【Unity Shader】透明效果,透明测试,透明混合 |
您所在的位置:网站首页 › 褐铁矿是半透明的吗 › 【Unity Shader】透明效果,透明测试,透明混合 |
【Unity Shader】透明效果,透明测试,透明混合
|
透明原理
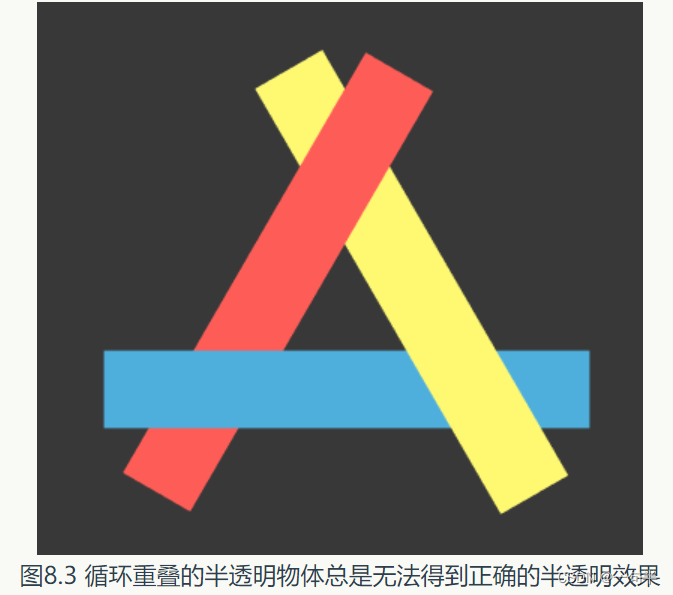
透明是游戏中经常要使用的一种效果。在实时渲染中要实现透明效果,通常会在渲染模型时控制它的透明通道(AlphaChannel)。当开启透明混合后,当一个物体被渲染到屏幕上时,每个片元除了颜色值和深度值之外,它还有另一个属性一一透明度。当透明度为1时,表示该像素是完全不透明的,而当其为0时,则表示该像素完全不会显示。 在Unity中,我们通常使用两种方法来实现透明效果第一种是使用透明度测试(Alpha Test)这种方法其实无法得到真正的半透明效果;另一种是透明度混合(AlphaBlending)。 在之前的学习中,我们从没有强调过渲染顺序的问题。也就是说,当场景中包含很多模型时,我们并没有考虑是先渲染 A,再渲染 B,最后再渲染 C,还是按照其他的顺序来渲染。事实上,对于不透明(opaque)物体,不考虑它们的染顺序也能得到正确的排序效果,这是由于强大的深度缓冲(depth bufer,也被称为z-buffer)的存在在实时染中深度缓冲是用于解决可见性(visibility)问题的,它可以决定哪个物体的哪些部分会被渲染在前面,而哪些部分会被其他物体遮挡。它的基本思想是:根据深度缓存中的值来判断该片元距离摄像机的距离,当渲染一个片元时,需要把它的深度值和已经存在于深度缓冲中的值进行比较 如果开启了深度测试),如果它的值距离摄像机更远,那么说明这个片元不应该被渲染到屏幕上(有物体挡住了它);否则,这个片元应该覆盖掉此时颜色缓冲中的像素值,并把它的深度值更新到深度缓冲中(如果开启了深度写入)。 使用深度缓冲,可以让我们不用关心不透明物体的渲染顺序,例如A 挡住 B,即便我们先渲染A再染B也不用担心B会遮盖掉A,因为在进行深度测试时会判断出B距离摄像机更远也就不会写入到颜色缓冲中。但如果想要实现透明效果,事情就不那么简单了,这是因为,当使用透明度混合时,我们关闭了深度写入(ZWrite)。简单来说,透明度测试和透明度混合的基本原理如下。 透明度测试: 它采用一种“霸道极端”的机制,只要一个片元的透明度不满足条件(通常是小于某个阙值),那么它对应的片元就会被舍弃。被舍弃的片元将不会再进行任何处理也不会对颜色缓冲产生任何影响;否则,就会按照普通的不透明物体的处理方式来处理它即进行深度测试、深度写入等。也就是说,透明度测试是不需要关闭深度写入的,它和其他不透明物体最大的不同就是它会根据透明度来舍弃一些片元。虽然简单,但是它产生的效果也很极端,要么完全透明,即看不到,要么完全不透明,就像不透明物体那样。 透明度混合: 这种方法可以得到真正的半透明效果。它会使用当前片元的透明度作为混合因子,与已经存储在颜色缓冲中的颜色值进行混合,得到新的颜色。但是,透明度混合需要关闭深度写入(我们下面会讲为什么需要关闭),这使得我们要非常小心物体的渲染顺序。需要注意的是,透明度混合只关闭了深度写入,但没有关闭深度测试。这意味着,当使用透明度混合渲染一个片元时,还是会比较它的深度值与当前深度缓冲中的深度值,如果它的深度值距离摄像机更远,那么就不会再进行混合操作。这一点决定了,当一个不透明物体出现在一个透明物体的前面,而我们先渲染了不透明物体,它仍然可以正常地遮挡住透明物体。也就是说,对于透明度混合来说,深度缓冲是只读的。 渲染顺序很重要

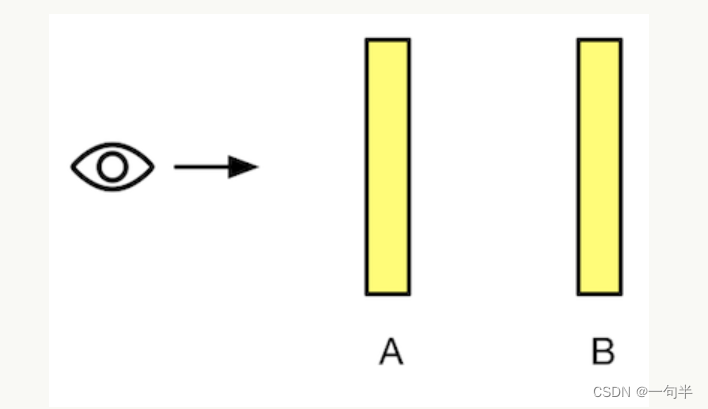
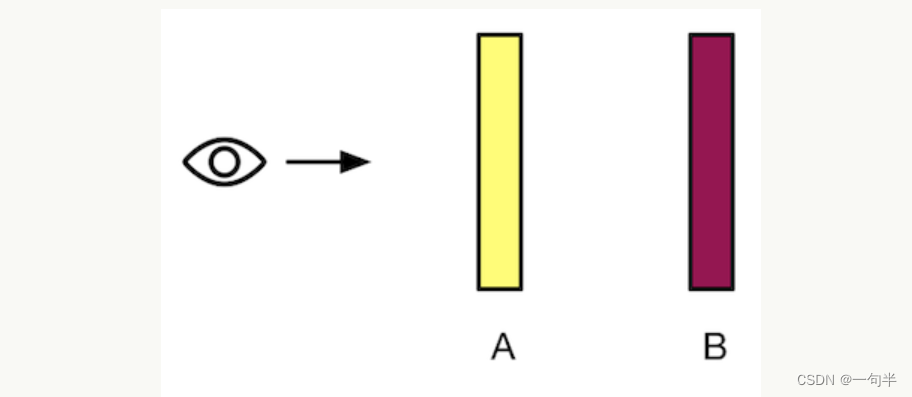
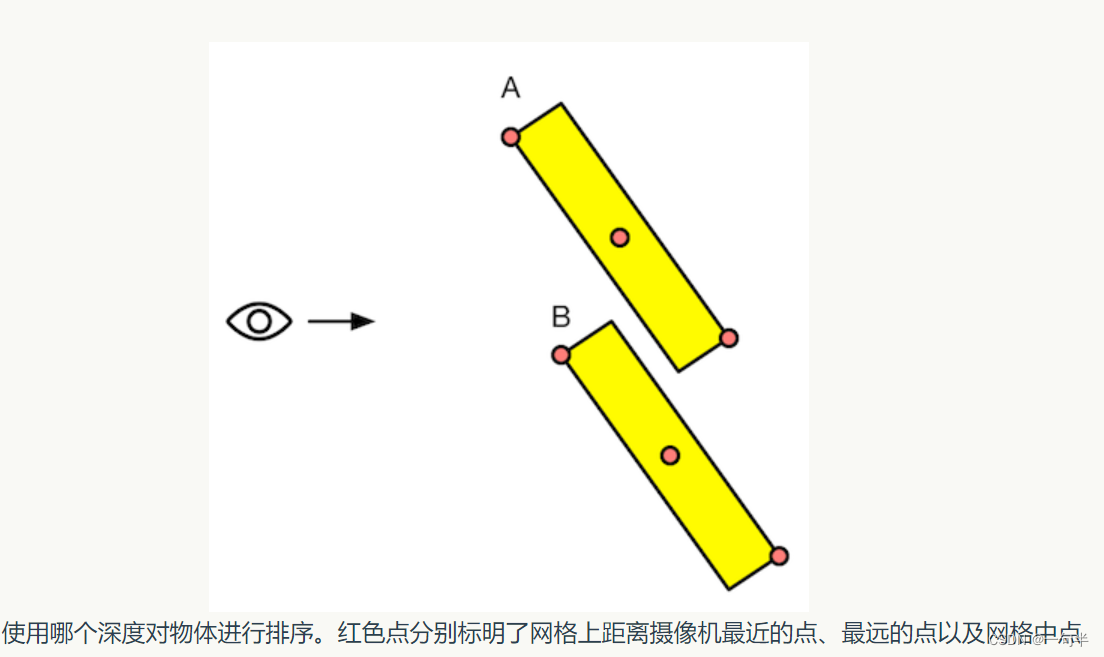
第一种情况,我们先渲染 B,再染A。那么B会正常写入颜色缓冲,然后A会和颜色缓冲中的B颜色进行混合,得到正确的半透明效果。 第二种情况,我们先渲染A,再染 B。那么A会先写入颜色缓冲,随后B会和颜色缓冲中的A进行混合,这样混合结果会完全反过来,看起来就好像B在A的前面,得到的就是错误的半透明结构。 基于这两点,渲染引擎一般都会先对物体进行排序,再渲染。常用的方法是。 (1)先渲染所有不透明物体,并开启它们的深度测试和深度写入。 (2)把半透明物体按它们距离摄像机的远近进行排序,然后按照从后往前的顺序渲染这些半透明物体,并开启它们的深度测试,但关闭深度写入。 还有其他两种情况:
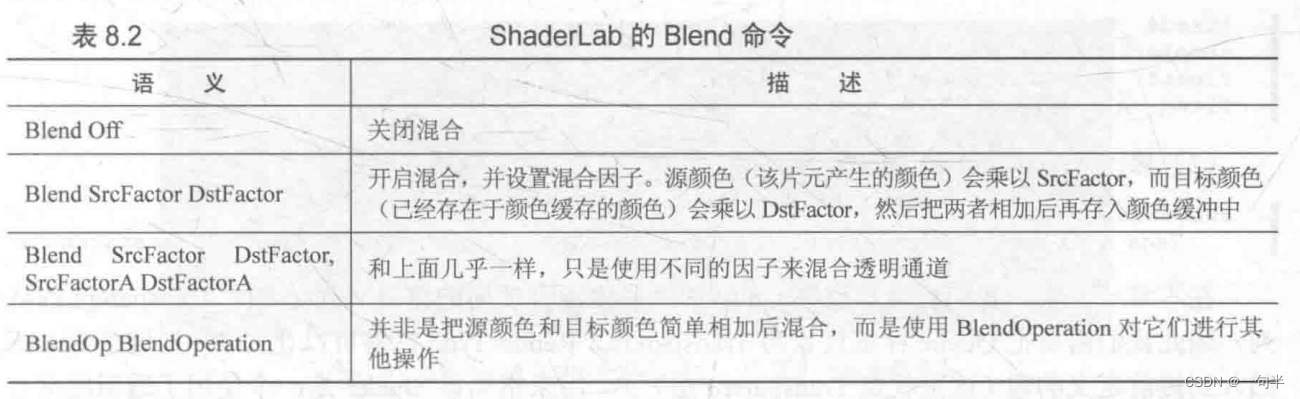
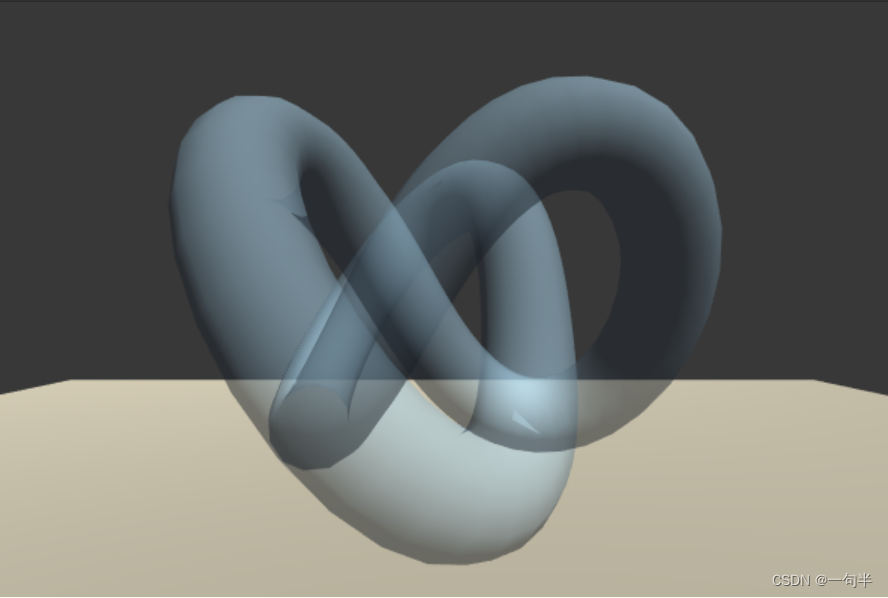
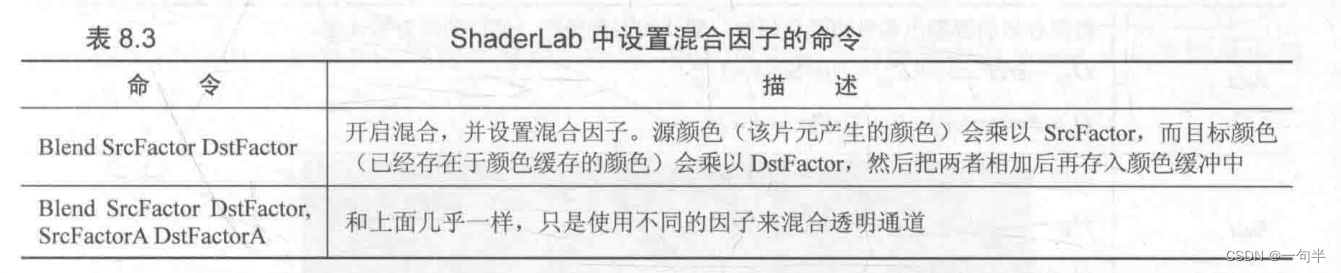
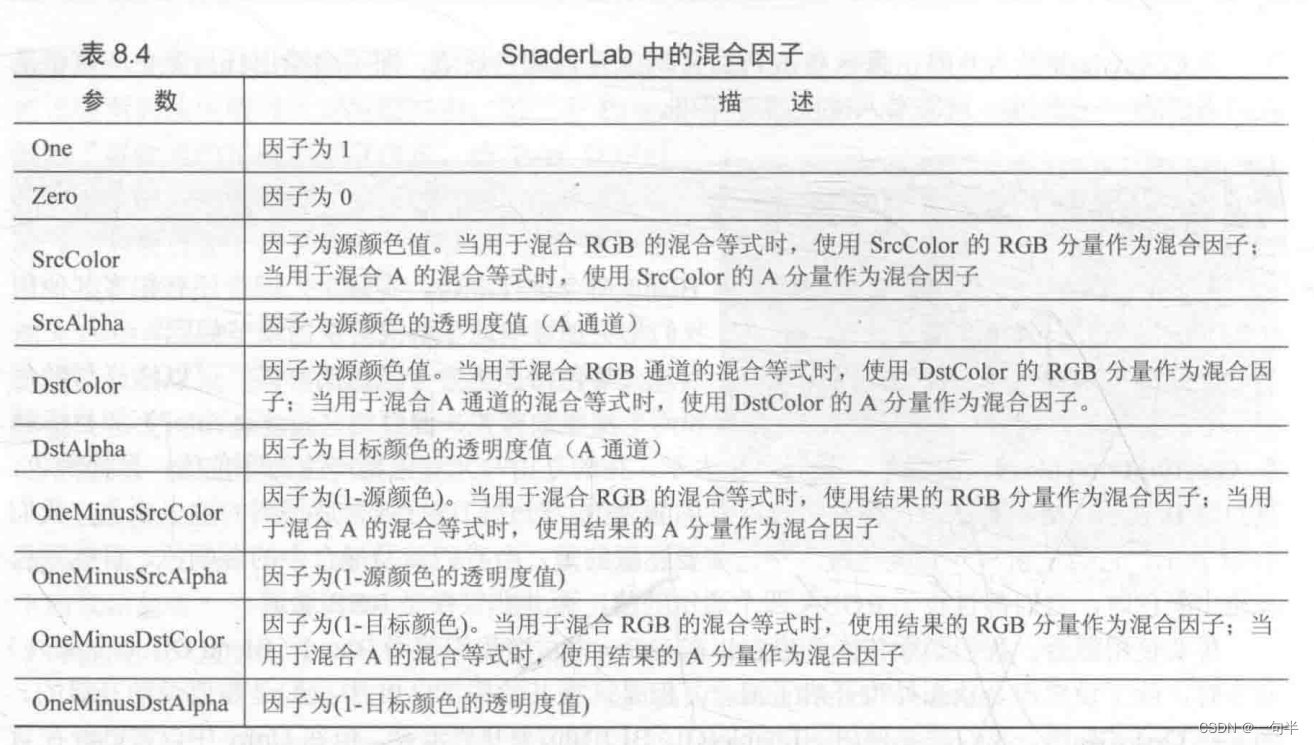
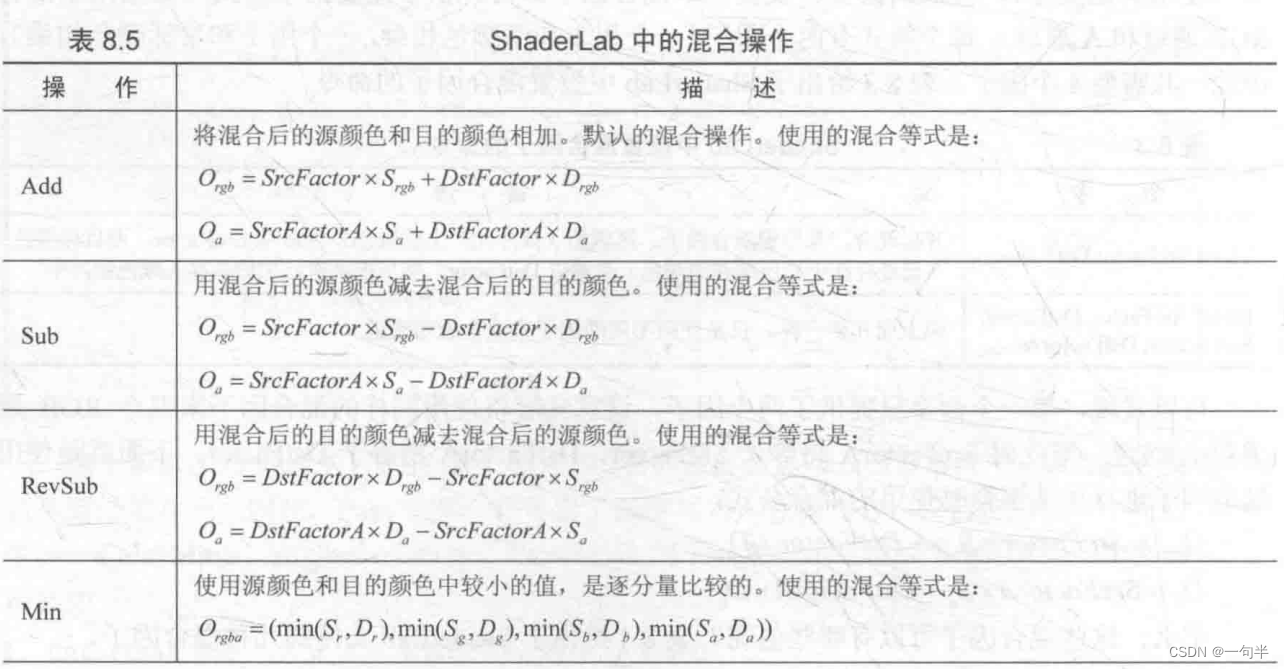
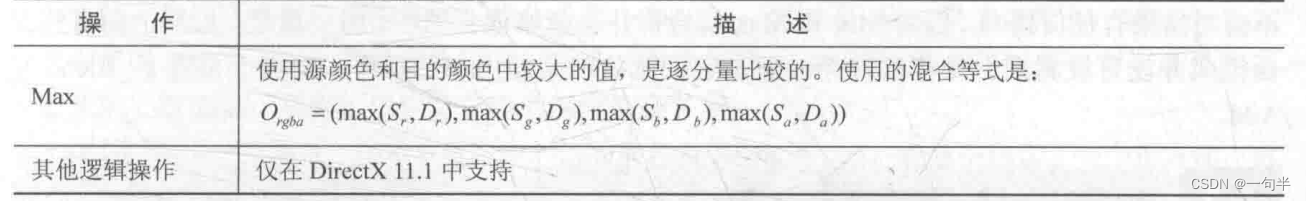
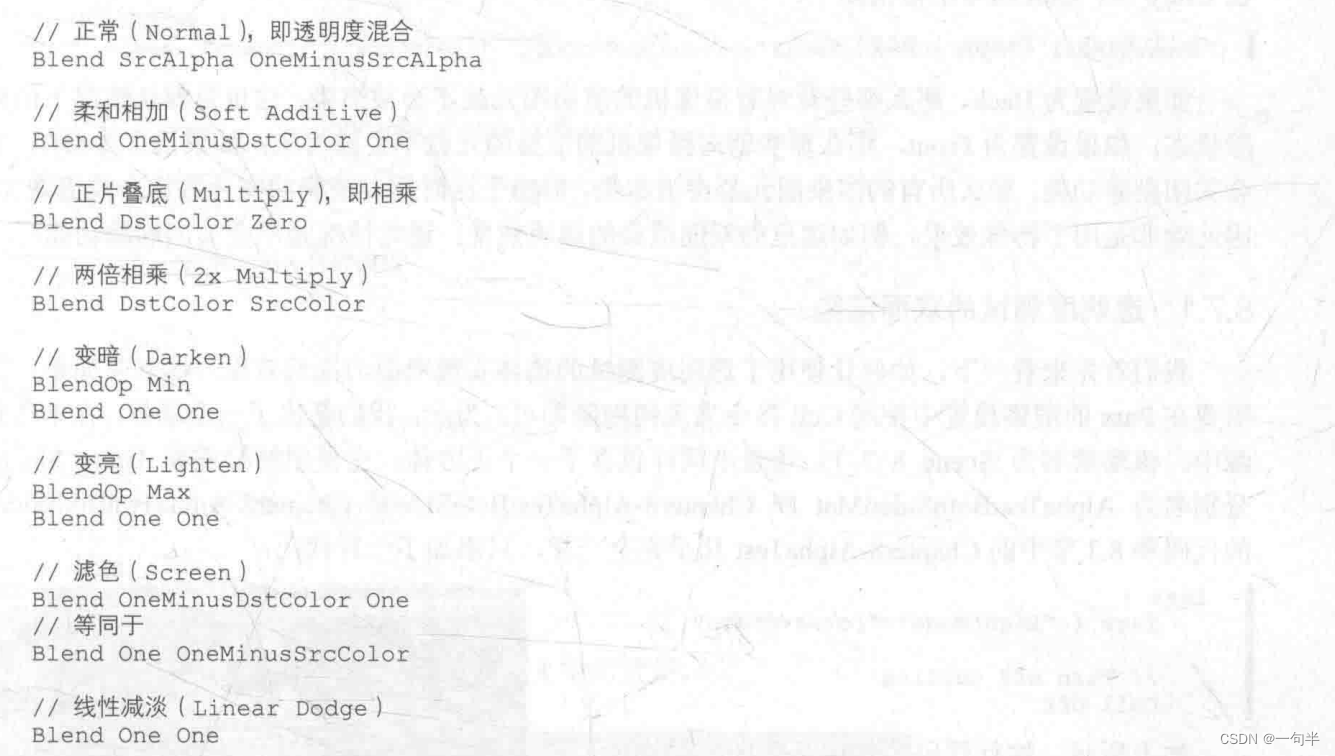
由于关闭深度写入带来的各种问题。当模型本身有复杂的遮挡关系或是包含了复杂的非凸网格的时候,就会有各种各样因为排序错误而产生的错误的透明效果。 使用两个Pass来渲染模型:第一个 Pass 开启深度写入,但不输出颜色,它的目的仅仅是为了把该模型的深度值写入深度缓冲中;第二个Pass进行正常的透明度混合,由于上一个 Pass已经得到了逐像素的正确的深度信息,该Pass就可以按照像素级别的深度排序结果进行透明渲染。但这种方法的缺点在于,多使用一个 Pass会对性能造成一定的影响。 Shader "Custom/AlphaBlend" { Properties{ _Color("Color Tint",Color) = (1,1,1,1) _MainTex("Main Tex",2D) = "while"{} //控制整体的透明度 _AlphaScale("Alpha Scale",Range(0,1))=1 } SubShader{ //把Queue标签设置为Transparent。 //RenderType 标签可以让Unity 把这个Shader归入到提前定义的组(这里就是Transparent组)中 //用来指明该Shader是一个使用了透明度混合的Shader。RenderType标签通常被用于着色器替换功能。 //我们还把IgnoreProjector 设置为 True,这意味着这个 Shader 不会受到投影器(Projectors)的影响。 //通常,使用了透明度混合的 Shader都应该在SubShader中设置这3个标签。 Tags{"Queue"="Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent"} Pass{ ZWrite On ColorMask 0 } Pass{ Tags{"LightMode"="ForwardBase"} //深度写入关闭 ZWrite Off //设置混合因子 Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" #include "Lighting.cginc" fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; float _AlphaScale; struct a2v{ float4 vertex : POSITION; float3 normal : NORMAL; float4 texCoord : TEXCOORD0; }; struct v2f{ float4 pos : SV_POSITION; float2 uv : TEXCOORD0; float3 worldNormal : texcoord1; float4 worldPos : Texcoord2; }; v2f vert(a2v v){ v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv= TRANSFORM_TEX(v.texCoord,_MainTex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex); return o; } fixed4 frag(v2f i):SV_Target{ fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed4 texColor = tex2D(_MainTex,i.uv); fixed3 albedo = texColor.rgb* _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz*albedo; fixed3 diffuse = _LightColor0.rgb* albedo*max(0,dot(worldNormal,worldLightDir)); return fixed4(ambient+diffuse,texColor.a* _AlphaScale); } ENDCG } } Fallback "Transparent/VertexLit" }ColorMask RGB | A | 0 其他任何R、G、B、A的组合 当ColorMask设为0时,意味着该Pass不写入任何颜色通道,即不会输出任何颜色。这正是我们需要的一一该Pass 只需写入深度缓存即可。 混合就和两个操作数有关:源颜色 (source color) 和目标颜色(destination color) 。源颜色,我们用 S 表示,指的是由片元着色器产生的颜色值;目标颜色我们用 D 表示,指的是从颜色缓冲中读取到的颜色值。对它们进行混合后得到的输出颜色,我们用 O 表示,它会重新写入到颜色缓冲中。需要注意的是,当我们谈及混合中的源颜色、目标颜色和输出颜色时,它们都包含了RGBA四个通道的值,而并非仅仅是RGB通道。 已知两个操作数:源颜色S 和目标颜色D,想要得到输出颜色O就必须使用一个等式来计算。把这个等式称为 混合等式(blendequation) 。当进行混合时,我们需要使用两个混合等式:一个用于混合 RGB 通道,一个用于混合A 通道。当设置混合状态时,我们实际上设置的就是混合等式中的操作 和因子。在默认情况下,混合等式使用的操作都是加操作(我们也可以使用其他操作),我们只需要再设置一下混合因子即可。由于需要两个等式(分别用于混合RGB 通道和A通道)每个等式有两个因子(一个用于和源颜色相乘,一个用于和目标颜色相乘),因此一共需要4个因子。表给出了ShaderLab中设置混合因子的命令。 当把源颜色和目标颜色与它们对应的混合因子相乘后,我们都是把它们的结果加起来作为输出颜色的。那么可不可以选择不使用加法,而使用减法呢?答案是肯定的,我们可以使用ShaderLab的 BlendOp BlendOperation 命令,即混合操作命令。表8.5给出了ShaderLab中支持的混合操作。
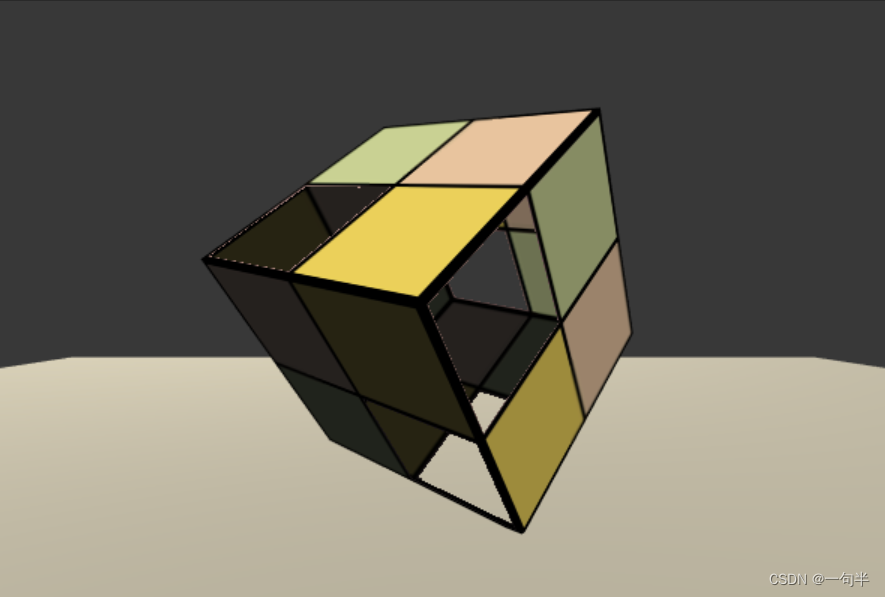
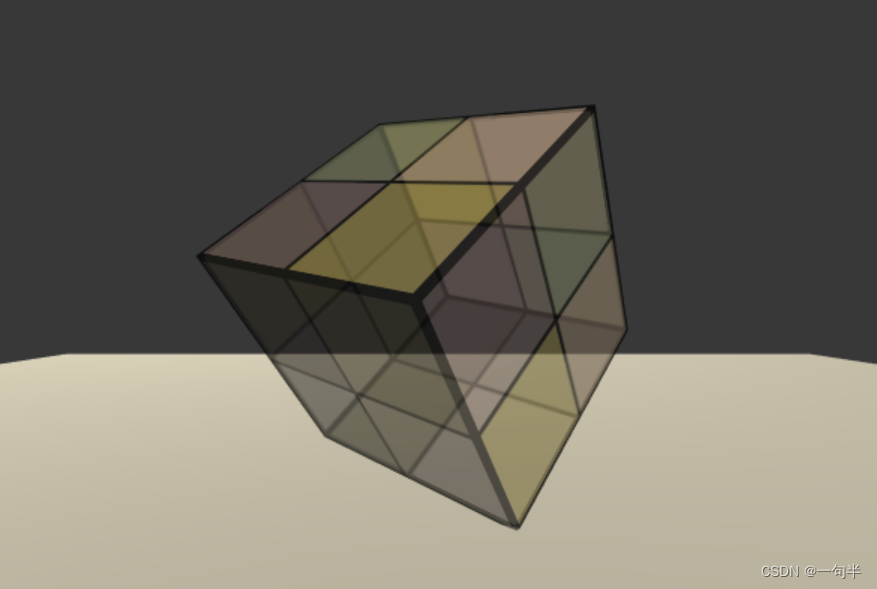
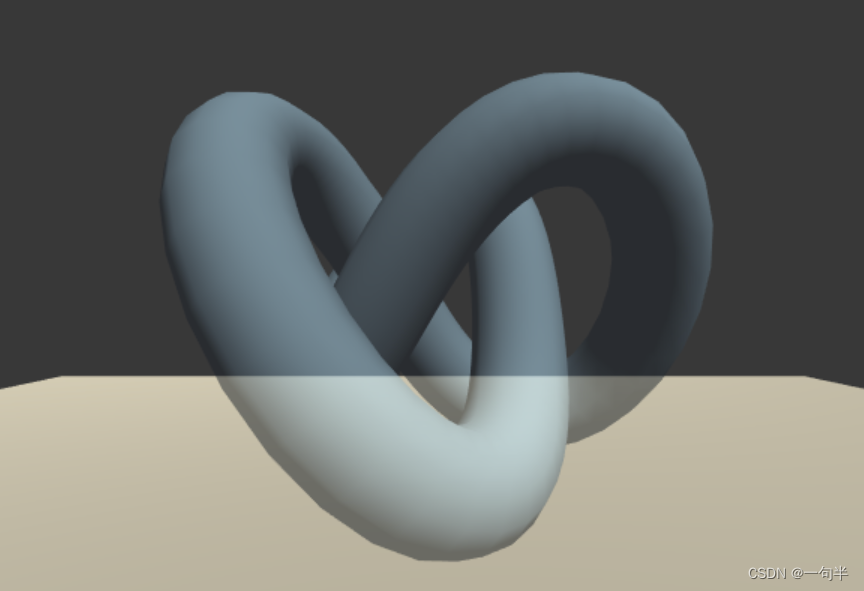
无法观察到正方体内部及其背面的形状,导致物体看起来就好像只有半个一样。这是因为,默认情况下渲染引擎剔除了物体背面(相对于摄像机的方向)的渲染图元,而只染了物体的正面。如果我们想要得到双面渲染的效果,可以使用 Cul 指令来控制需要剔除哪个面的渲染图元在Unity中,Cull指令的语法如下: 只需要在Pass 中加上 Cull Off 即可。 直接关闭别除功能,那么我们就无法保证同一个物体的正面和背面图元的渲 染顺序,就有可能得到错误的半透明效果。 为此,选择把双面渲染的工作分成两个 Pass-一第一个Pass 只染背面,第二个 Pass只渲染正面,由于Unity 会顺序执行 SubShader 中的各个Pass,因此我们可以保证背面总是在正面被渲染之前渲染,从而可以保证正确的深度渲染关系。 Shader "Custom/AlphaBlendWithBothSide" { Properties{ _Color("Color Tint",Color) = (1,1,1,1) _MainTex("Main Tex",2D) = "while"{} //控制整体的透明度 _AlphaScale("Alpha Scale",Range(0,1))=1 } SubShader{ //把Queue标签设置为Transparent。 //RenderType 标签可以让Unity 把这个Shader归入到提前定义的组(这里就是Transparent组)中 //用来指明该Shader是一个使用了透明度混合的Shader。RenderType标签通常被用于着色器替换功能。 //我们还把IgnoreProjector 设置为 True,这意味着这个 Shader 不会受到投影器(Projectors)的影响。 //通常,使用了透明度混合的 Shader都应该在SubShader中设置这3个标签。 Tags{"Queue"="Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent"} Pass{ Tags{"LightMode"="ForwardBase"} //第一个pass先仅仅渲染背面 Cull Front //...和之前透明混合代码相同 } Pass{ Tags{"LightMode"="ForwardBase"} //第一个pass先仅仅渲染背面 Cull Front //...和之前透明混合代码相同 } } Fallback "Transparent/VertexLit" }效果如下 |
【本文地址】
今日新闻 |
推荐新闻 |


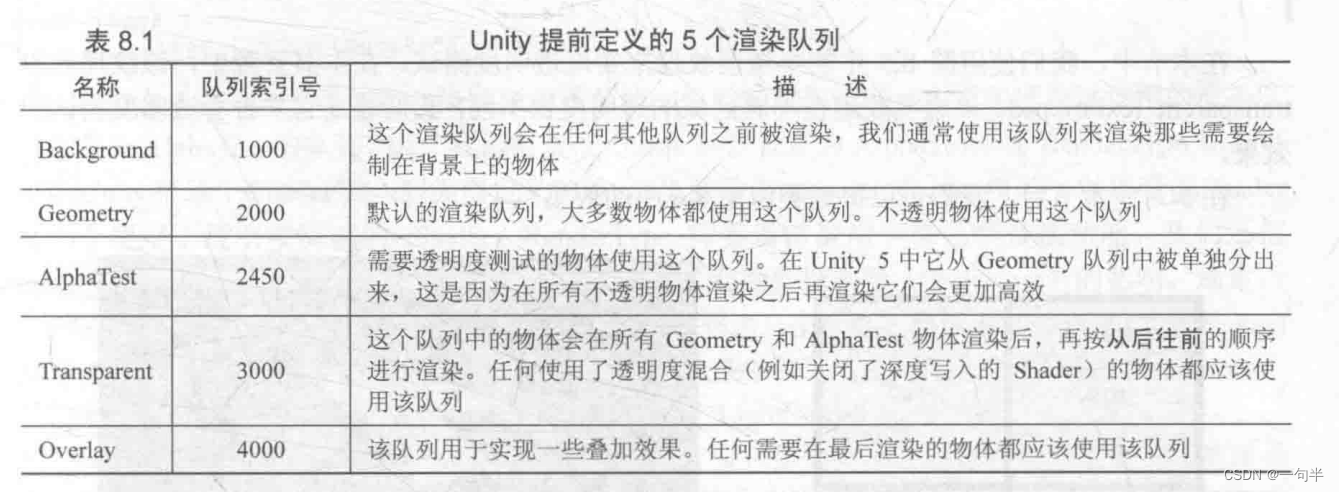
 Unity为了解决 渲染顺序问题提供了渲染队列
Unity为了解决 渲染顺序问题提供了渲染队列 
 使用第二种语义,即Blend SrcFactor DstFactor来进行混合。需要注意的是这个命令在设置混合因子的同时也开启了混合模式。这是因为,只有开启了混合之后,设置片元的透明通道才有意义,而Unity 在我们使用 Blend 命令的时候就自动帮我们打开了。模型没有任何透明效果,这是因为他们没有在Pass中使用 Blend命令一方面是没有设置混合因子,但更重要的是,根本没有打开混合模式。把源颜色的混合因子SrcFactor设为SrcAlpha,而目标颜色的混合因子DstFactor 设为OneMinusSrcAlpha。这意味着经过混合后新的颜色是:
使用第二种语义,即Blend SrcFactor DstFactor来进行混合。需要注意的是这个命令在设置混合因子的同时也开启了混合模式。这是因为,只有开启了混合之后,设置片元的透明通道才有意义,而Unity 在我们使用 Blend 命令的时候就自动帮我们打开了。模型没有任何透明效果,这是因为他们没有在Pass中使用 Blend命令一方面是没有设置混合因子,但更重要的是,根本没有打开混合模式。把源颜色的混合因子SrcFactor设为SrcAlpha,而目标颜色的混合因子DstFactor 设为OneMinusSrcAlpha。这意味着经过混合后新的颜色是: 


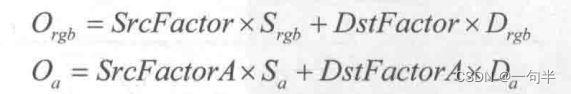
 第一个命令只提供了两个因子,这意味着将使用同样的混合因子来混合 RGB 通道和A通道,即此时SrcFactorA 将等于 SrcFactor,DstFactorA 将等于 DstFactor。下面就是使用这些因子进行加法混合时使用的混合公式:
第一个命令只提供了两个因子,这意味着将使用同样的混合因子来混合 RGB 通道和A通道,即此时SrcFactorA 将等于 SrcFactor,DstFactorA 将等于 DstFactor。下面就是使用这些因子进行加法混合时使用的混合公式: 





 如果设置为 Back,那么那些背对着摄像机的渲染图元就不会被渲染,这也是默认情况下的剔除状态:如果设置为 Front,那么那些朝向摄像机的渲染图元就不会被染:如果设置为 Off,就会关闭剔除功能,那么所有的渲染图元都会被渲染,但由于这时需要渲染的图元数目会成倍增加,因此除非是用于特殊效果,例如这里的双面渲染的透明效果,通常情况是不会关闭剔除功能的。
如果设置为 Back,那么那些背对着摄像机的渲染图元就不会被渲染,这也是默认情况下的剔除状态:如果设置为 Front,那么那些朝向摄像机的渲染图元就不会被染:如果设置为 Off,就会关闭剔除功能,那么所有的渲染图元都会被渲染,但由于这时需要渲染的图元数目会成倍增加,因此除非是用于特殊效果,例如这里的双面渲染的透明效果,通常情况是不会关闭剔除功能的。