res=await getBluetoothAdapterState(); console.log("已查看蓝牙适配器状态") //3.搜索设备 res =await startBluetoothDevicesDiscovery(); console.log("已搜索设备") //4.获取蓝牙设备信息,停一秒再获取 res =await getBluetoothDevices(); console.log("已获取蓝牙设备信息") //5.连接设备 res =await createBLEConnection(that.data.deviceId); console.log("已连接设备") //6.停止扫描设备 res =await stopBluetoothDevicesDiscovery(); console.log("已停止扫描设备") //7.获取连接设备的service服务 res =await getBLEDeviceServices(that.data.deviceId); for(let i=0;i |
【本文地址】
今日新闻 |
推荐新闻 |