【保姆级教程】一步一步教你实现AndroidStudio帧动画 |
您所在的位置:网站首页 › 逐帧动画的一般步骤 › 【保姆级教程】一步一步教你实现AndroidStudio帧动画 |
【保姆级教程】一步一步教你实现AndroidStudio帧动画
|
一.目的
实现AndroidStudio帧动画的播放。 二.知识须知帧动画(Frame Animation): 用多张图片来组成动画。一帧帧的播放图片,利用人眼视觉残留原理,给我们带来动画的感觉。它的原理的GIF图片、电影播放原理一样。 三、实现步骤 第一步:页面设计参照下面设计页面布局。
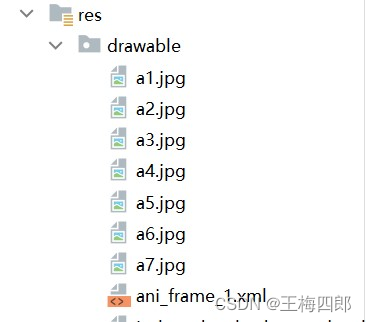
2.1 准备几张图片,然后复制到draw able下添加.xml文件
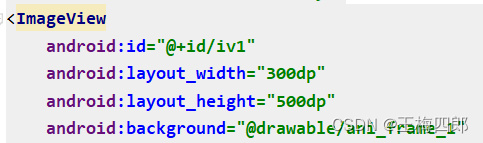
文件的名字看自己实际情况,这里是ani_frame_1,然后写下面的代码: oneshot中,false是循环播放,true是只播放一次并且停止在最后一帧 Duration是播放速度,单位ms 2.2 页面布局 这个很简单这里就不提供代码,你需要用ImageView,Button控件设置一个用来放动画,两个按键用来控制开关即可。当然还要记得给它们设置id。 2.3 MainActivity中 这里有两个方法,第一个方法依照下面的代码: package com.example.learnapplication; import static com.example.learnapplication.R.drawable.ani_frame_2; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import android.annotation.SuppressLint; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ImageView mframeiv; private Button btn_start,btn_stop; private AnimationDrawable ani; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_start = findViewById(R.id.btn_start); btn_stop = findViewById(R.id.btn_stop); mframeiv = findViewById(R.id.iv1); } // 启动 public void onClick_start(View view) { mframeiv.setBackgroundResource(R.drawable.ani_frame_1); ani = (AnimationDrawable) mframeiv.getBackground(); ani.start(); } // 暂停 public void onClick_stop (View view) { ani = (AnimationDrawable) mframeiv.getBackground(); ani.stop(); } }上面的onClick_start()和onClick_stop()是我在布局的按键中使用了oncklick方法,然后再在代码中调用, 在监听方法中使用AnimationDrawable方法,先用setBackgroundResource设置帧动画,再将帧动画转成AnimationDrawable,最后使用AnimationDrawable.start() 最后在停止按键的监听方法中使用AnimationDrawable.stop()即可。 方法二:在layout文件夹下的.xml文件中的ImageView控件background设置为@drawable/ani_frame_1:
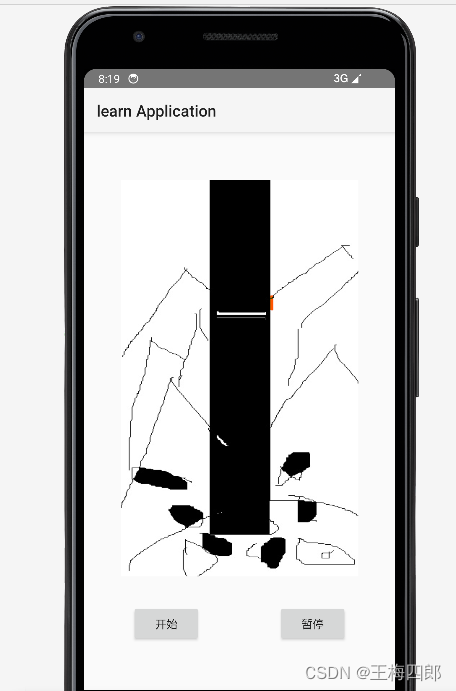
然后在开始的方法中把 mframeiv.setBackgroundResource(R.drawable.ani_frame_1)删掉即可。 四、结果
准备好要播放的图片,新建.xml文件,使用 |
【本文地址】