CSS中浮动塌陷的解决办法及分析 |
您所在的位置:网站首页 › 苹果网页问题解决方法是什么 › CSS中浮动塌陷的解决办法及分析 |
CSS中浮动塌陷的解决办法及分析
|
CSS中浮动塌陷的解决办法及分析
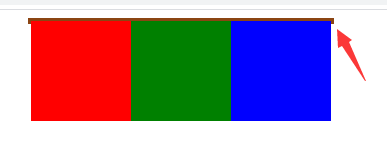
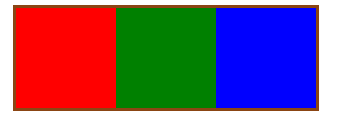
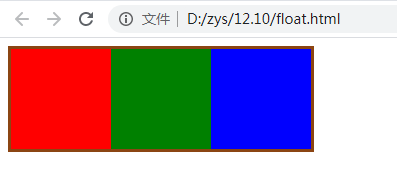
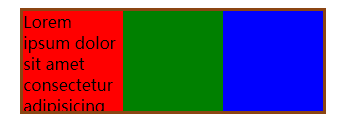
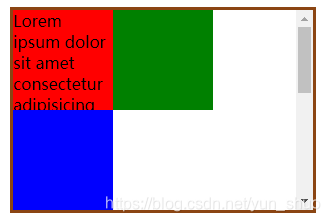
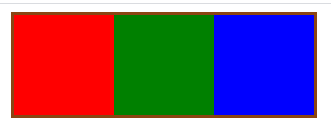
下面,首先通过一个小案例来了解浮动元素对父级元素带来的影响(浮动塌陷)。 /*css代码*/ .div1{ width: 300px; margin: 0 auto; border: 3px solid saddlebrown; } .box1{ width: 100px; height: 100px; background-color: red; float:left; } .box2{ width: 100px; height: 100px; background-color: green; float: left; } .box3{ width: 100px; height: 100px; background-color: blue; float: left; }结果图 1、设置父级高度和宽度:将上述案例的父级盒子给一个高度 .div1{ width: 300px; height: 100px; margin: 0 auto; border: 3px solid saddlebrown; }效果图: 分析:这个办法要知道父级的精确宽高,对于项目开发代码比较的时候,并不能精确的知道父级的宽高,所以这个方法不适用。 2、父级浮动:给父元素的样式设置浮动属性 .div1{ width: 300px; float: left; margin: 0 auto; border: 3px solid saddlebrown; }效果图: 3、为父级添加overflow属性:在父级的样式中加入overflow:hidden或者overf:auto .div1{ width: 300px; overflow: hidden; margin: 0 auto; border: 3px solid saddlebrown; } .div1{ width: 300px; overflow: auto; margin: 0 auto; border: 3px solid saddlebrown; }在其中的一个子div中加入较多的文字后 4、在父元素中最后一个子元素的后面追加一个空元素,并给它一个clear:both;(清除浮动) //HTML代码 //css代码 .box4{ clear: both; }结果如下 |
【本文地址】
 现只给父级设置了宽度没有给高度,呈现出父级只显示边框线,子元素没有把父元素的高度撑起来,造成了浮动塌陷现象。 **分析:**由于浮动元素(三个div)脱离了文档流,所以会导致不占有父级元素的空间,会给父级元素带来影响(浮动塌陷)。 解决办法
现只给父级设置了宽度没有给高度,呈现出父级只显示边框线,子元素没有把父元素的高度撑起来,造成了浮动塌陷现象。 **分析:**由于浮动元素(三个div)脱离了文档流,所以会导致不占有父级元素的空间,会给父级元素带来影响(浮动塌陷)。 解决办法
 分析:这样做虽然可以不用知道父级的宽高,但大家可以看到,父级浮动后它之前的水平居中效果就没有了,所以父级浮动的缺点是对后续的元素会有造成影响。
分析:这样做虽然可以不用知道父级的宽高,但大家可以看到,父级浮动后它之前的水平居中效果就没有了,所以父级浮动的缺点是对后续的元素会有造成影响。
 分析:以上效果可以看出,使用hidden值时当内容超出时,超出的部分会被隐藏。使用auto值时,有超出的部分会出现滚动条,这样就影响到了页面的布局。
分析:以上效果可以看出,使用hidden值时当内容超出时,超出的部分会被隐藏。使用auto值时,有超出的部分会出现滚动条,这样就影响到了页面的布局。 分析:这个方法需要多加一个空元素,但相较于以上几种方法,是解决浮动塌陷最优的办法。
分析:这个方法需要多加一个空元素,但相较于以上几种方法,是解决浮动塌陷最优的办法。  喜欢的可以下方一键三连支持下哦!!!
喜欢的可以下方一键三连支持下哦!!!