dpi 、 dip 、分辨率、屏幕尺寸、px、density 关系以及换算 |
您所在的位置:网站首页 › 英寸是怎么计算出来 › dpi 、 dip 、分辨率、屏幕尺寸、px、density 关系以及换算 |
dpi 、 dip 、分辨率、屏幕尺寸、px、density 关系以及换算
|
一、基本概念
dip : Density independent pixels ,设备无关像素。dp :就是dippx : 像素dpi :dots per inch , 直接来说就是一英寸多少个像素点。常见取值 120,160,240。我一般称作像素密度,简称密度density : 直接翻译的话貌似叫 密度。常见取值 1.5 , 1.0 。和标准dpi的比例(160px/inc)分辨率 : 横纵2个方向的像素点的数量,常见取值 480X800 ,320X480屏幕尺寸: 屏幕对角线的长度。电脑电视同理。屏幕比例的问题。因为只确定了对角线长,2边长度还不一定。所以有了4:3、16:9这种,这样就可以算出屏幕边长了。
二、应用
在android里面,获取一个窗口的metrics,里面有这么几个值 metrics.density; metrics.densityDpi;densityDpi : 就是我们常说的dpi。 density : 其实是 DPI / (160像素/英寸) 后得到的值。是不是有点奇怪,因为我带了单位。。。这个涉及到后面一个比较重要的东西,后面再说。 从上面就看得出了,DPI本身的单位也是 像素/英寸,所以density其实是没单位的,他就是一个比例值。 而dpi的单位是 像素/英寸,比较符合物理上面的密度定义,密度不都是单位度量的值么,所以我更喜欢把dpi叫像素密度,简称密度,density还是就叫density。 三、各单位间转换 1. 计算dpi比如一个机器,屏幕4寸,分辨率480X800,他的dpi能算么。 因为不知道边长,肯定不能分开算,4是对角线长度,那直接用勾股定理算对角线像素,除以4,算出来大概是 dpi = 233 像素/英寸。 计算方法: 1)根据勾股定理计算对角线的平方: 480*480 + 800*800 = 870400 2)对870400开平方,得到对角线的像素数 932.9523031752481 3)对角线的像素数除以4英寸,得到dpi 932.9523031752481/4 = 233.238075793812 那么density就是 (233 px/inch)/(160 px/inch)=1.46 左右 顺带说下,android默认的只有3个dpi,low、medium和high,对应 120、160、240,如果没有特别设置,所有的dpi都会被算成这3个,具体可以参考下这个帖子 http://android.tgbus.com/Android/tutorial/201103/347176.shtml 其中的default就是160。 2. 计算 dp 与 px我们写布局的时候,肯定还是要知道1个dp到底有多少px的。 换算公式如下: dp = (DPI/(160像素/英寸))px = density px 注意,这里都是带单位的。px是单位,dp是单位,density没单位。 为了方便,假设dpi是240 像素/英寸 , 那么density就是1.5 那么就是 dp=1.5px ,注意这是带了单位的,也就是 设备无关像素 = density 像素 那么转换为数值计算的话,应该是下面这个式子 PX = density * DP 也就是 像素值 = density * 设备无关像素值 ,请注意这里有个值字。 3. 为啥 标准dpi = 160(1)Android Design [1] 里把主流设备的 dpi 归成了四个档次,120 dpi、160 dpi、240 dpi、320 dpi 实际开发当中,我们经常需要对这几个尺寸进行相互转换(比如先在某个分辨率下完成设计,然后缩放到其他尺寸微调后输出),一般按照 dpi 之间的比例即 2:1.5:1:0.75 来给界面中的元素来进行尺寸定义。 也就是说如果以 160 dpi 作为基准的话,只要尺寸的 DP 是 4 的公倍数,XHDPI 下乘以 2,HDPI 下乘以 1.5,LDPI 下乘以 0.75 即可满足所有尺寸下都是整数 pixel 。 但假设以 240 dpi 作为标准,那需要 DP 是 3 的公倍数,XHDPI 下乘以 1.333,MDPI 下乘以 0.666 ,LDPI 下除以 2 而以 LDPI 和 XHDPI 为基准就更复杂了,所以选择 160 dpi (2)这个在Google的官方文档中有给出了解释,因为第一款Android设备(HTC的T-Mobile G1)是属于160dpi的。 四、 示例分析 1. 屏幕尺寸(screen size)就是我们平常讲的手机屏幕大小,是屏幕的对角线长度,一般讲的大小单位都是英寸。 比如iPhone5S的屏幕尺寸是4英寸。Samsung Note3是5.7英寸。
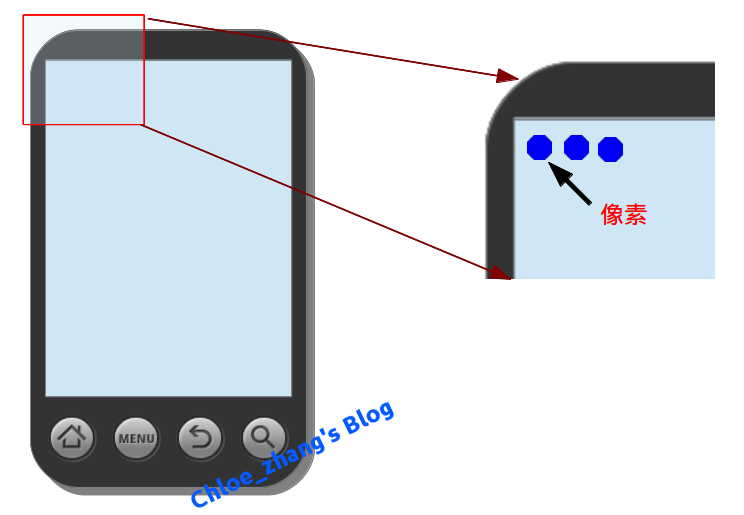
图 1 2.像素(pixel)想像把屏幕放大再放大,对!看到的那一个个小点或者小方块就是像素了。
图 2 3.分辨率(Resolution)是指屏幕上垂直方向和水平方向上的像素个数。 比如iPhone5S的分辨率是1136*640;Samsung Note3的分辨率是1920*1080;
图 3 4.dpi是dot per inch的缩写,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰。 iPhone5S的dpi是326; Samsung Note3 的dpi是386 Samsung Note3是5.7英寸。 Samsung Note3的dpi计算方法: 1)根据勾股定理计算对角线的平方: 1920*1920 + 1080*1080 = 4852800 2)对4852800开平方,得到对角线的像素数 2,202.907170082298 3)对角线的像素数除以对角线的长度:5.7英寸,得到dpi 2,202.907170082298/5.7 = 386.4749421197015
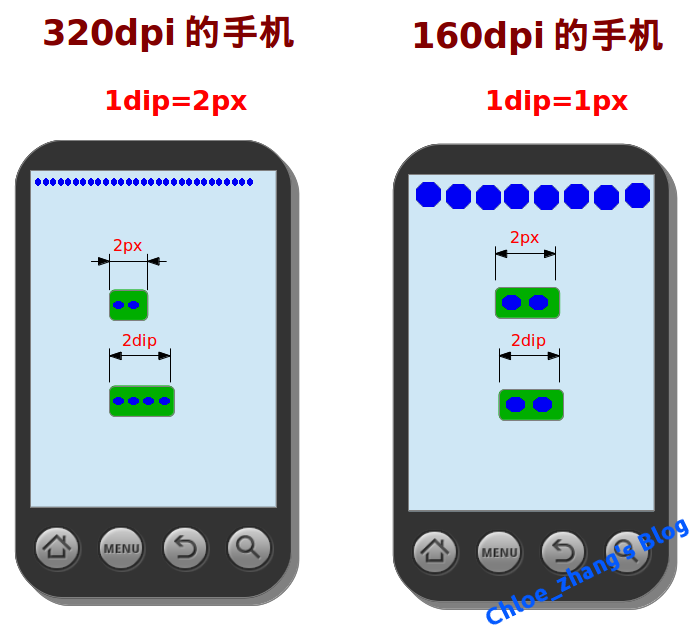
图 4 5.dip 是Density independent pixel的缩写,指的是抽象意义上的像素。跟设备的屏幕密度有关系。 它是Android里的一个单位,dip和dp是一样的。 Google的官方说明是这样的: Density-independent pixel (dp) A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or position in a density-independent way. The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen, which is the baseline density assumed by the system for a "medium" density screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use. The conversion of dp units to screen pixels is simple: px = dp * (dpi / 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical pixels. You should always use dp units when defining your application's UI, to ensure proper display of your UI on screens with different densities. 就是说在160dpi的屏幕上,1dip=1px。 它跟屏幕密度有关,如果屏幕密度大,1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px。 为什么我们在布局的时候最好要用dip,不要用px?是因为这个世界上存在着很多不同屏幕密度的手机,屏幕密度是什么?就是dpi,就是单位长度里的像素数量。 想象一下,如果这些手机的尺寸一样,屏幕密度相差很大,那么是不是说一个手机水平方向上像素很少,另一个手机水平方向上像素很多?那我们画同样pix数量的时候,它显 示的长度不就会不一样了? 比如下面图中的两个手机,同时设置2px长度的Button,在屏幕密度较高的手机里就会显示的比较小。 而同时设置的2dip长度的Button,在两个手机上显示的大小是一样的。
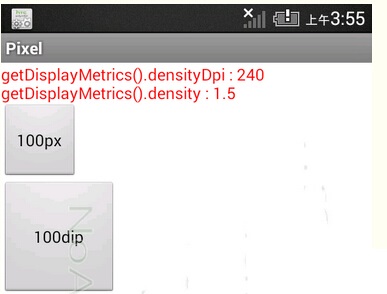
图 5 所以如果你在App布局中都用的px作为单位,那么你的App跑在各个设备上就会出现奇奇怪怪的现象了。 来看一下emulator上的效果,我定义了两个Button,分别用px和dip做单位。 布局文件里这样写 显示的界面是这样的:
图 6 getResources().getDisplayMetrics().densityDpi 就是屏幕密度。 getResources().getDisplayMetrics().density 也可以理解为1dip相当于多少个px啦。 上面的dpi是240,1dip=1.5px 你看,100dip的Button是100pxButton的1.5倍长吧。 分辨率又称解析度,一般理解为屏幕显示像素的多少,以1024*768为例,这个分辨率表达的意思是,屏幕将有横向1024行竖向768行点阵组成,我们看到的各种文字、图片、窗口等都是有这些一个个的点阵组成。一般认为,屏幕分辨率越高图像的精细度越高,但是,并不是每一个显示屏都能支持无限的高,相反,过高的分辨率设置会使文字和图像变小影响观察效果,更有甚,过高的分辨率还会使屏幕无法显示,变成黑屏。 分辨率怎么调 -介绍别外几种解决方法 方法1、这是最常规的方法:右键桌面空白处,选择“属性”—“设置”,在设置标签的窗口左下方有一个“屏幕分辨率”,向左右拖动控制块就可以改变屏幕的分辨率(每次拖动注意下面的数字),确认某一个分辨率数值之后就可以点击“确定”。 方法2、(以Intel显卡为例)右键桌面空白处,选择“显示器模式”—“真彩色”—“1024 * 768”(此处根据需要选择,但不建议太高)等; 方法3、(以Intel显卡为例)右键桌面空白处,选择“属性”—“设置”,在设置标签的窗口右下方有一个“高级”—“适配器”—“所有模式”,选择一种合适的模式组合即可(特别注意不要选择太高的刷新率赫兹数)。 分辨率调不了 一般的显示分辨率是可以调整的,最少会有2-3个调整的空间,如果不让调整多数是显卡驱动的问题,或者处于安全模式。 如果是处于安全模式,你可以选择重新启动,按F8选择“最近一次的正确配置”,进入正常的桌面;如果是正常启动可以考虑显卡驱动是否有故障,这一点,你可以通过右键“我的电脑”—“属性”—“硬件”—“设备管理器”查看显卡项目前是否有感叹号和问号来判断是否是显卡驱动的问题,如果有,重新安装一遍显卡驱动。 调整分辨率黑屏 电脑开机黑屏怎么办? 调整分辨率黑屏往往是由于分辨率过高与刷新率过高的组合影响,比如,1024*768 75HZ的显示模式正常,但1280*960 75HZ有可能导致黑屏,也许你会说我并没有调整刷新率(75HZ),但这个组合可能会使显示器无法承受(特别是15寸的显示器以及17寸以下的)所以降低分辨率或者降低刷新率都是解决因为调整而造成黑屏的途径。 解决的办法像像上面提到的,选择重新启动,按F8选择“最近一次的正确配置”,或者启动一次安全模式(按F8进入安全模式)自动修复一下,然后重新启动即可。 以上为大家介绍的就是比较常遇到的关于电脑分辨率的问题,一般每台电脑都有一个最佳分辨率,大家可以尝试修改到自己觉得最满意的即可,如果尝试以上多种方法都不行,建议重新安装系统或者系统还原来解决。 强行设置分辨率的方法(突破原来的分辨率上限) 这个方法可以让上网本实现更高的分辨率,而且不需要装任何软件,对任何显示器都有效哦! 不用装任何软件,轻松实现上网本虚拟分辨率(新方法) 众所周知,上网本的屏幕分辨率不大,最小的才800*480,大部分不过1024*600。这样的分辨率执行各种程序的时候都会有问题,最常见的就是不支持标准分辨率,导致只能用低分辨率玩,甚至是没法玩(游戏)。 而目前流行的虚拟分辨率程序,不是效率太低画面刷新就像刷油漆一样慢,就是使用极其不方便。 其实有一种简单的方法,可以不用装任何软件即可让上网本实现虚拟的压缩分辨率效果。 1、打开显示器的属性,选择:设置->高级->监视器; 2、这里我们可以看到监视器类型是默认的”即插即用显示器“,我们点击”属性”->驱动程序->更新驱动程序; 3、然后选择”从列表或指定位置安装(高级)“,点击下一步,选择”不要搜索,我要自己选择要安装的驱动程序“; 4、进去选择驱动画面后,去掉”显示兼容硬件“上的勾; 5、在这里,请选择”(标准监视器类型)”中的”Digital Flat Panel(1024*768)“,当然你也可以选择分辨率更高的”Digital Flat Panel(1600*1200)”之类的,但是我觉得EPC屏幕太小更高并不具有实际意义; 6、点击”下一步“,完成显示器驱动的替换工作。 OK,现在完成工作了。现在你可以在显示器里面选择用1024*768的分辨率了。 如果屏幕需要拖动才能显示完整画面,请用键盘上的屏幕切换快捷键(就是第一个四个功能键的第二个)切换到1024*768 press显示模式,即可显示完整的1024*768压缩画面了! 这样,你的上网本就能轻松支持1024的画面,并拥有和原来一样的显示速度! 通过一些软件,因为有时候是因为硬件的问题,或按钮不能使用了,只有通过软件的方法来调整。 参考:电脑分辨率怎么调,调好之后为什么感觉屏幕变宽了? |
【本文地址】