如何实现手机和电脑打开同一网址URL链接显示不同各自适配的网页内容 |
您所在的位置:网站首页 › 谷歌play手机版跟网页东西不一样 › 如何实现手机和电脑打开同一网址URL链接显示不同各自适配的网页内容 |
如何实现手机和电脑打开同一网址URL链接显示不同各自适配的网页内容
|
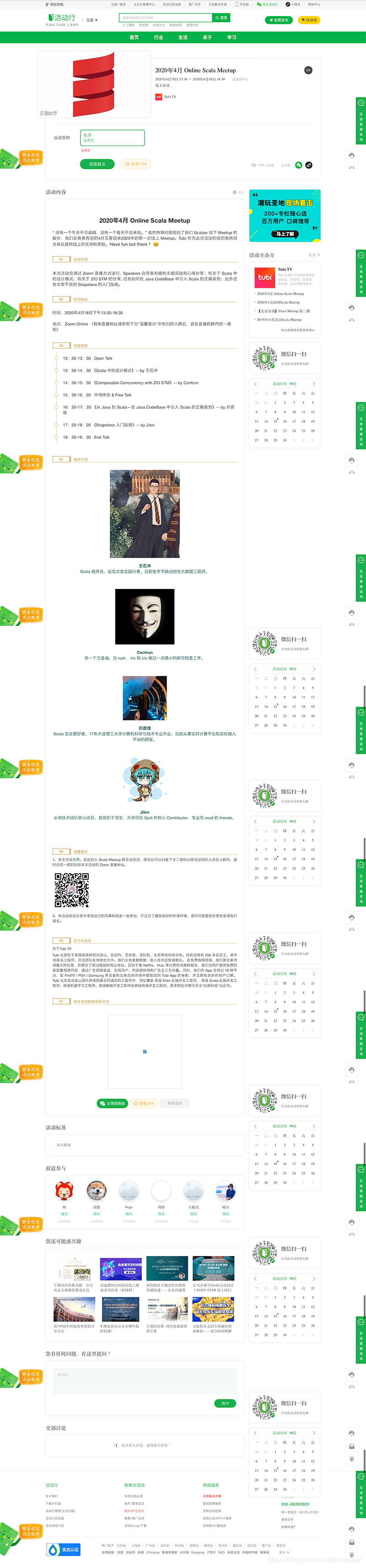
效果如下: 用于测试的URL:https://www.huodongxing.com/event/3539919032700 1、PC端效果
通过visitorType函数先判断是什么类型的浏览器(默认PC浏览器),然后前端代码里面去显示不同的效果。 这样同一个URL,在不同设备打开会显示不同的效果了。 3、补充个例子吧 有人留言看不懂,简单写个Vue的演示代码吧。 有3个文件,分别是:index.vue(访问的页面),pc.vue(PC效果页面),mobile.vue(手机效果页面)。 index.vue的代码: import pcLoad from './pc.vue' import mobileLoad from './mobile.vue' export default { components:{ pcLoad, mobileLoad }, data(){ return{ } }, methods:{ IsPC(){ var userAgentInfo = navigator.userAgent; var Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"); var flag = true; for (var v = 0; v 0) { flag = false; break; } } return flag; } }, mounted() { } }OK。 |
【本文地址】
今日新闻 |
推荐新闻 |
 2、手机端效果
2、手机端效果 3、实现方法
3、实现方法