html select 下拉框刷新页面后保留上一次选择的值 |
您所在的位置:网站首页 › 获取下拉列表的索引为什么总是第一个 › html select 下拉框刷新页面后保留上一次选择的值 |
html select 下拉框刷新页面后保留上一次选择的值
|
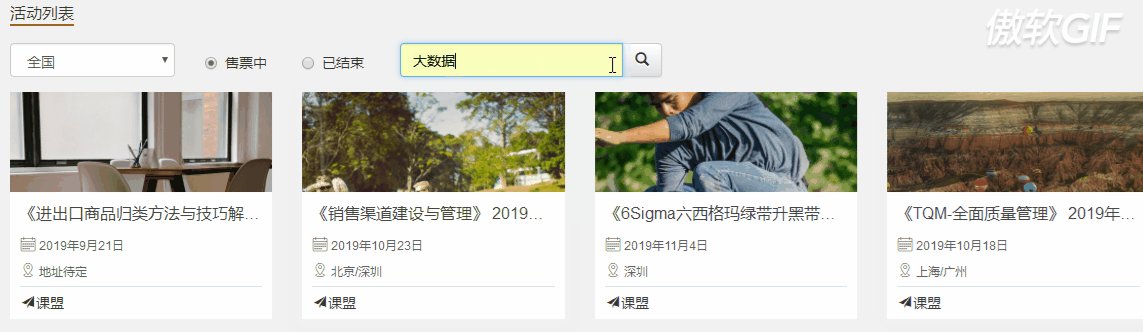
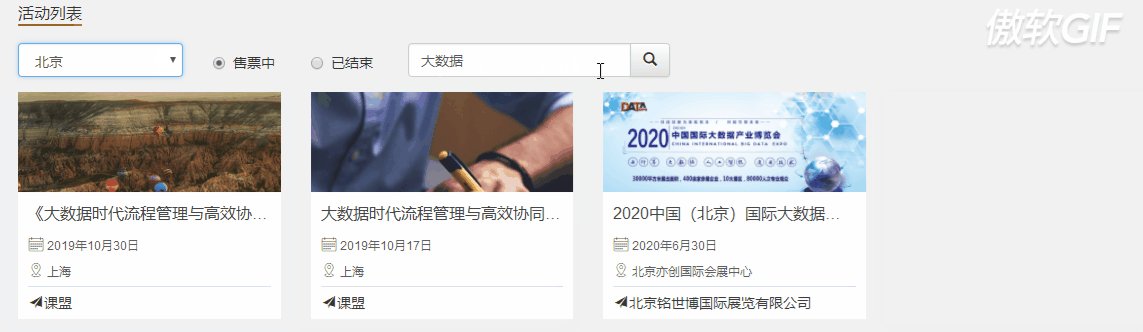
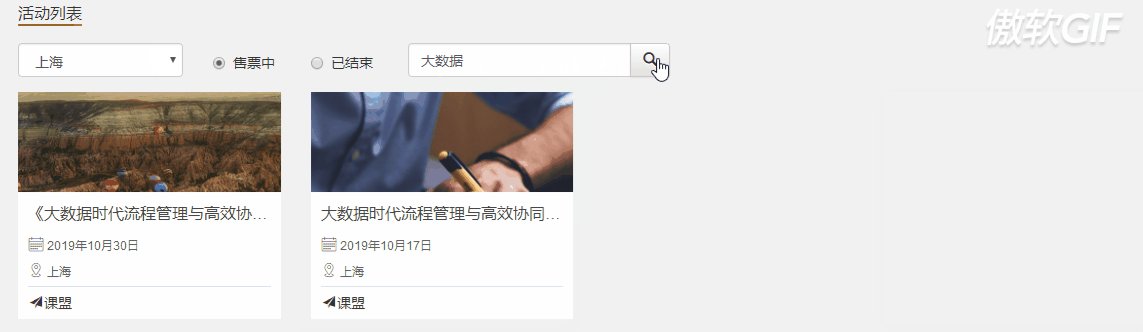
常用场景 组合条件查询点击查询/刷新页面,包括input输入框\复选框等在内的组件都可以通过前端设置value="{{id}}",后台发送的数据包括对应的字段,从而实现刷新后保留上一次的值,提高用户体验,但是发现select不能这么做,它的value值是约定好并传给后台的,后台可以传回来,但无法直接显示。 网上搜的资料五花八门,自己用jquery实现了,效果:
html代码段 全国 北京 上海 广州 深圳 杭州 苏州 南京 成都 重庆 武汉js $(function(){ // 接收后台传入的值 var city_id= {{input_cityid}} // alert(city_id) // 设置select的值 $("#input_cityid").val(city_id) })后台是django,函数如下 def search_handle(request): post = request.POST input_content=post.get('input_content').strip() input_cityid=post.get('input_cityid',0) # print(input_cityid) # print(input_content) city='全国' if input_cityid =='0': city='全国' params = ('%' + input_content + '%') cursor = connection.cursor() cursor.execute( "SELECT * FROM `event` where eventTilte like %s" ,params ) else: if input_cityid == '1': city='北京' elif input_cityid == '2': city='上海' elif input_cityid == '3': city='广州' elif input_cityid == '4': city='深圳' elif input_cityid == '5': city='杭州' elif input_cityid == '6': city='苏州' elif input_cityid == '7': city='南京' elif input_cityid == '8': city='成都' elif input_cityid == '9': city='重庆' elif input_cityid == '10': city='武汉' params = ('%' + input_content + '%','%' + city + '%') cursor = connection.cursor() cursor.execute( "SELECT * FROM `event` where eventTilte like %s and eventAddress like %s" ,params ) event_list = cursor.fetchall() cursor.close() content = {'event_list':event_list,'input_content':input_content,'input_cityid':input_cityid} return render(request,'c_activity/search.html',content)另外还可以通过ajax来实现,后面再总结吧。。 |
【本文地址】
今日新闻 |
推荐新闻 |