渐变色&让你一渐到底 |
您所在的位置:网站首页 › 色相渐变构成图 › 渐变色&让你一渐到底 |
渐变色&让你一渐到底
|
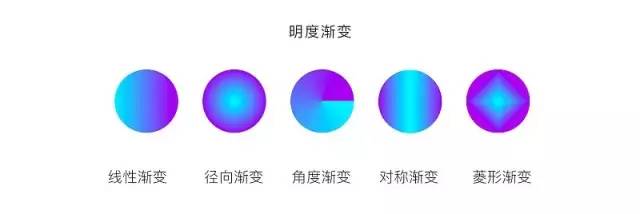
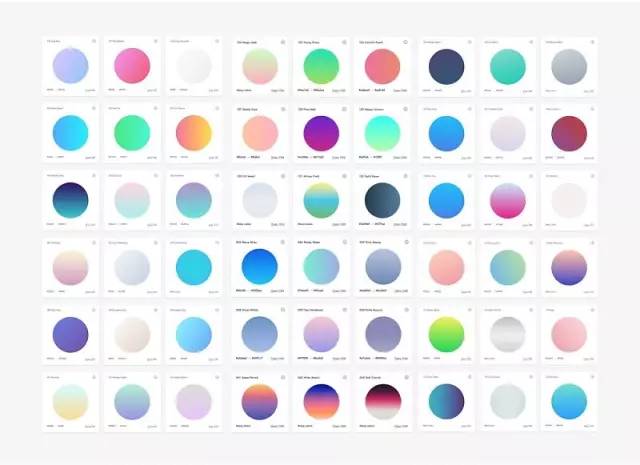
渐变的表现形式 这里我们简单做个介绍,渐变色有五种形式: 线性渐变 径向渐变 角度渐变 对称渐变 菱角渐变 在日常设计工作中线性渐变、径向渐变用的较多(如下图)。
了解了渐变色的一些基本概念后,接下来我们再分析下在使用渐变色过程中几种常用的表现手法: 一、双色渐变 双色渐变是渐变设计中很重要的组成部分,是设计师们最常用的创作手法之一。其渐变现象可多种多样。渐变方向主要指从一个颜色到另一个颜色的渐变,如下图五从A-B,它有横向渐变、纵向渐变、对角渐变三种方式。
这种手法可作为设计的主视觉存在,也可是诸多特性中的一个。 其效果是独一无二的,可以让画面更加丰富、活泼,同时使画面更整体统一,提升美感。下面我们赏析下双色渐变表现手法的案例设计作品。
(横向渐变)
(纵向渐变)
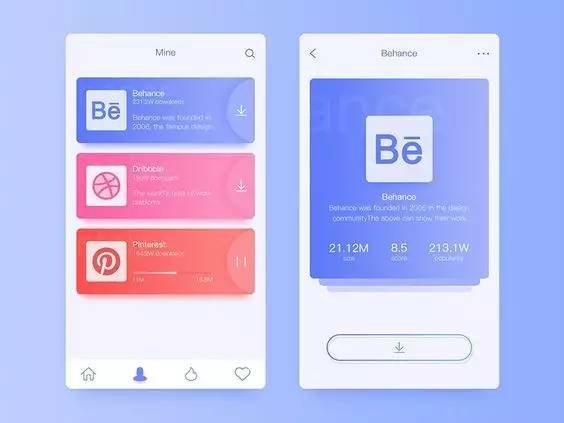
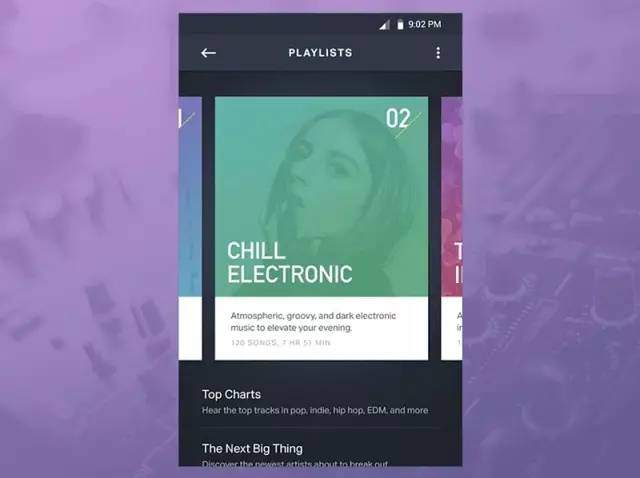
(对角渐变) 二、图片上的渐变色叠加 在图片上叠加色彩已经流行了相当长的一段时间。 这种渐变通常在背景、照片中使用,可让画面更具神秘、优雅、更具吸引力,让用户注意到上面更加重要和更关键的元素。 其中半透明的叠加可以让画面更细腻,同时也奠定了画面的主色调,这种设计对于大图的作用尤其明显,可以为图片带来耳目一新的感觉。 使用过程中要注意对背景图的挑选,色调应与内容的含义相匹配,叠加后需强化页面信息的可读性,不要只为了装饰而装饰,否则呈现出来的结果会完全相反。下面我们赏析下在图片渐变色叠加表现手法中的案例设计作品。
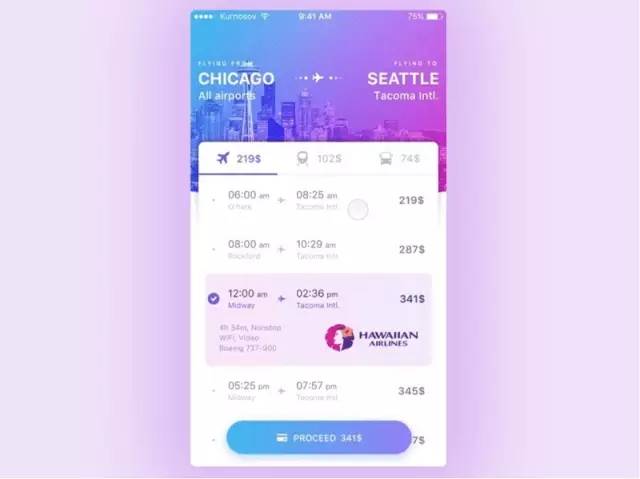
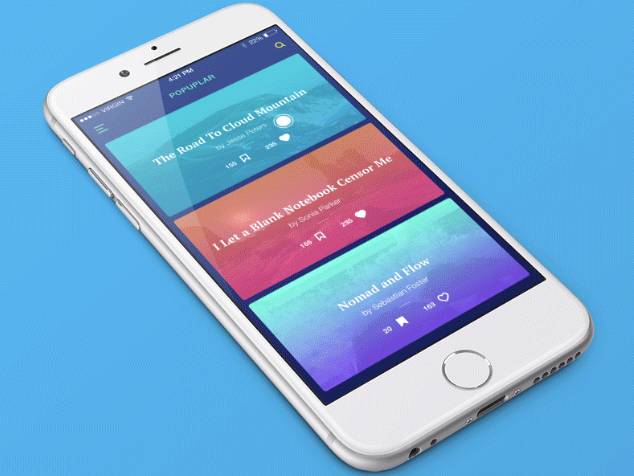
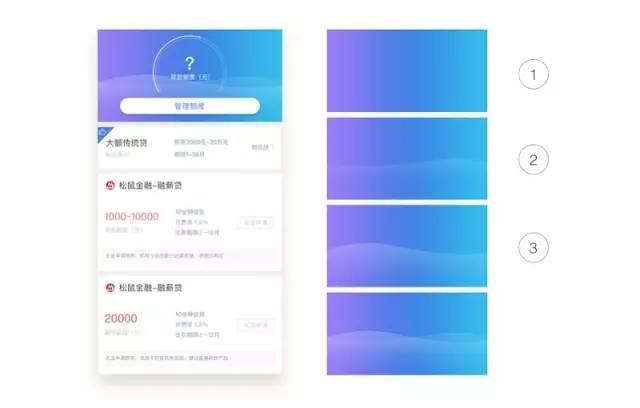
整个页面多处采用了渐变,头部用的图片叠底和双色横向渐变,到中间卡片机票信息和下方button都采用了双色横向渐变。
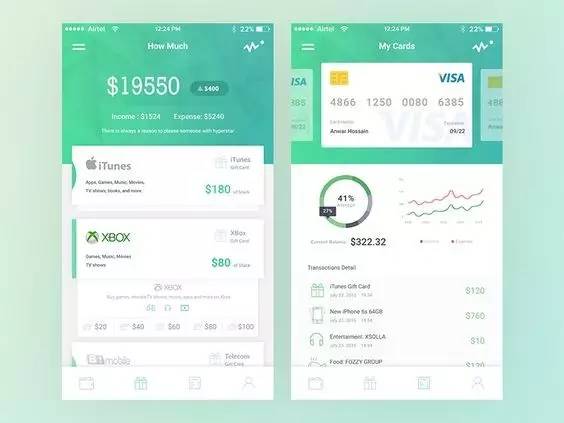
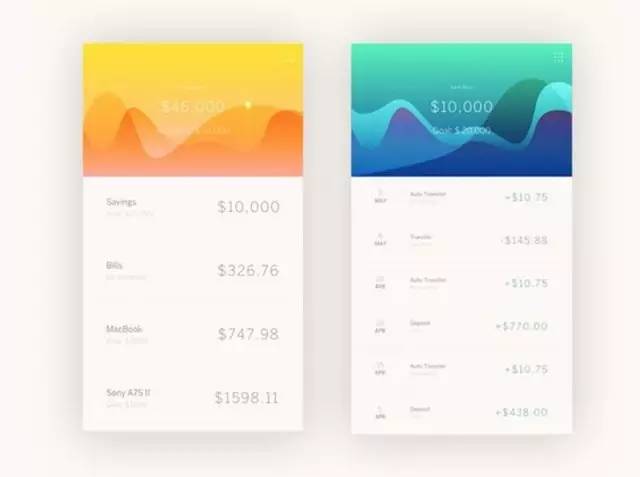
头部使用了绿色双色横向渐变,整体页面控制在绿色色调中让画面更协调,同时也保持了信息可读性。
以上都采用了卡片式设计,每一个卡片都给了统一的双色低透明度的渐变色,更好的增强图片本身的氛围,让画面更具神秘感,吸引用户。 三、多层次渐变叠加
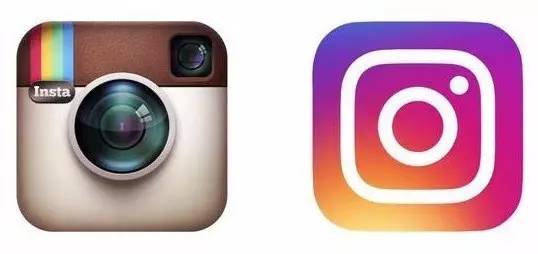
对于Instagram放弃了复古相机样式的应用图标,并引入了更简洁的用户界面,此次改版的主要目的是让用户更专注于他人分享的内容。 斯普拉特表示:“我们认为,彩色内容应当直接来自于社区用户分享的照片和视频。我们剥离了界面中的彩色和噪声,而用户的内容应当处于中心地位。” 不管这个设计好坏与否,你不得不承认第一眼看这个彩虹色让你眼前一亮。也让我们重新认识到在UI设计中,使用得当的渐变色彩,可以使界面和图标的设计感得到迅速提升。
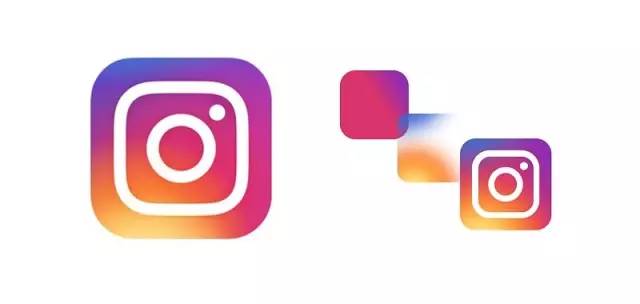
Instagram图标主要由一组线性对角渐变,加两组球形径向渐变叠加组成。
顶部由图层 1双色渐变和图层2、3单色低透明度渐变叠加组成,使画面更柔具有层次感。
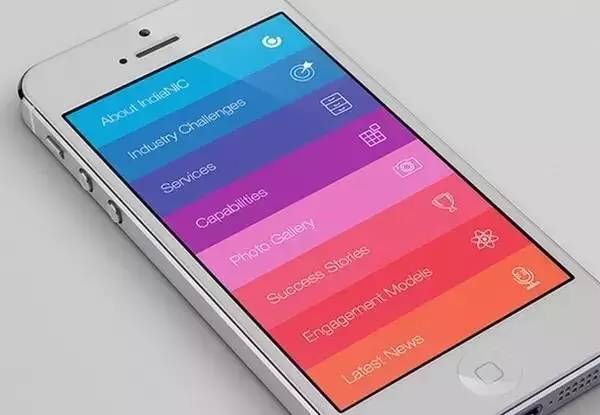
(三层径向渐变叠加组成) 四、色块渐变 渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上。设计师会采用相同色、同类色、近似色、对比色、补色来将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面多姿多彩,也更富有节奏感和舒适性。
五、网格渐变 AI网格工具绘画出的成品不亚于3D,是一种很好的矢量画图方法,绘画技巧相对复杂,要求较高,广泛用于平面设计作品中。网格配色的运用,考验设计师的颜色搭配功底,调整每一个瞄点让色彩过渡自然,也可采用多图层的叠加方式。
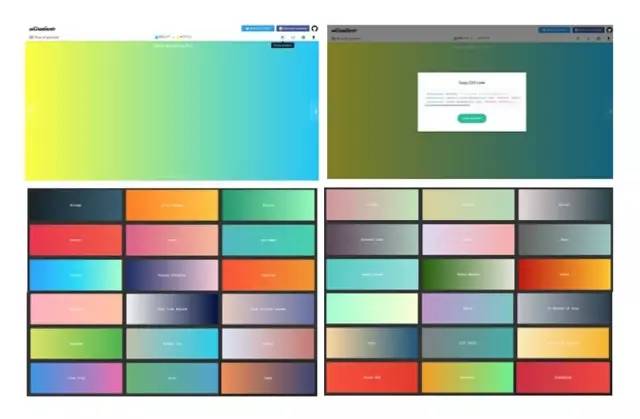
写实类手法,需要耐心做细微的调整,注重瞄点透明度的使用 运用渐变色的几种手法就写到这了,还有更多的方式待大家去挖掘。 安利时间 对设计师而言,想要用好渐变色,需要有更好的色感,在色彩搭配和透明度上多下功夫。在这里推荐下面两个网页,特别实用可在线调整渐变色的方向和再线生成css代码供开发。
配色网站推荐一(webgradients) http://webgradients.com
配色网站推荐二(uigradients) https://uigradients.com 写到这里,已经花了比较大的篇幅来阐释了渐变色的定义与功能,渐变色的二种现象和二种表现形式,以及图文安利说明了渐变色的五种表现手法,所以在这里以展望未来作为简单的结尾来结束对渐变色的讨论。 瑞士美学家伊顿说过“主观色彩趣味不足以解决全部的色彩问题,客观规律知识对于正确评价和使用色彩是非常必要的”,可见系统了解色彩的知识体系是相当重要的。 在如今互联网高速发展的时代,渐变色在网络领域还是实体成品当中都充分得到人们的运用和认可,但是反之人们对于视觉效果的要求越来越苛刻,人们的审美水平也在不断发展。在UI设计中,渐变大多是配合着投影、外发光使用,以增强渐变的立体感。 所以,虽然渐变色在设计领域当中是常用的表现手段,有其独到的表现方式,表现出特有的运用价值,但是不要为了渐变而渐变,如给功能上和可读性带来了坏影响,那么物极必反最终以作品的失败告终。因此渐变色也不是想上就上,哪怕硬要上也要注意方向。 来源:rong360ued 关键词回复: 印刷、名片、海报、logo设计、茶包装、色谱、折页 BANNER、吐槽视频、外卖餐饮、AV、报价、日式海报 版式、民国、软件、奥运、福利、简历、月饼、天猫 双十一、菜谱、红包 (可见相对应知识文章) 创意| 素材| 产品| 服务 一个设计资源共享的微店 发现|分享|成长 设计师的家园,交流设计中的难题 分享行业最新资讯 订阅号:SJ-QUAN 分享/投稿/产品入驻 sj-quan1 719155723返回搜狐,查看更多 |
【本文地址】