【解决方案】腾讯云:对象存储创建存储桶并上传文件后访问对象 url 时文件直接触发下载的问题 |
您所在的位置:网站首页 › 腾讯文档无法上传图片 › 【解决方案】腾讯云:对象存储创建存储桶并上传文件后访问对象 url 时文件直接触发下载的问题 |
【解决方案】腾讯云:对象存储创建存储桶并上传文件后访问对象 url 时文件直接触发下载的问题
|
 大半夜搞服务器后台设置对象存储的时候碰到的问题,看了下文档然后解决了,所以就顺手记录一下。
0x00 问题 & 解决方案 大半夜搞服务器后台设置对象存储的时候碰到的问题,看了下文档然后解决了,所以就顺手记录一下。
0x00 问题 & 解决方案
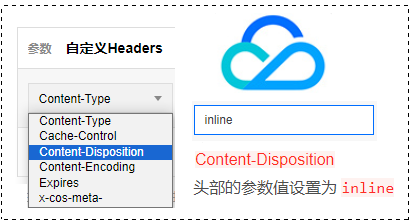
❓ 问题描述:腾讯云对象存储创建存储桶并上传文件,此时浏览器访问对象 url 时文件时会自动下载该文件,但我是想让用户访问页面,怎么办? 🔑 解决方案:将文件的 Content-Disposition 头部的参数值设置为 inline。
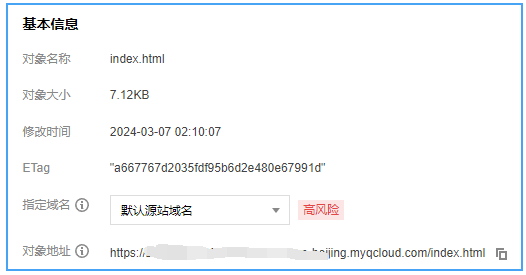
在腾讯云 "对象存储控制台" 中设置完存储桶并上传完页面,此时点击 "详情" 进入了如下页面:
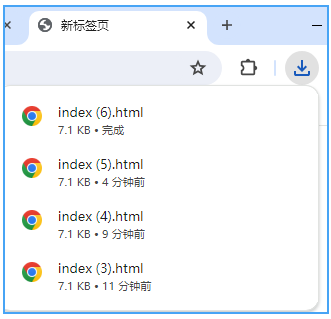
此时我们访问 对象地址,结果发现 浏览器会直接下载我上传的文件,就像这样:
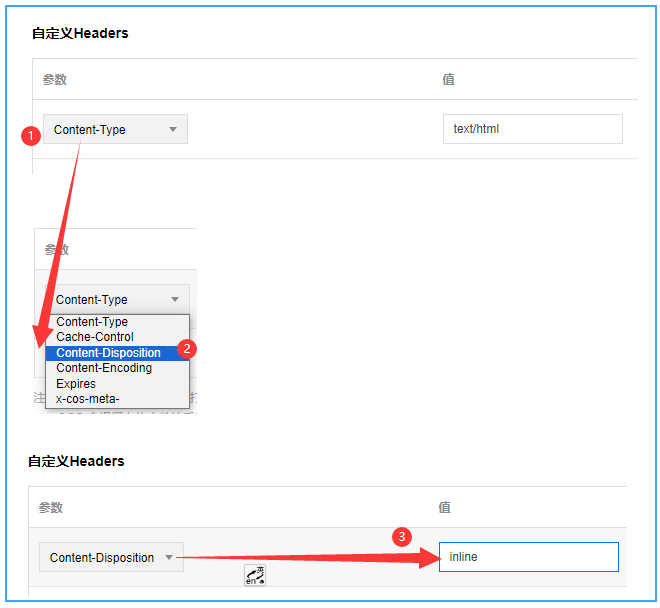
❓ 如果我们只是想访问它,如何解决? ① 首先,下拉对象存储列表的控制台页面。② 将文件的 Content-Disposition 头部的参数值设置为 inline,inline 表示浏览器应该尝试打开内容。③ 最后点击保存按钮即可。
设置完毕后,我们再次访问对象 url,浏览器就会直接打开该文件,而不是下载了,问题解决! 相反地,如何使文件直接在浏览器中下载,而不是预览? 将自定义 Headers 中的 Content-Disposition 参数值设为 attachment(表示浏览器应该提示用户下载内容)。 也可以通过设置 GET Object 接口中请求参数 response-content-disposition 来达到相同的效果,将其值设置为 attachment 来实现浏览器中弹出下载文件。 0x02 总结概括🔺 总结概括:"详情" 页面,下拉找到 "自定义Headers" 一栏,将里面的 "Content-Disposition 设置为 inline 然后保存。
|
【本文地址】
今日新闻 |
推荐新闻 |