微信小程序 自定义组件之《转盘》 |
您所在的位置:网站首页 › 自定义抽奖小程序怎么弄 › 微信小程序 自定义组件之《转盘》 |
微信小程序 自定义组件之《转盘》
|
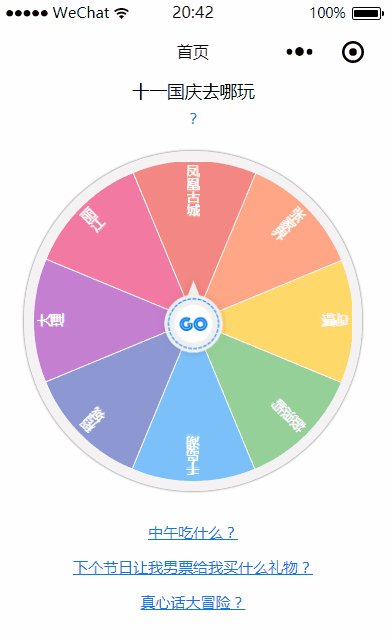
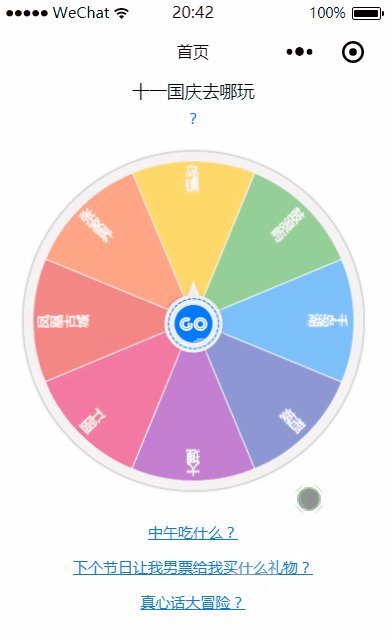
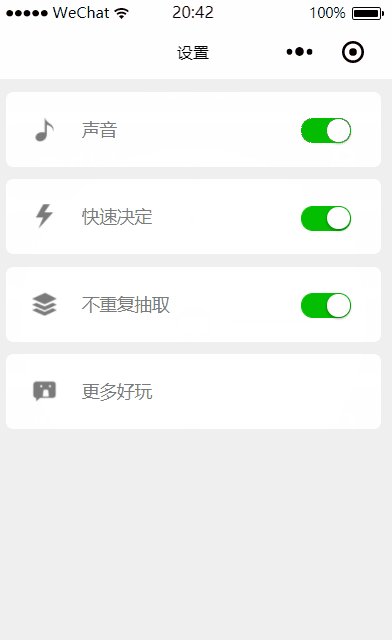
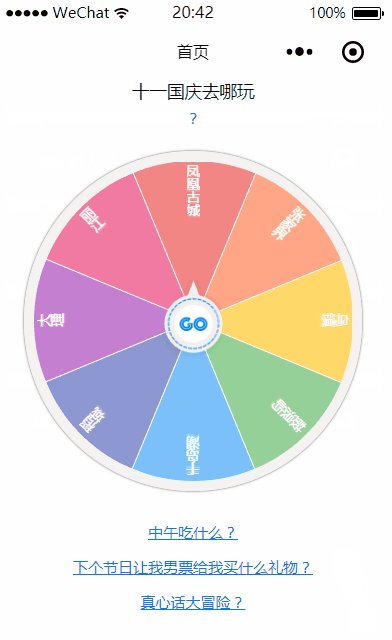
微信小程序支持简洁的组件化编程 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。 这篇博文主要就是分享个自己实际项目中用到的 转盘自定义组件 项目源码地址:GitHub - hujinchen/zhuanpan2.0: 转盘组件关于如何开始创建自定义组件、怎么写、如何使用类的,网上有挺多教程的,可自行去学习,这里就不介绍了 可以看下官方自定义组件的开发文档: 自定义组件 | 微信开放文档 先来看下实际项目中大概的效果图: 该组件是可以设置转盘的大小、转动的时间、转动的声音、不重复抽取、切换转盘选项还有概率等功能,都是可配置的 当然当前小程序中不涉及到概率的问题,但还是封装了一个,方便以后的使用 类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可这一组文件设为自定义组件) 同时,还要在 wxml 文件中编写组件模版,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。 好了接下来贴代码,注释都写在代码里了,相信你们应该看的懂哈!!! zhuanpan.json: { "component": true, "usingComponents": {} } zhuanpan.wxml: |
【本文地址】