图形编辑器:对齐功能的实现 |
您所在的位置:网站首页 › 表格三种对齐方式是什么 › 图形编辑器:对齐功能的实现 |
图形编辑器:对齐功能的实现
|
大家好,我是前端西瓜哥。这次来简单说说实现图形编辑器对齐功能的思路。 对齐功能实现图形编辑器的对齐功能。
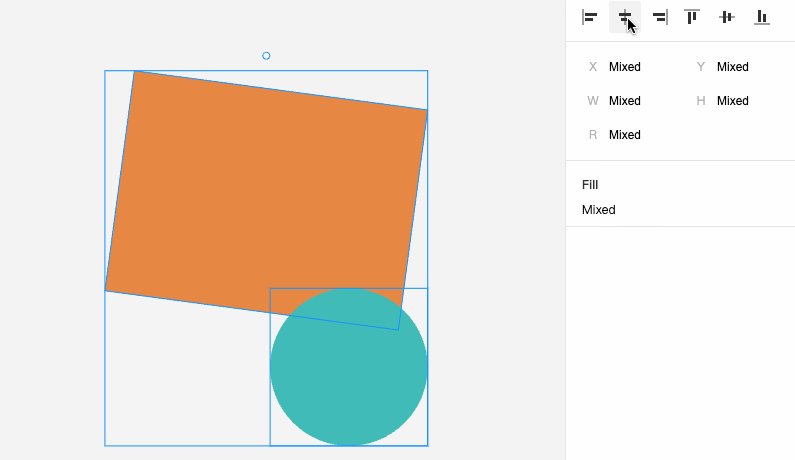
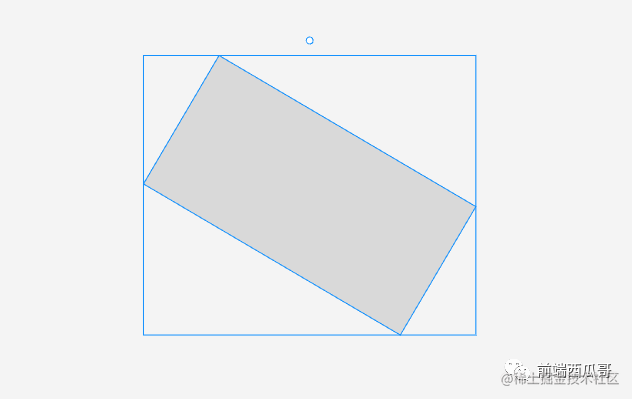
编辑器 github 地址: github.com/F-star/suik… 线上体验: blog.fstars.wang/app/suika/ 原理不复杂。 首先要指定多个图形,不能只有一个。因为一个的话是没有参照物的,只能自己参照自己,位移距离为 0。 先求出每个图形的 AABB 包围盒。 AABB(axis-aligned bounding box)指的是 轴对齐包围盒。指的是包围图形的矩形,但 4 条边平行于坐标轴。 如下图,最外层的就是 AABB 包围盒。
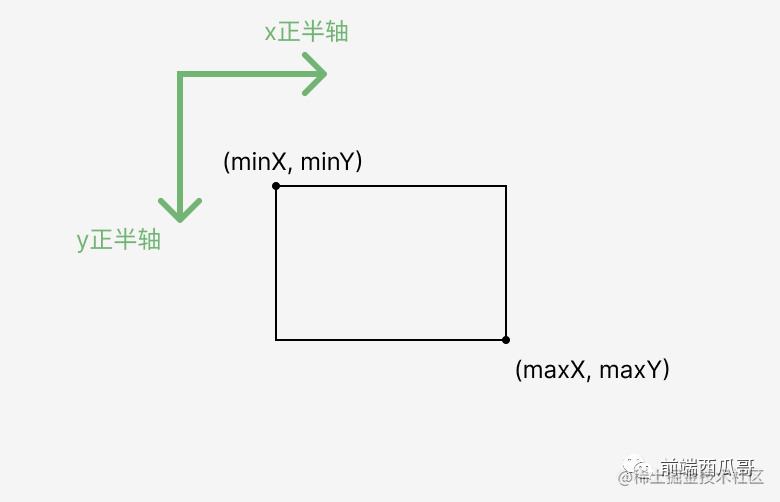
里面带有旋转角度的是 OBB 包围盒子,oriented bounding box (OBB)。优点是能更紧密的包裹图形,但带了旋转,在判断碰撞时要额外进行处理。 AABB 我用下面结构表示: interface?IBox2?{ ??minX:?number; ??minY:?number; ??maxX:?number; ??maxY:?number; }
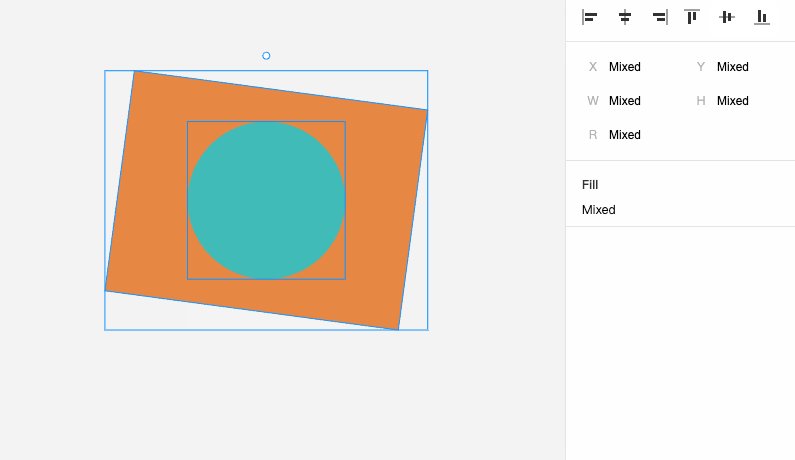
计算好全部 AABB 包围盒后,再计算这些包围盒共同组成的大包围盒,我暂且称其为 mixedBBox。这个大包围盒会作为对齐的参照。 左对齐首先是 左对齐。 其实就是让所有图形的 AABB 包围盒的左边和 mixedBBox 的左侧对齐。 for?(let?i?=?0;?i? |
【本文地址】