html跨年表白代码 |
您所在的位置:网站首页 › 跨年夜表白语 › html跨年表白代码 |
html跨年表白代码
|
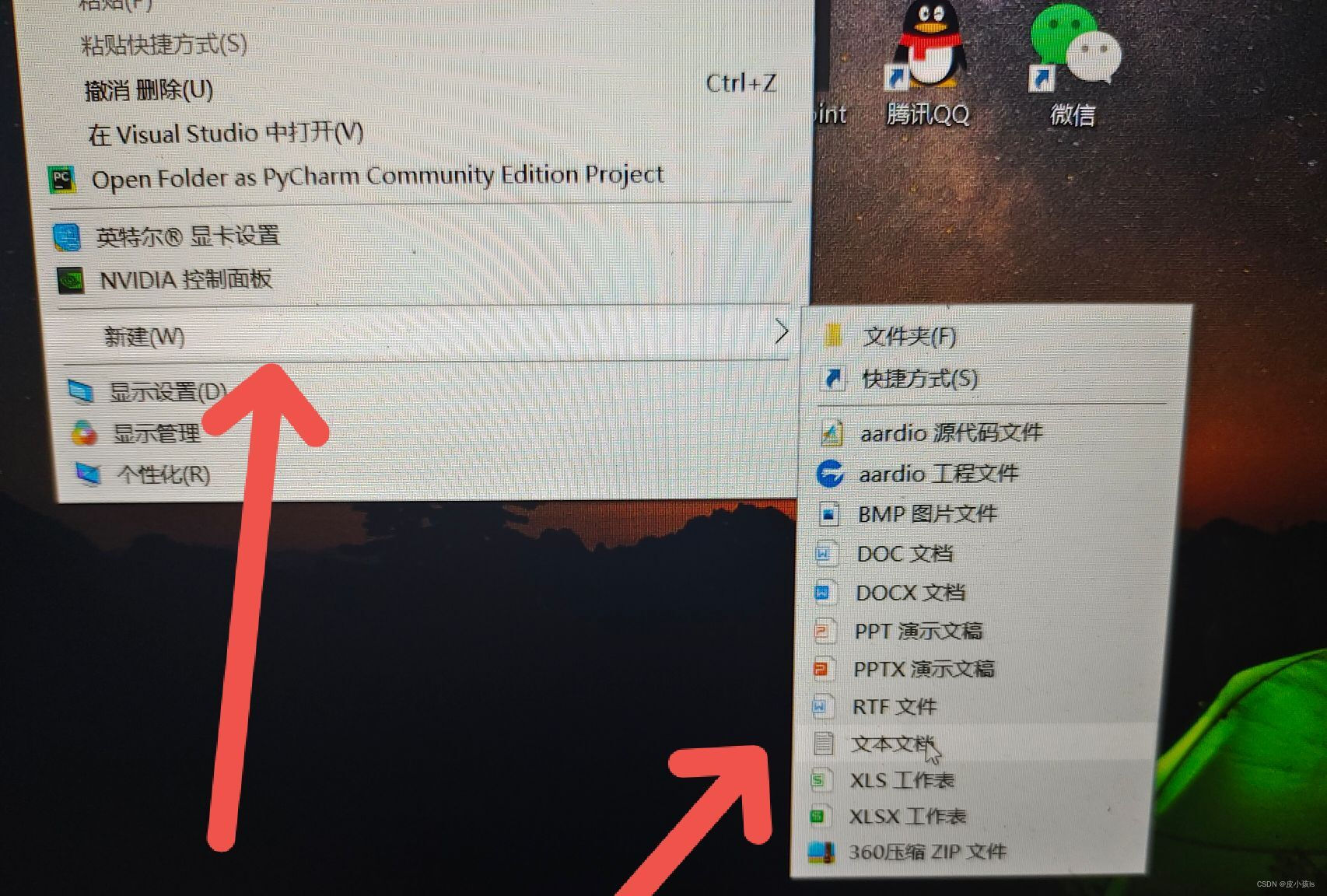
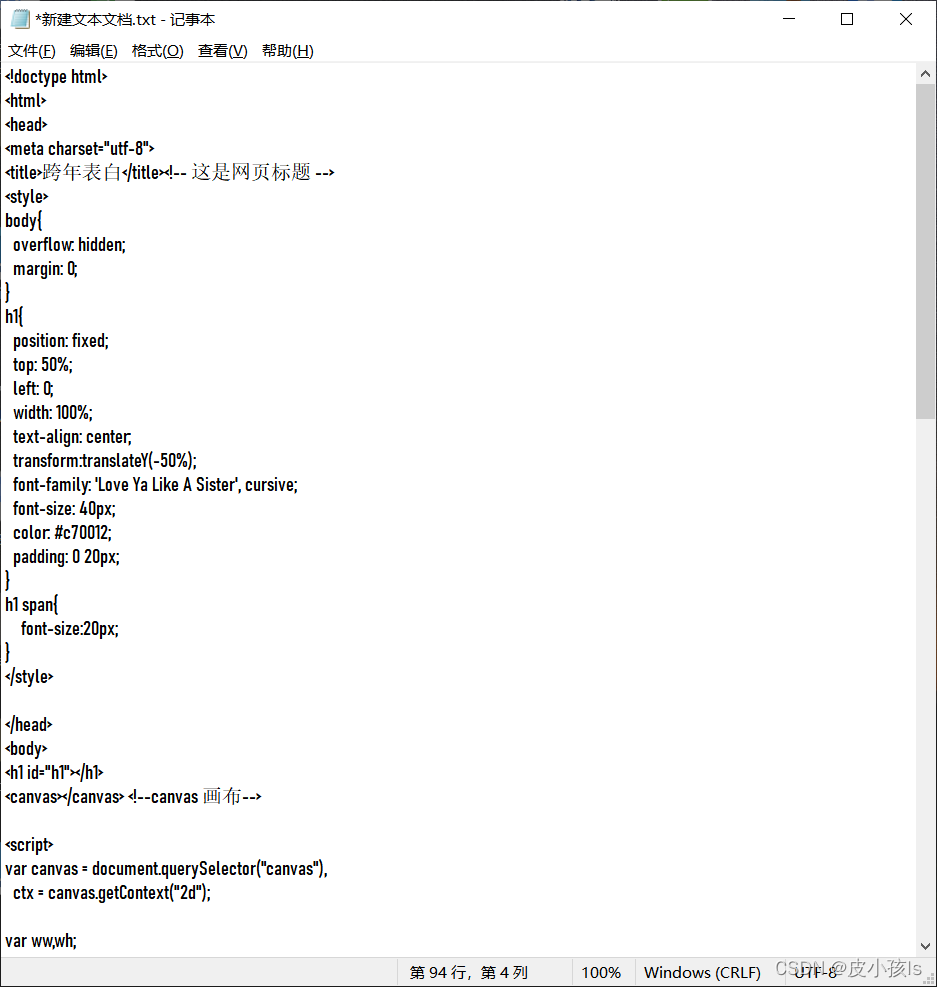
其他爱心表白代码地址。html表白代码大全(14个效果) 对象生日快乐祝福代码—>>>html生日快乐代码 更高级的倒计时代码—>>>新年倒计时合集 更加高级的跨年代码–>>>跨年代码,零点有烟花 觉得复杂或者没做出来的可以直接下载资源或者找我代做(q1975728171) 本文代码效果如何使用: 1、电脑桌面新建一个txt文本文档(鼠标右击然后点击新建文本文档) 3、修改文件后缀为html,最后双击打开即可。(没有背景音乐可能是浏览器问题,可以下载一个360浏览器) 不会修改后缀?可以看一下–>>百度教程 手机端发送: 把电脑端弄好的html文件直接通过QQ或者微信发送给ta,然后让ta使用浏览器打开即可。(ios系统可能不能自动播放音乐,安卓系统可以下载一个qq浏览器) 更高级的倒计时代码—>>>新年倒计时合集 完整代码: doctype html> 跨年表白 body{ overflow: hidden; margin: 0; } h1{ position: fixed; top: 50%; left: 0; width: 100%; text-align: center; transform:translateY(-50%); font-family: 'Love Ya Like A Sister', cursive; font-size: 40px; color: #c70012; padding: 0 20px; } h1 span{ font-size:20px; } var canvas = document.querySelector("canvas"), ctx = canvas.getContext("2d"); var ww,wh; function onResize(){ ww = canvas.width = window.innerWidth; wh = canvas.height = window.innerHeight; } ctx.strokeStyle = "red"; ctx.shadowBlur = 25; ctx.shadowColor = "hsla(0, 100%, 60%,0.5)"; var precision = 100; var hearts = []; var mouseMoved = false; function onMove(e){ mouseMoved = true; if(e.type === "touchmove"){ hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY)); hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY)); } else{ hearts.push(new Heart(e.clientX, e.clientY)); hearts.push(new Heart(e.clientX, e.clientY)); } } var Heart = function(x,y){ this.x = x || Math.random()*ww; this.y = y || Math.random()*wh; this.size = Math.random()*2 + 1; this.shadowBlur = Math.random() * 10; this.speedX = (Math.random()+0.2-0.6) * 8; this.speedY = (Math.random()+0.2-0.6) * 8; this.speedSize = Math.random()*0.05 + 0.01; this.opacity = 1; this.vertices = []; for (var i = 0; i效果: 补充: 里面的文字自行修改哦,刚在一起的时间也可以更改。网页背景音乐可能过期 ,可以自己换音乐链接(修改倒数第四行代码),不会找音乐链接的去看我的另一篇文章:如何找自己喜欢的音乐链接。 更加高级的跨年代码–>>>跨年代码,零点有烟花 更高级的倒计时代码—>>>新年倒计时合集 其他爱心表白代码地址。html表白代码大全(14个效果) 对象生日快乐祝福代码—>>>html生日快乐代码 |
【本文地址】
今日新闻 |
推荐新闻 |
 2、进入txt文档把代码复制进去之后,点击关闭并保存。
2、进入txt文档把代码复制进去之后,点击关闭并保存。 


 完整项目下载地址—>>>html跨年表白代码
完整项目下载地址—>>>html跨年表白代码