获取下拉框选中项(下标,选中项内容)[简单明了,切中要点,多方法,原生、JQ都记上了] |
您所在的位置:网站首页 › 获取下拉列表的显示值 › 获取下拉框选中项(下标,选中项内容)[简单明了,切中要点,多方法,原生、JQ都记上了] |
获取下拉框选中项(下标,选中项内容)[简单明了,切中要点,多方法,原生、JQ都记上了]
|
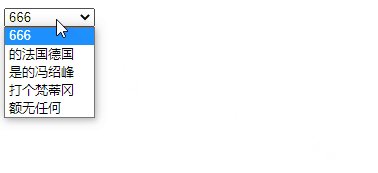
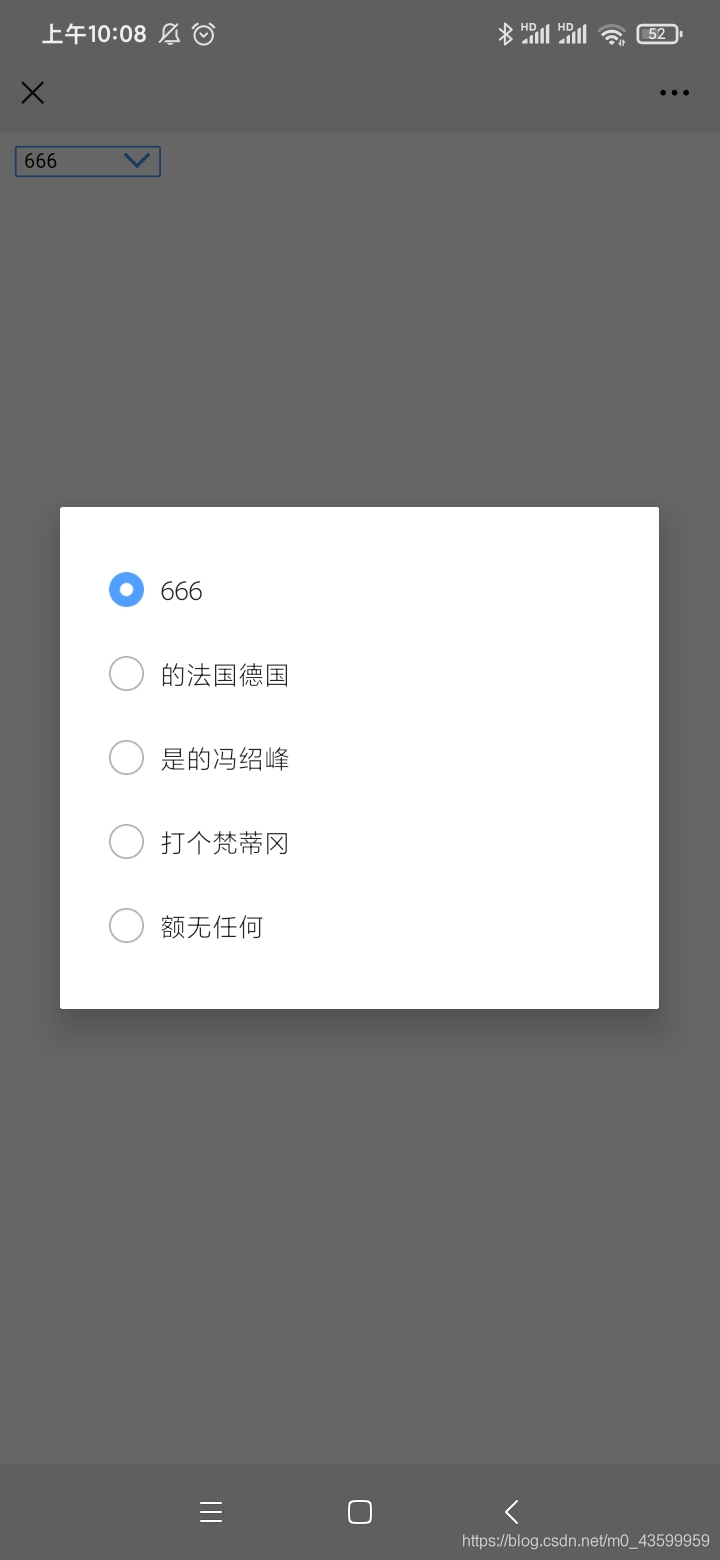
经常用,经常忘记。 JS document.querySelector("select").onchange = function(){ console.log(this.selectedIndex);//选中项下标 console.log(this.options[this.selectedIndex].innerText);//选中项文本 console.log(this.options[this.selectedIndex].value);//选中项value }JQuery $("select").change(function(){ console.log($(this).children("option:selected").text())//选中option标签里的文本值 console.log($(this).find("option:selected").val())//选中内容 console.log($(this).children("option:selected").index())//选中下标 console.log($(this).find("option:selected").index())//选中下标 console.log($(this).prop("selectedIndex")//选中下标 })借势科普一下下拉框一些小知识: 1.下拉框长度由最长option决定: 666 的法国德国 是的冯绍峰 打个梵蒂冈 额无任何
小米手机:
当select加上multiple属性后, 即可实现多选。
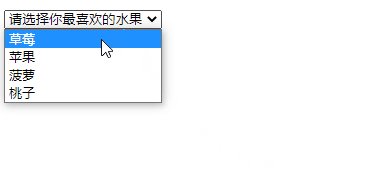
当在select的option添加selected属性是 ,就表示默认选中该项; 在单选状态下,若多个option添加selected属性时,显示后一个option内容; 当在select的option添加hidden属性是 ,该项就不会出现在下拉选中; 草莓 苹果 菠萝 桃子 请选择你最喜欢的水果 $("select").change(function(){ $(".val").text($(this).children("option:selected").text()) })
|
【本文地址】
今日新闻 |
推荐新闻 |

 苹果手机就类似这个,向上划起来:
苹果手机就类似这个,向上划起来: