css3怎么排除第一个,css怎么排除第一个子元素 |
您所在的位置:网站首页 › 获取第一个子元素的方法有哪些呢 › css3怎么排除第一个,css怎么排除第一个子元素 |
css3怎么排除第一个,css怎么排除第一个子元素
|
css排除第一个子元素的方法:1、通过使用伪类选择器“:not”实现排除;2、通过使用“nth-of-type”或者“nth-child”实现排除;3、通过使用“+”或者“~”兄弟选择符实现获取排除第一个之外的子元素。
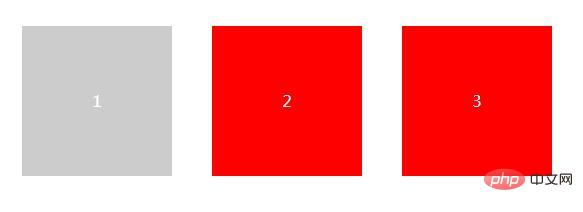
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 css获取除第一个之外的子元素 在前端页面开发中,需要使用css来选择除了第一个之外的子元素,例如希望每个span之间能间隔一定的距离,单不能给每个span设置margin-left,这样会导致第一个span的前面有间距,影响排版。下面就来讲解实现css获取除第一个之外的子元素的多种方法。 效果如下:
设计坞https://www.wode007.com/sites/73738.html 基本结构如下: .dom div{ float: left; height: 150px; line-height: 150px; width: 150px; margin: 20px; background: #ccc; text-align: center; color:#fff; } 1 2 3方法1:使用伪类选择器:not .dom div:not(:first-child){ background:red; } 说明: :not(selector) 选择器匹配非指定元素/选择器的每个元素。 :first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。 方法2:使用nth-of-type或者nth-child .dom div:nth-of-type(n+2){ background:red; } 或者: .dom div:nth-child(n+2){ background:red; } 说明: n是从0开始的,那么n+2自然就是从第2个元素开始了,同理如果选中单数元素那么就是2n+1,如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。 【推荐学习:css视频教程】 方法3:巧妙使用+或者~兄弟选择符 .dom div+div{ background:red; } 或者: .dom div~div{ background:red; } 说明: + 选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。 ~ 选择器 :作用是查找某一个指定元素的后面的所有兄弟结点。 由于都是div元素,第一个元素没有兄弟元素,所以就能获取除第一个之外的子元素。 |
【本文地址】
今日新闻 |
推荐新闻 |